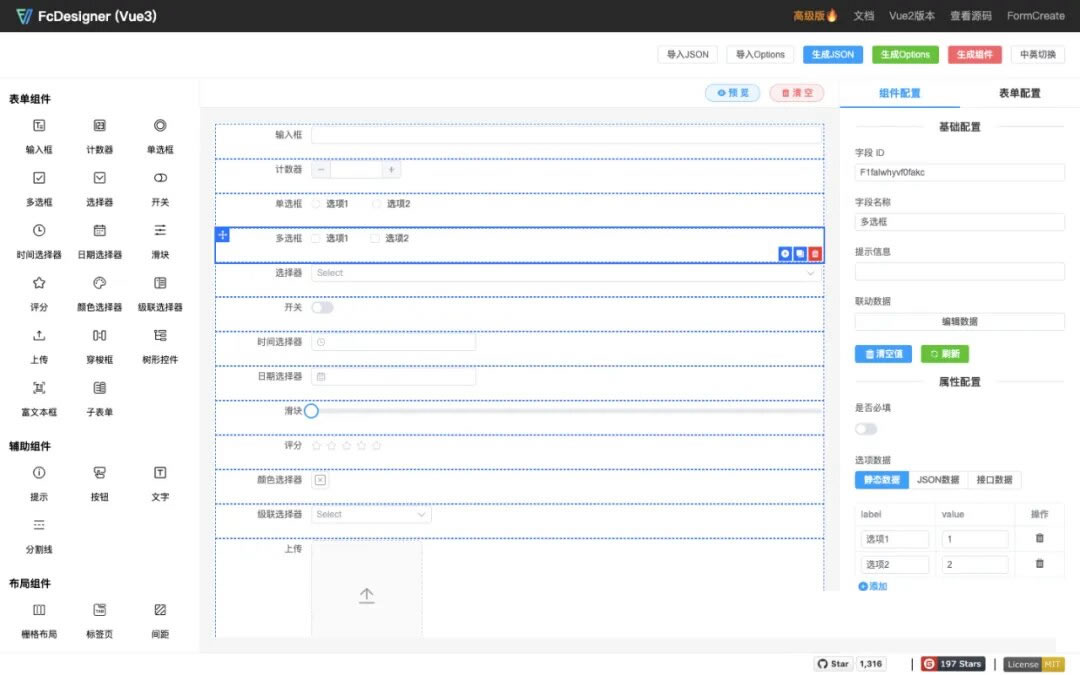
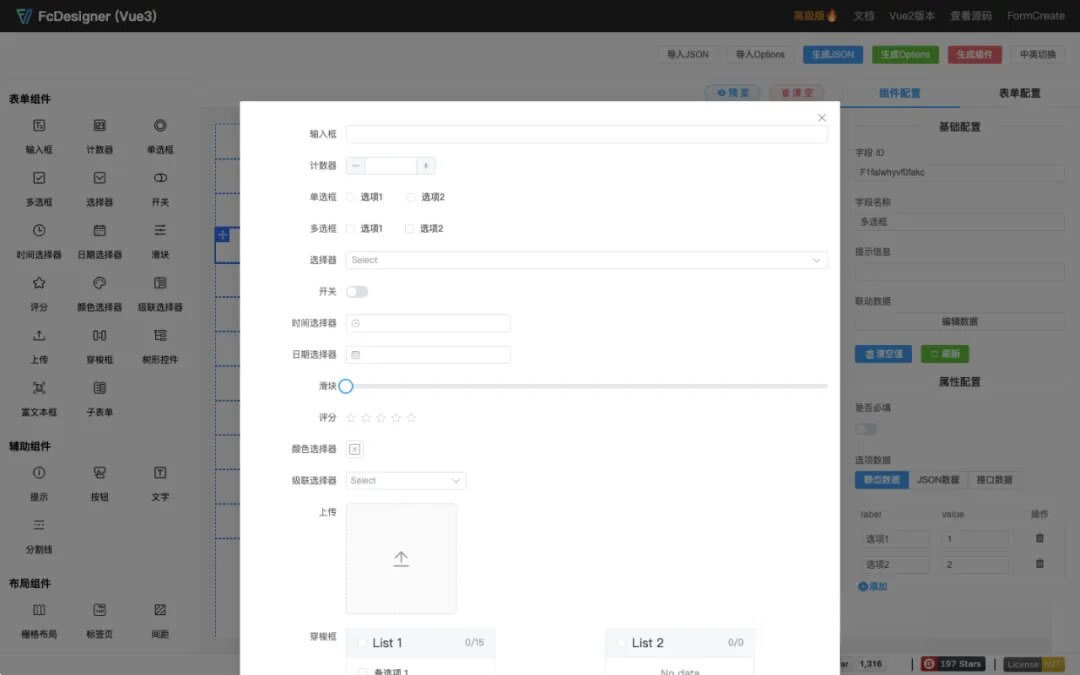
支持5个UI框架表单设计器,轻松搞定表单,表单设计更简单
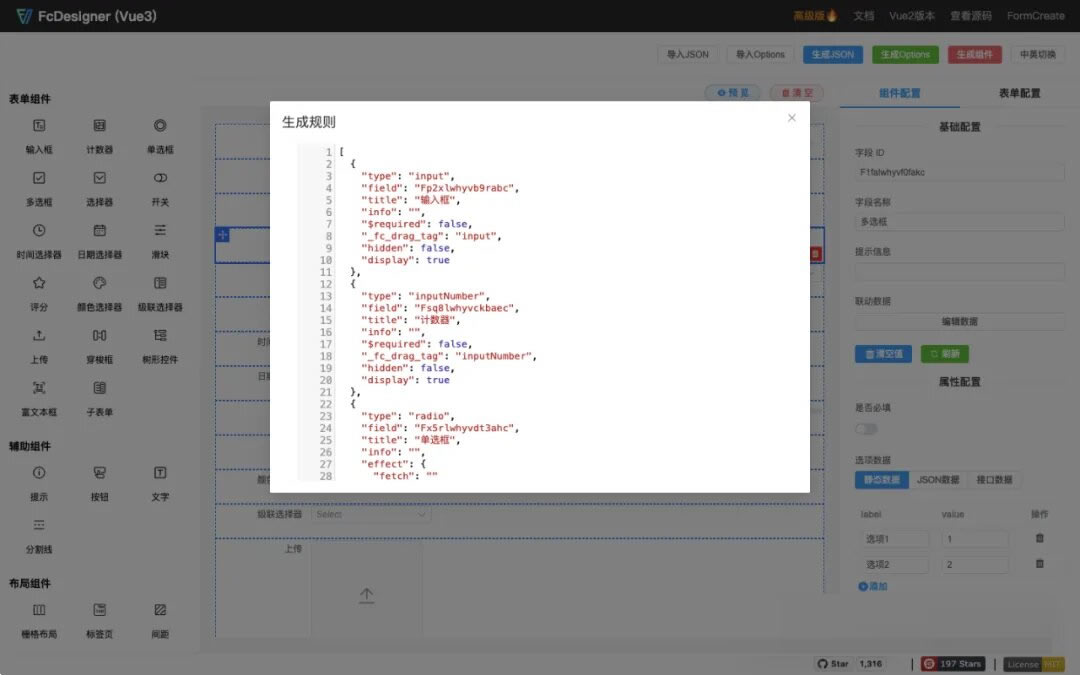
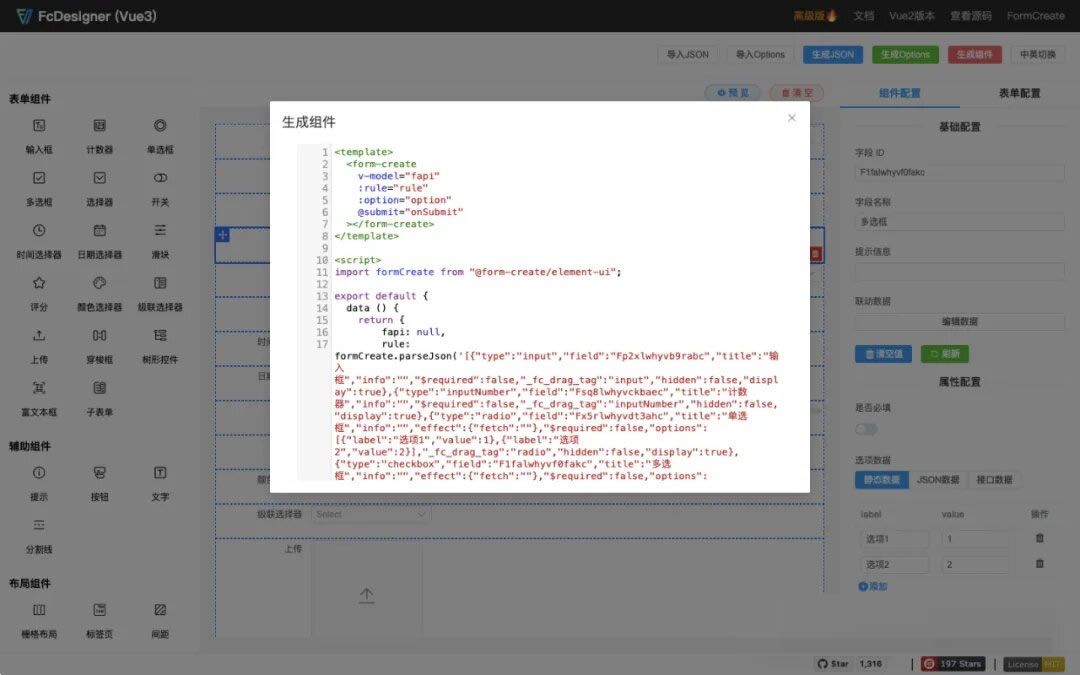
轻松搞定 form 表单,让你不再为表单而烦恼一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持5个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。 特点- 使用JSON数据生成表单
- 支持扩展,生成任何Vue组件和HTML标签
- 支持5种UI框架
- 支持组件之间联动
- 提供丰富的表单操作API
- 支持子表单和分组
- 内置渲染缓存,提升渲染速度
支持的UI框架- element-plus
- ant-design-vue
- naive-ui
- arco-design
- tdesign
功能概述强大的动态表单生成器,通过数据驱动表单渲染,支持可视化设计。提高开发者对表单的开发效率。目前在OA系统、ERP系统、电商系统、流程管理等系统中已稳定应用。 支持element-plus ant-design-vue naive-ui arco-design tdesign
特性JSON支持使用 json 数据生成表单。 自定义组件支持生成任何组件,提升表单的灵活性,可以实现功能更复杂的表单。 适配多个UI框架支持element-ui,ant-design-vue,naive-ui,arco-design,tdesign。 双向数据绑定生成规则变化后,页面会实时更新。 栅格布局栅格系统进行网页布局,可以使页面排版美观、舒适。 局部更新内置组件缓存功能,提升渲染速度。 五、技术选型安装
根据自己使用的 UI 安装对应的版本
element-ui
npm install @form-create/element-ui@next
ant-design-vue
npm install @form-create/ant-design-vue@next
arco-design
npm install @form-create/arco-design@next
naive-ui
npm install @form-create/naive-ui@next
tdesign
npm install @form-create/tdesign@next
详细内容请查看 README.md 文档
示例
下载项目
$ 访问一飞开源:https://code.exmay.com/ 下载
$ cd form-create
安装依赖
$ npm run bootstrap
查看 element-ui 示例
$ npm run dev:ele
查看 ant-design-vue 示例
$ npm run dev:antd
支持5个UI框架表单设计器,轻松搞定表单,表单设计更简单

支持5个UI框架表单设计器,轻松搞定表单,表单设计更简单

支持5个UI框架表单设计器,轻松搞定表单,表单设计更简单

支持5个UI框架表单设计器,轻松搞定表单,表单设计更简单


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图