在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大
在线设计器,提供在线图形设计工具及扩展API,支持用户自己创建页面、每个页面中可以创建多个页签、在页签中通过拖拉拽的方式绘制UML、数据库设计图、软件架构图等多种类型的设计图形。支持等圆形、矩形、三角形、平行四边形等多边形绘图;支持流程图、思维导图、组织架构图的在线绘制;支持多文件、多页签编辑;支持复制、粘贴、复制样式、修改字体大小、颜色等特性;提供扩展API,能够允许外部程序调用扩展能力
功能特性 以组件的方式提供使用,功能强大且易于集成,大多数功能都可以通过初始化配置和引入插件完成,无需复杂编码。以下是DDei的功能特性 画布大小 支持设置设计器的大小。 背景 支持空白、图片、纯色以及透明度设置。 纸张 开启后会在背景上显示纸张。允许设置纸张的大小(如:A4、A5、自定义)以及方向(横向、纵向)。 标尺 开启后会在绘图区域的周围显示标尺,同时会影响辅助网格的尺寸。支持毫米、厘米、米、英寸、像素等单位。 辅助对齐 开启后拖拽时会显示对齐辅助线。 辅助网格 开启后会在背景上绘制用于对齐的辅助网格线。支持点阵和网格两种类型。 水印 开启后图形上方显示水印。支持文字、图像两种水印类型,可以调整水印的字体、文本、图片、方向、颜色和透明度。 无限画布 开启后在操作超出画布大小时会自动扩展画布。可以限制扩展方向(横向或纵向)。 权限控制 可以配置操作权限。支持全局只读设置,或到图形实例级的创建、修改、选择、删除、连线等权限。 多文件 可以配置插件实现多文件编辑。 多页签 可以配置插件实现多页签编辑。 多图层 开启后可以创建多个图层,并在不同图层之间切换、锁定或删除图层。 数据驱动 采用数据驱动,图形的绘制与JSON模型绑定,图形操作和模型数据会相互同步。可以通过API获取图形的JSON数据,或通过已有的JSON数据显示加载画布。 插件机制 提供了插件机制,使用者可以通过扩展插件对设计器功能进行装载或卸载。也可以通过自定义插件扩展个性化功能,从而满足使用需求。
在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大 ...

在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大 ...

在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大 ...

在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大 ...

快速指南 基于Vue3+Vite编写,演示了从创建工程到使用DDei设计器的全过程。 如果您希望将DDei引入到现有的工程,则可以直接跳转到第二部分。 创建工程使用vite创建vue3工程,选择Vue和TypeScript(非必需) 进入工程目录,使用命令安装初始依赖,启动工程 - cd ddei-demos
- npm install
- npm run dev
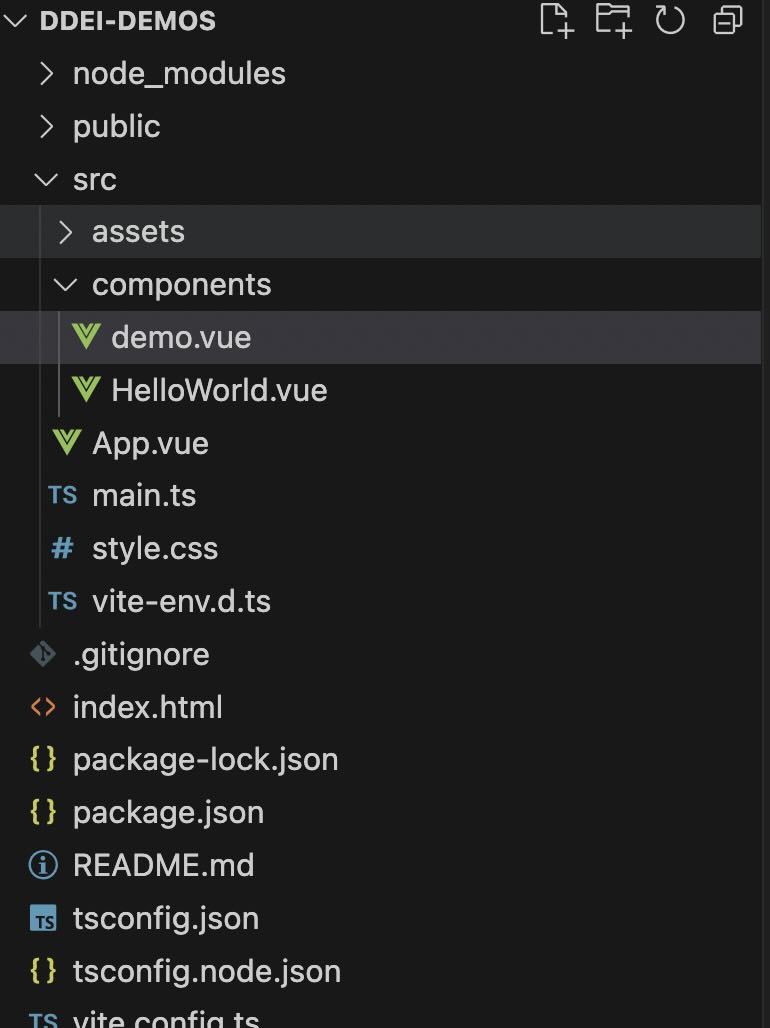
这里启动时自动分配了5173端口 进入浏览器就可以看到vite的欢迎页面 组件使用[color=var(--vp-c-brand-1)]进入工程根目录,通过npm命令安装ddei-editor组件 在/src/components目录下创建demo.vue文件
在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大 ...

编辑demo.vue文件,导入组件并使用,组件ID为ddei_editor_1,代码如下: - <script setup lang="ts">
- import DDeiEditorView from "ddei-editor";
- </script>
- <template>
- <DDeiEditorView :options="{}" id="ddei_editor_1"></DDeiEditorView>
- </template>
修改App.vue,引入demo.vue - <script setup lang="ts">
- import demo from './components/demo.vue'
- </script>
- <template>
- <demo/>
- </template>
- <style>
- body {
- display: block;
- }
- #app {
- padding: 0;
- margin: 0;
- display: block;
- max-width: 100%;
- touch-action: none;
- }
- .icon {
- width: 1em;
- height: 1em;
- vertical-align: -0.15em;
- fill: currentColor;
- overflow: hidden;
- }
- </style>
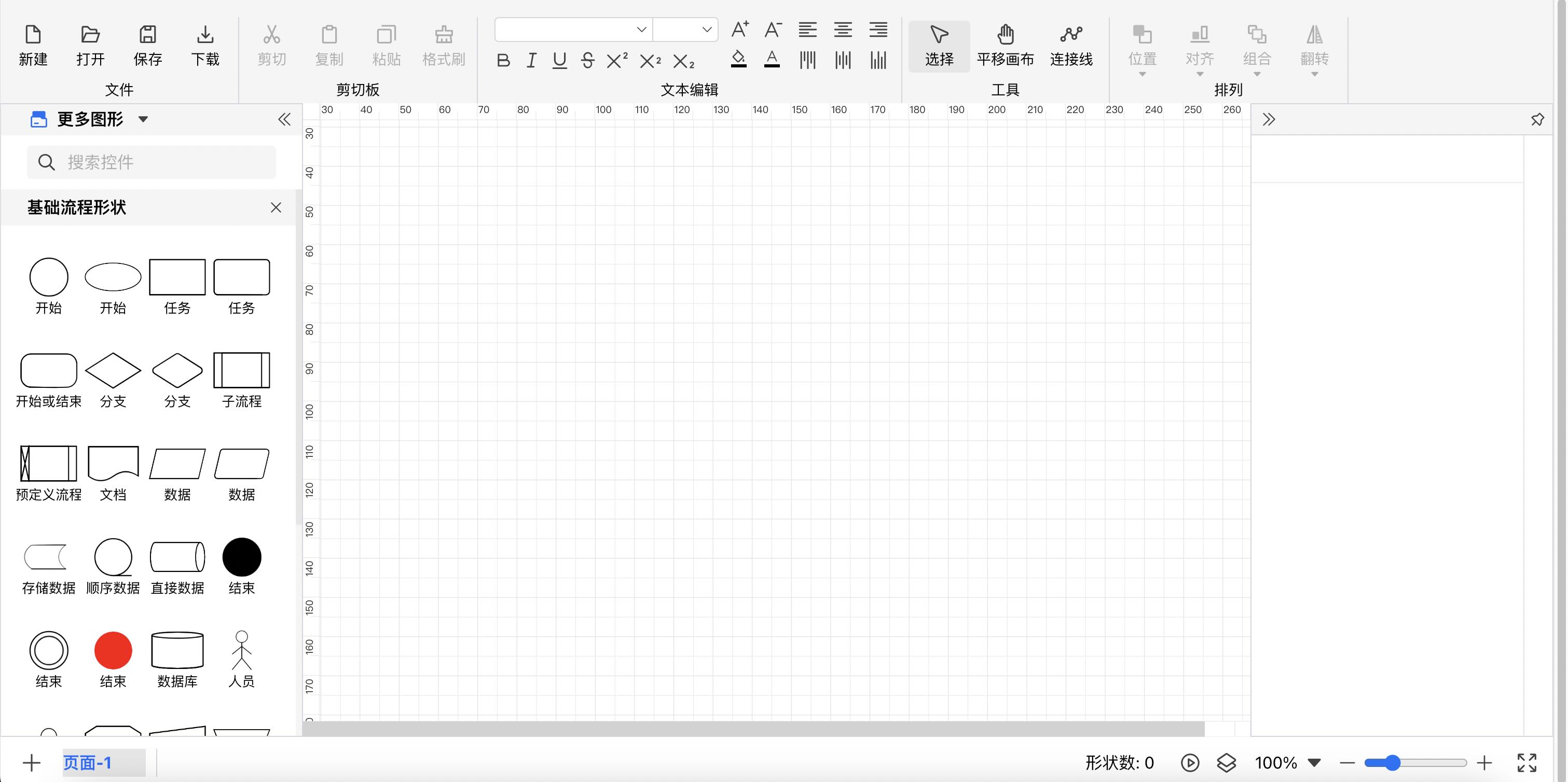
启动工程 进入浏览器就可以看到DDei设计器的缺省布局 https://localhost:5173
在线图形设计器,提供在线图形设计工具及扩展API,打造开箱即用的设计器组件,功能强大 ...

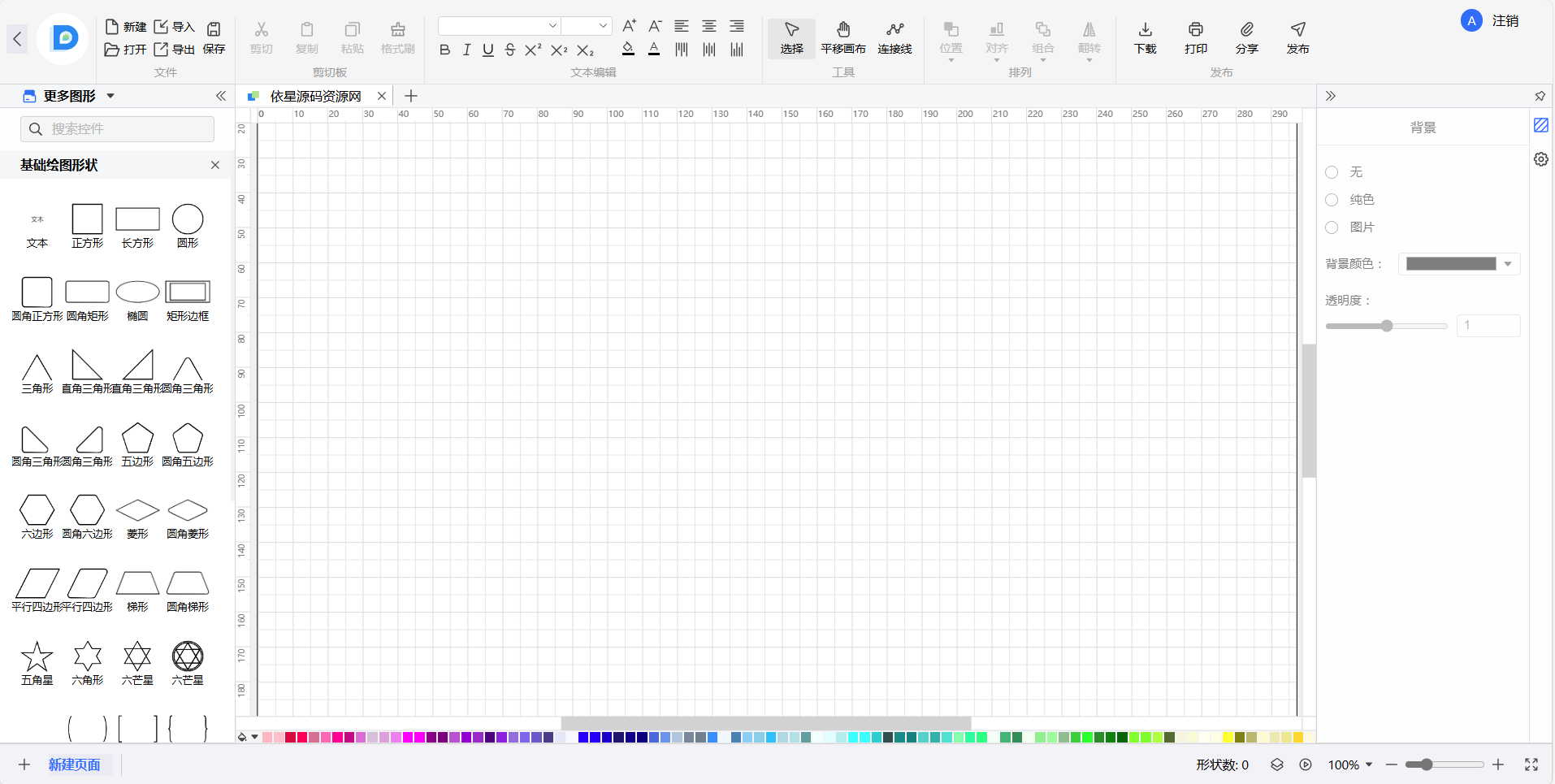
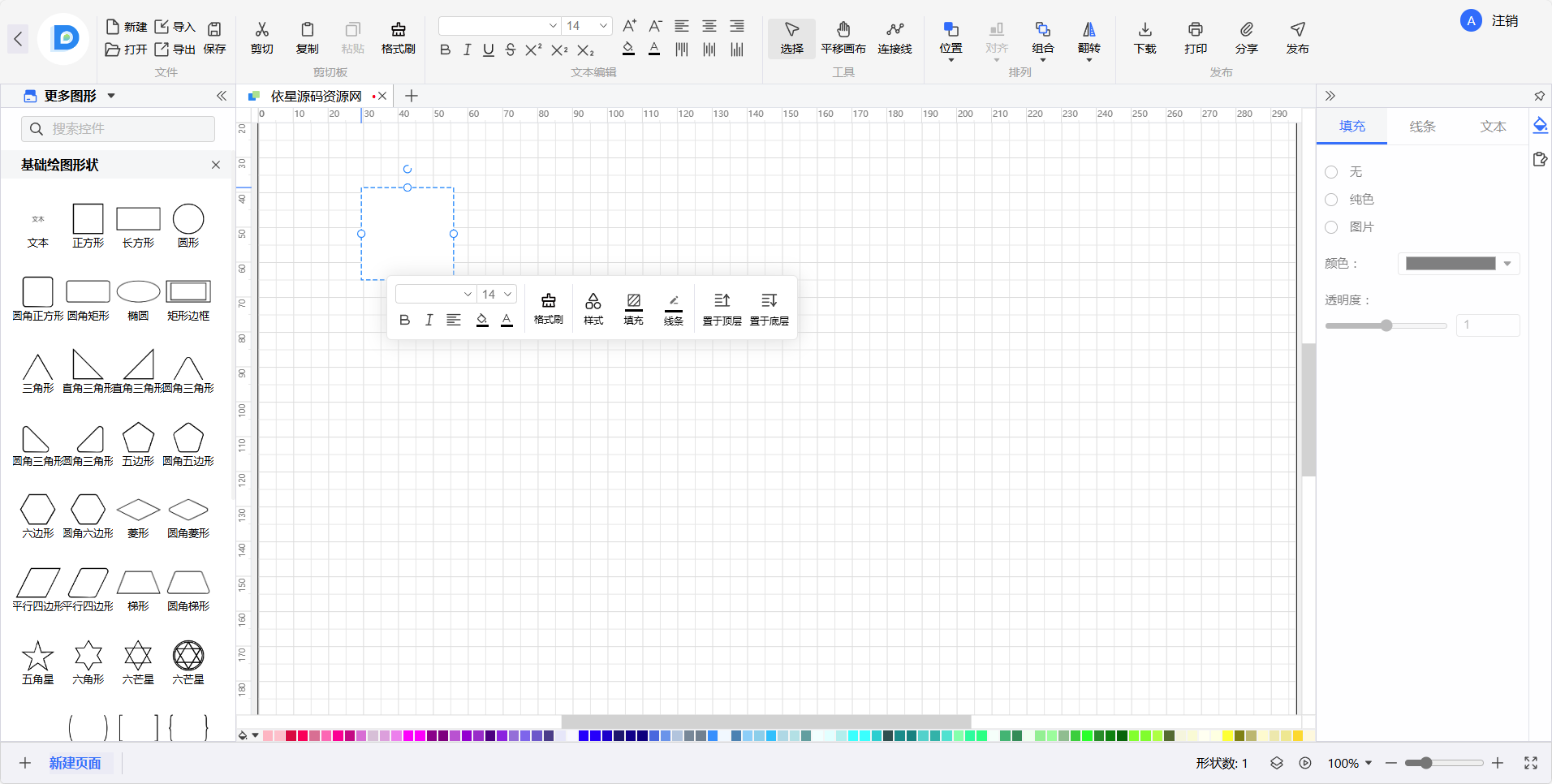
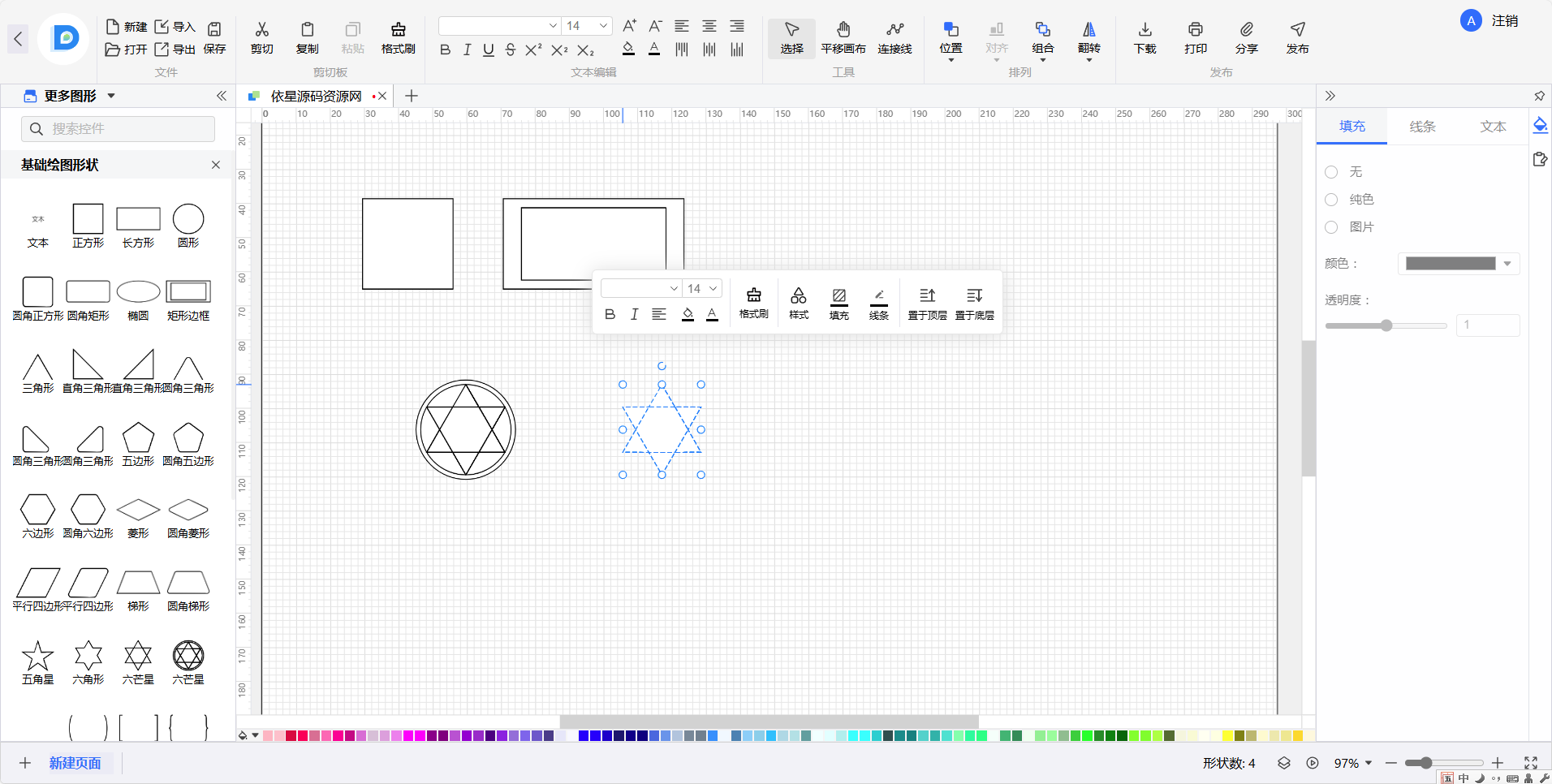
缺省布局包含了顶部菜单栏、控件工具项、主画布、属性面板和底部菜单栏,可以通过配置进行删减。

游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图