|
|
Electron调用DLL
经过一周的调试终于讲这个需求调通了,electron调用dll我感觉其中还是很多坑的,网上查了很久,感觉版本很多,没有一种很绝对的方式,本人水平有限,对于笼统的方法就会很迷...
准备工作
我查了很多资料,总的来说项目需要调用dll需要下面这些:
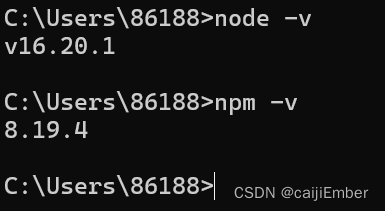
node是必备的,而且非常限制版本(就我在网上查到是这样说的,不过调试的时候确实会有版本的一个问题),我试过14版本,18版本,最后选择了16版本,同时要确定dll文件是32位还是64位的,本机电脑的node要与dll文件保持一致,可以输入node -p "process.arch"查看node
Electron调用DLL

同时电脑里需要两个工具,一个是python,一个是vs(Visual Studio,属于构建C++的一个工具)
可以选择两种方法下载这两个工具
1.通过npm命令:npm i -g --debug windows-build-tools
这个方法要求一定要使用powerShell以管理员的方式运行,这个命令会下载python和vs到电脑中,如果最后会发现进度条卡住,没关系,看命令行提示,去系统盘里找一下提示的文件夹,手动进行下载,通常这种方式下载的版本python2.7,vs是2015,然后切记一定要将python配置到系统的环境变量中,具体python配置环境变量网上自行查找方法。
这种方法对于后续的构建问题应该不大(应该)
2.手动去官网下载python和vs
这种方式可以选择想要下载python和VS的版本,而且不需要操作等待上面那种时间相对有点长的命令,我的vs是2022版本,然后python是3.x
Electron调用DLL

这样前期对调用c++静态链接库的准备工作就做好了,接下来回到我们前端熟悉的领域中
1.执行命令npm i -g node-gyp
该命令我是通过powerShell以管理员身份运行执行的命令,之前试过在项目中运行,不停的报错,但以这种方式就可以正常下载资源包了。
ps:node-gyp是node程序中需要调用一些其他语言编写的工具(dll),需要先编译一下。可以理解为它是编译dll的工具,不可或缺。
2.可以手动构建一个vue的项目
vue create my-project(前提是已经有全局的vue/cli)
3.执行命令npm install ffi-napi 这回在项目中执行就可以了
ps: node-ffi是一个用于使用纯JavaScript加载和调用动态库的Node.js插件。它可以用来在不编写任何C++代码的情况下创建与本地DLL库的绑定。同时它负责处理跨JavaScript和C的类型转换。但是好像这个库是已经三年都不维护了,查的资料较多,我也混淆了,目前都在使用napi这个库。
4.执行命令npm install ref-napi
ps:这个模块定义了很多C/C++的常见数据类型,可以在声明和调用动态库的时候直接使用。
5.就是需要用到我们这个Electron了
执行npm i electron-rebuild命令,我是通过rebuild构建的,还是很好用的
现在万事具备,只差一个dll文件,我们在项目中调用一下看看有没有问题就好了。
这里我就不说dll文件怎么写怎么写了,因为我不会...
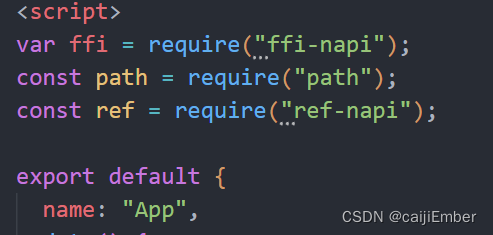
在网上随便找一个dll就好了,简单调用个sum方法,是一个加法函数,返回值是int,传递两个函数,int,int
Electron调用DLL

Electron调用DLL

输出也是没有问题,dll调用成功。
ps:
可能在运行时候会出现126的问题,是dll文件路径的问题,我看了很多方法什么用powershell运行啊,或者添加到path里面,最后是需要把相对路径修改为绝对路径。
还有会出现193的错误,就是操作系统的问题了,根据dll是32还是64,把node换成对应的位数就好了,然后重新执行一下npm i -g node-gyp就好了。
需要控制Electron的版本,不要太高了,据说21往后的不支持调用dll这种方式了,版本低一些。
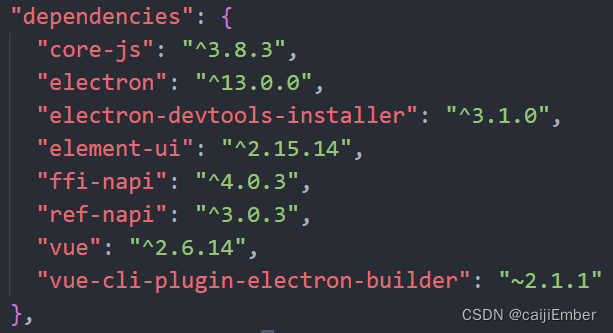
ps:我的项目依赖版本:
Electron调用DLL

|
|
 |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图