Vue3后台开发管理系统,AI生成前后端代码一、项目简介为了前端人员方便快速开发后台管理系统而研发并开源,采用NestJs为后端开发框架,Vue3+Ts+Vite为前端框架这是一款基于NestJs的系统,适合想做全栈的前端朋友使用,要具备一定的数据库、Redis、Nignx等服务端相关知识、它可以用于所有的Web应用程序,如网站管理后台,网站会员中心,CMS,CRM,OA,商城等,还配上了AI,可以二次开发做出更符合您的业务系统。作者会不断更新系统版本,例如增加包含但不局限于以下功能:工作流、AI业务弹窗等。 二、功能概述1、QQ邮箱发送; 2、阿里云sms短信; 3、阿里云oss文件; 4、每日定时备份数据库; 5、星火AI人工智能大模型; 6、Websocket; 7、操作/登录日志; 8、RBAC角色权限; 9、Sse(Server-Send Events)单向消息提醒和发送; 10、快递鸟物流信息对接; 11、AI生成前后端代码; 12、一些简单业务流;(包括AI内容回填业务数据) 三、技术选型前端框架和环境系统版本前端框架: 1、Vue3; 2、Typescript; 3、Element-plus(后台UI框架); 4、Nuxt3(前台框架); 后端环境: 1、node >= 16.18.0版本; 2、npm 8.0版本; 3、NestJs 10.0.3版本; 4、Redis 5.0版本; 5、MySql 8.0版本; 使用说明1:后台前端client文件夹: 安装依赖:npm install启动项目:npm run dev项目打包:npm run build
2:项目后端servers文件夹: 安装依赖:pnpm install启动项目:npm run start:dev项目打包:npm run build打包后启动:npm run start:prod
3:客户端官网web文件夹: 安装依赖:pnpm install启动项目:npm run dev项目打包:npm run build打包后启动:node .output/server/index.mjs (这个建议使用PM2启动)
温馨提示: 后端服务servers和客户端官网前端web,尽量用pnpm命令安装依赖。 Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用的框架。它使用渐进式 JavaScript,构建并完全支持 TypeScript(但仍然允许开发者使用纯 JavaScript 进行编码)并结合了 OOP(面向对象编程)、FP(函数式编程)和 FRP(函数式反应式编程)的元素。 在幕后,Nest 使用强大的 HTTP 服务器框架,如 Express(默认),也可以选择配置为使用 Fastify! Nest 在这些常见的 Node.js 框架(Express/Fastify)之上提供了一个抽象级别,但也直接向开发者公开了它们的 API。这使开发者可以自由使用可用于底层平台的无数第三方模块。
近年来,得益于 Node.js,JavaScript 已成为前端和后端应用的 Web“通用语言”。这催生了 Angular、React 和 Vue 等出色的项目,它们提高了开发者的工作效率,并支持创建快速、可测试和可扩展的前端应用。然而,尽管 Node(和服务器端 JavaScript)存在大量出色的库、辅助程序和工具,但它们都没有有效解决以下主要问题: - 架构。 Nest 提供开箱即用的应用架构,允许开发者和团队创建高度可测试、可扩展、松耦合且易于维护的应用。该架构深受 Angular 的启发。
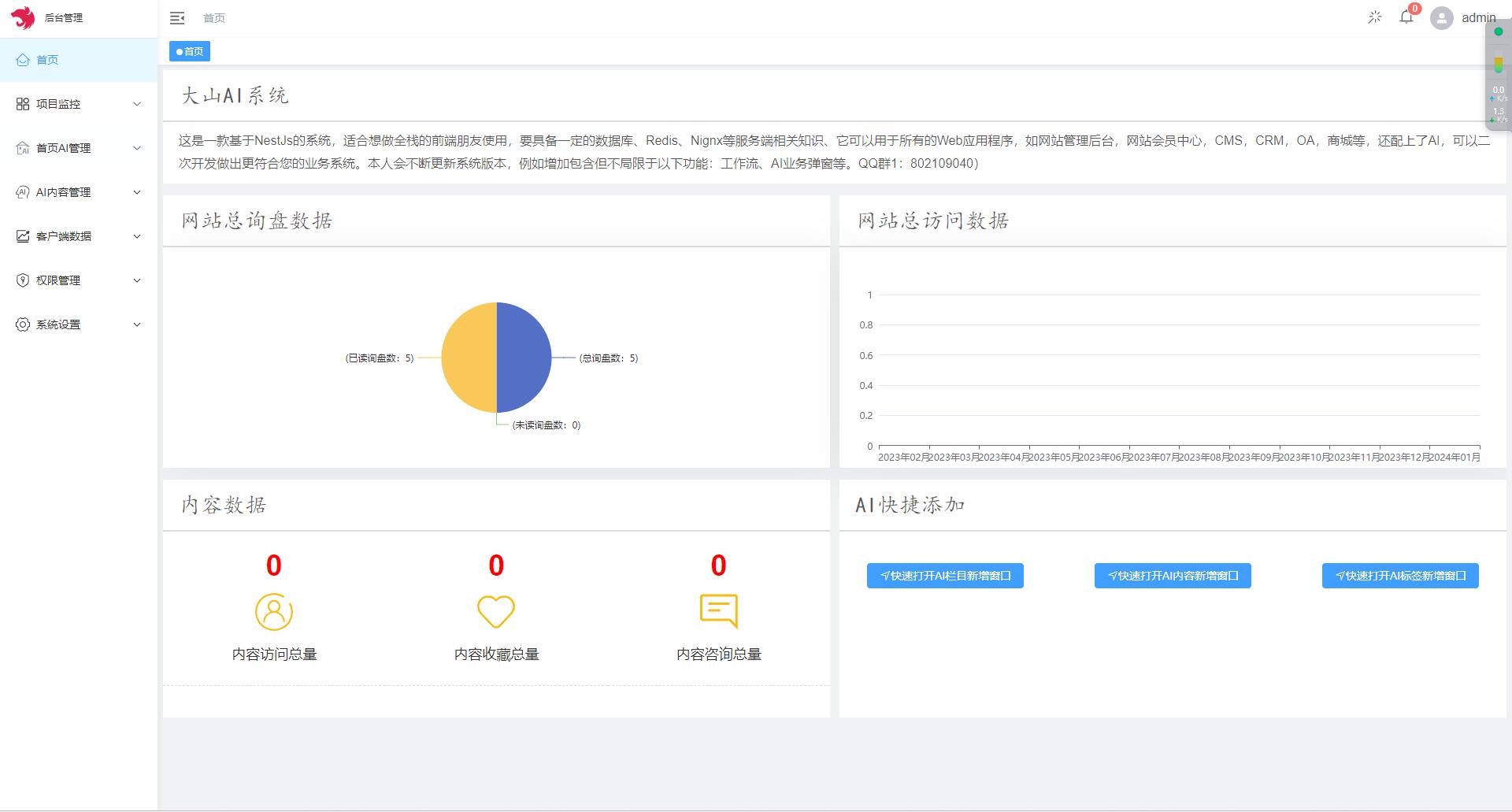
Vue3后台开发管理系统,AI生成前后端代码

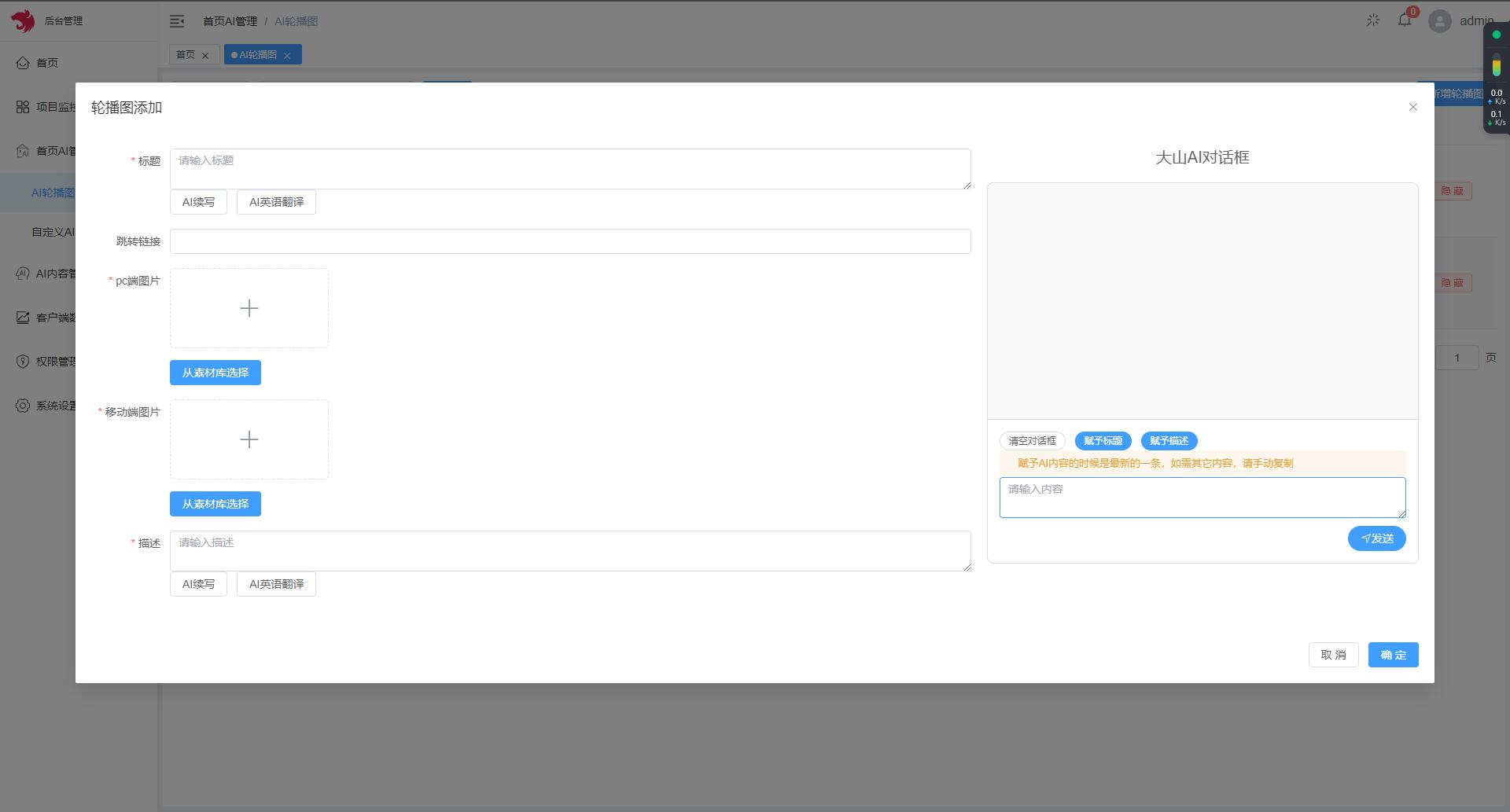
Vue3后台开发管理系统,AI生成前后端代码

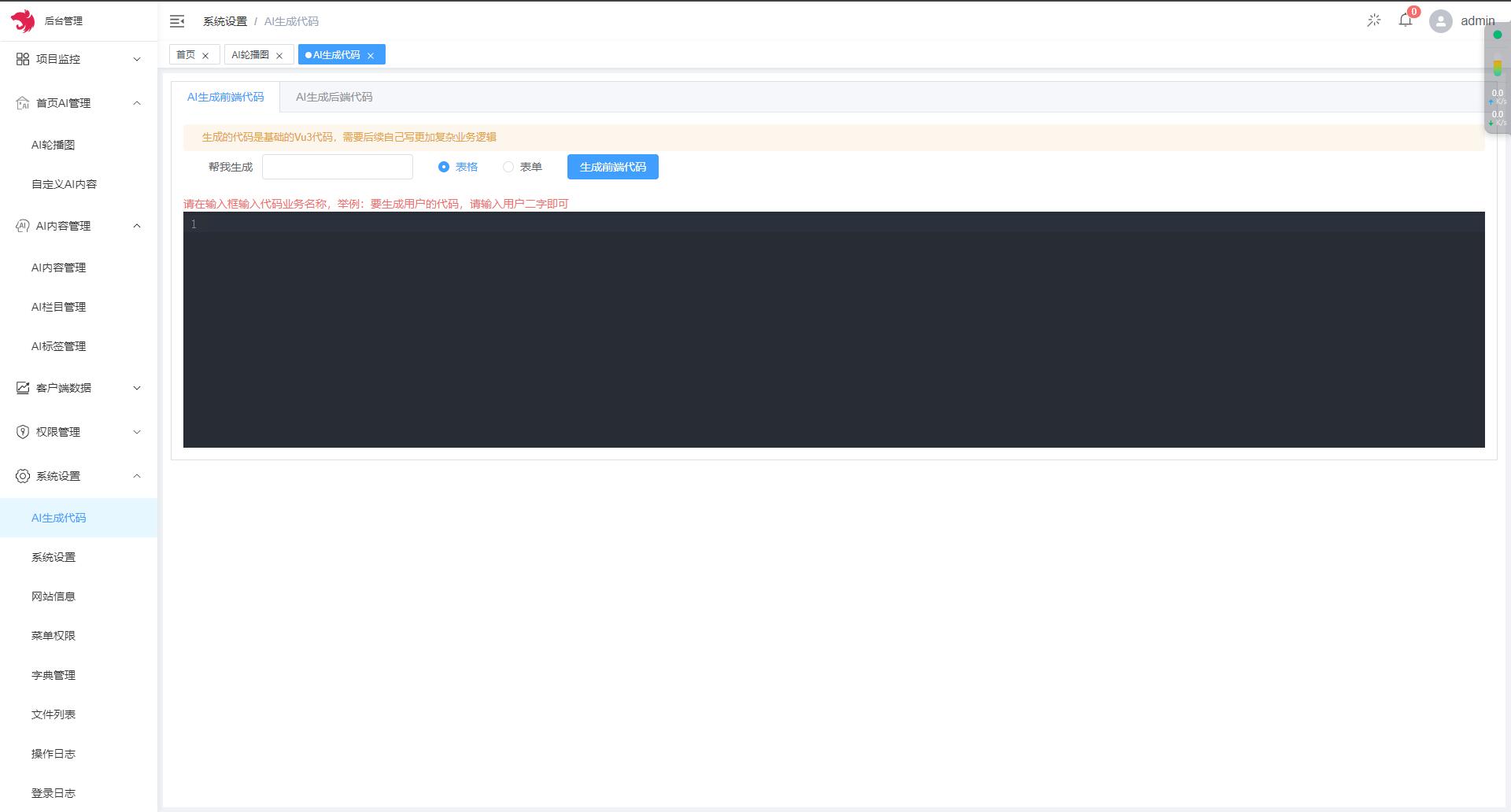
Vue3后台开发管理系统,AI生成前后端代码

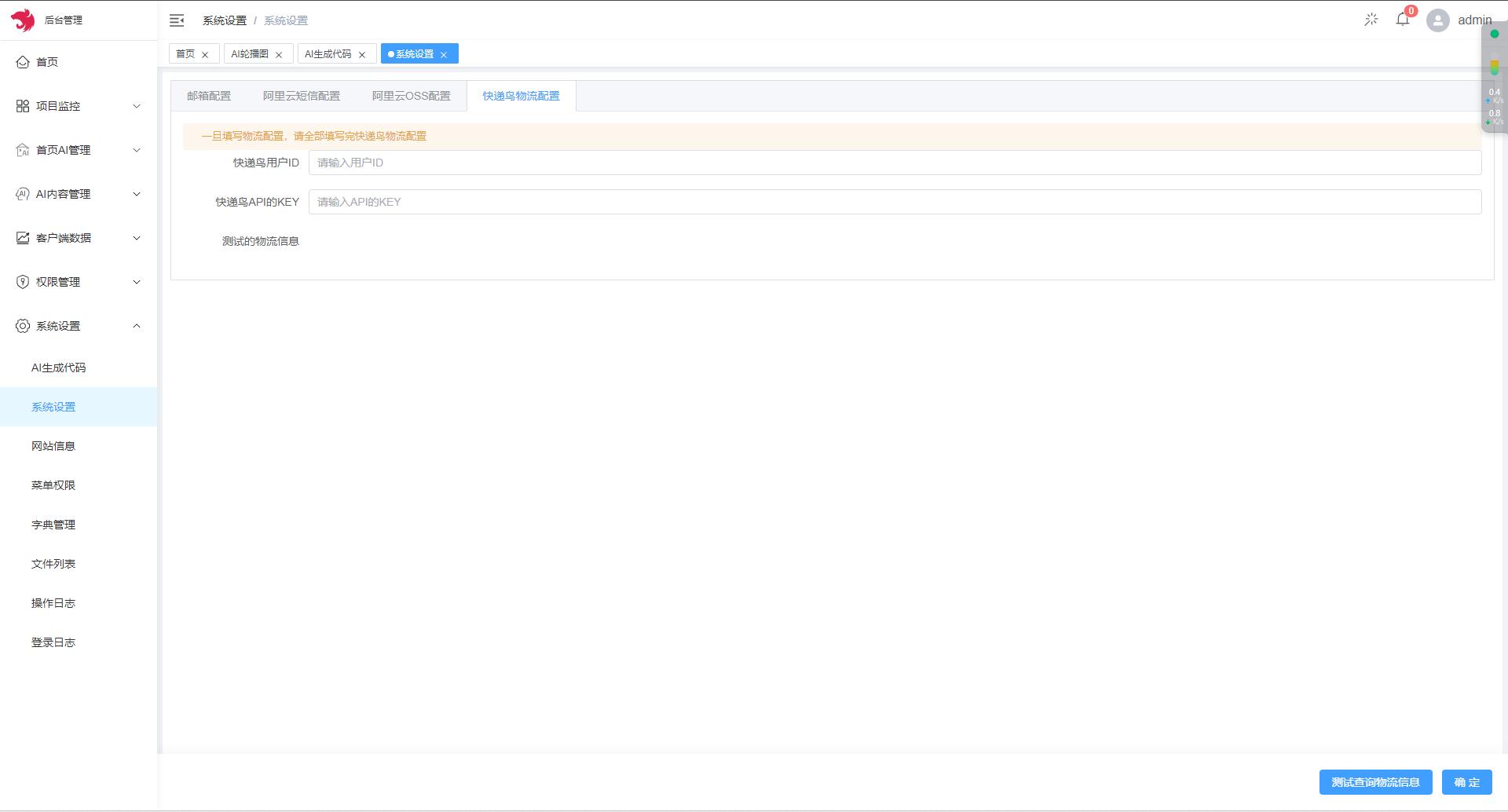
Vue3后台开发管理系统,AI生成前后端代码


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图