轻量、强大的企业级列表可视化搭建解决方案。
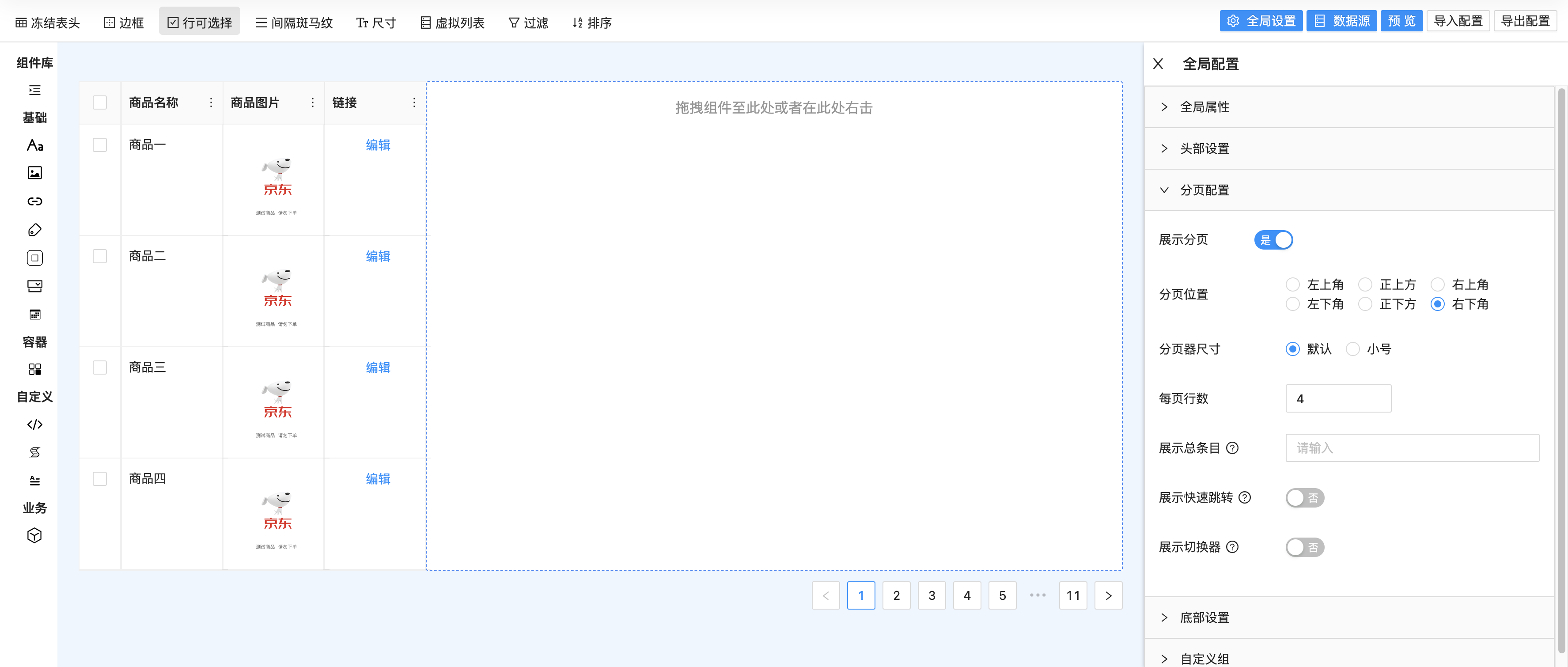
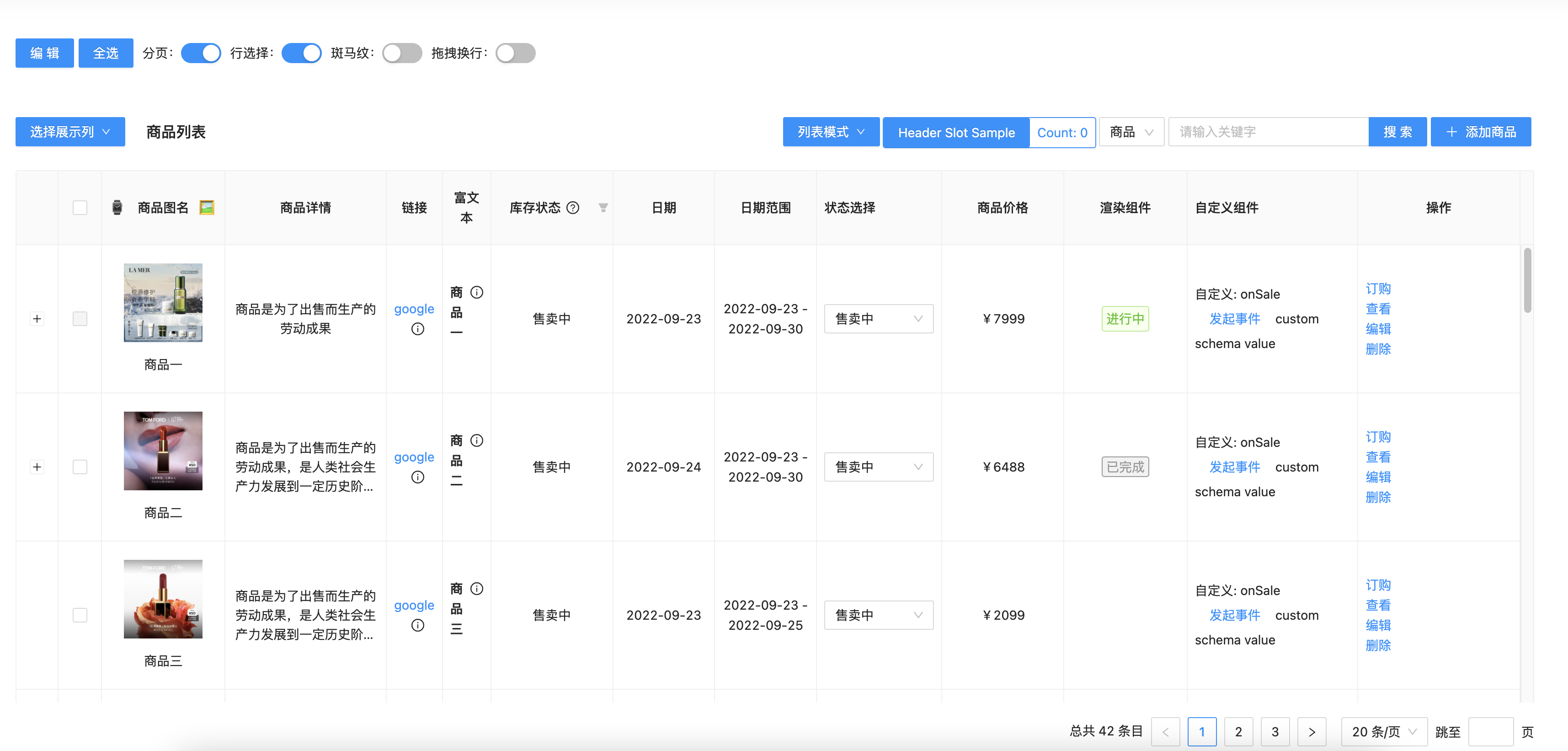
一、项目简介Drip TableDripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低列表开发难度、提高工作效率。 四、功能概述DripTable 目前包含以下子项目:drip-table、drip-table-generator。 各个子项目具体介绍如下: 功能点基础表格 复合表格 工具栏 渲染器 文本组件 数字组件 图片组件 链接组件 标签组件 按钮组件 下拉框组件 日期组件 弹出网页组件 富文本组件 组合组件 自定义组件 头部插槽 尾部插槽 分页 虚拟列表 冻结表头 子表格 行选择 行拖拽 固定列 显示/隐藏列 数据编辑 斑马线条纹 多种边框 自适应宽高 表格大小 全局样式 空表提示 加载中 卡片布局 过滤器
五、技术选型开始使用DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。 配置端1、安装依赖 配置端依赖应用端,安装前先确保已安装 drip-table。 yarn - yarn add drip-table-generator
npm - npm install --save drip-table-generator
2、在文件开头引入依赖 - import DripTableGenerator from "drip-table-generator";
- import "drip-table-generator/dist/index.min.css";
3、在页面中引用 - return <DripTableGenerator />;
1、安装依赖 安装 drip-table: yarn
npm - npm install --save drip-table
2、在文件开头引入依赖 - // 引入 drip-table
- import DripTable from "drip-table";
- // 引入 drip-table 样式
- import "drip-table/dist/index.min.css";
3、引用 - const schema = {
- size: "middle",
- columns: [
- {
- key: "columnKey",
- title: "列标题",
- dataIndex: "dataIndexName",
- component: "text",
- options: {
- mode: "single",
- },
- },
- ],
- };
- return (
- <DripTable
- schema={schema}
- dataSource={[]}
- />
- );
轻量、强大的企业级列表可视化搭建解决方案

轻量、强大的企业级列表可视化搭建解决方案


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0 提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图