基于SpringBoot+Ant Design Vue开发的物流仓储系统
一、开源项目简介基于Jeecg-boot开发的物流仓储系统,涵盖模块:用户管理、车辆管理、计划管理、仓库管理、库存管理、财务管理、统计报表、系统管理等模块组成仓储管理系统。 二、功能概述用户管理 车辆管理 计划管理 仓库管理 库存管理 财务管理 统计报表 系统管理 三、技术选型基础开发环境 - JDK: 1.8
- Maven: 3.5+
- MySQL: 5.7+
- Redis: 3.2 +
- Node Js: 10.0 +
- Npm: 5.6.0+
- Yarn: 1.21.1+
所用技术 - 此系统基于 Jeecg-boot 为脚手架开发的PRD管理系统
- 后端技术:SpringBoot 2.1.3 + Shiro 1.4.0 + Redis + Mysql 5.7 + MyBatis-Plus 3.1.2 + Jwt 3.7.0 + Swagger-ui
- 前端技术:Vue + Ant-design-vue + Webpack
- 其他技术:Druid(数据库连接池)、Logback(日志工具)、poi(Excel工具)、Quartz(定时任务)、lombok(简化代码)
- 项目构建:Maven3.5+、JDK1.8+
四、界面展示登录页面输入账号,密码,验证码即可进入系统,默认账号密码为 admin 123
基于SpringBoot+Ant Design Vue开发的物流仓储系统

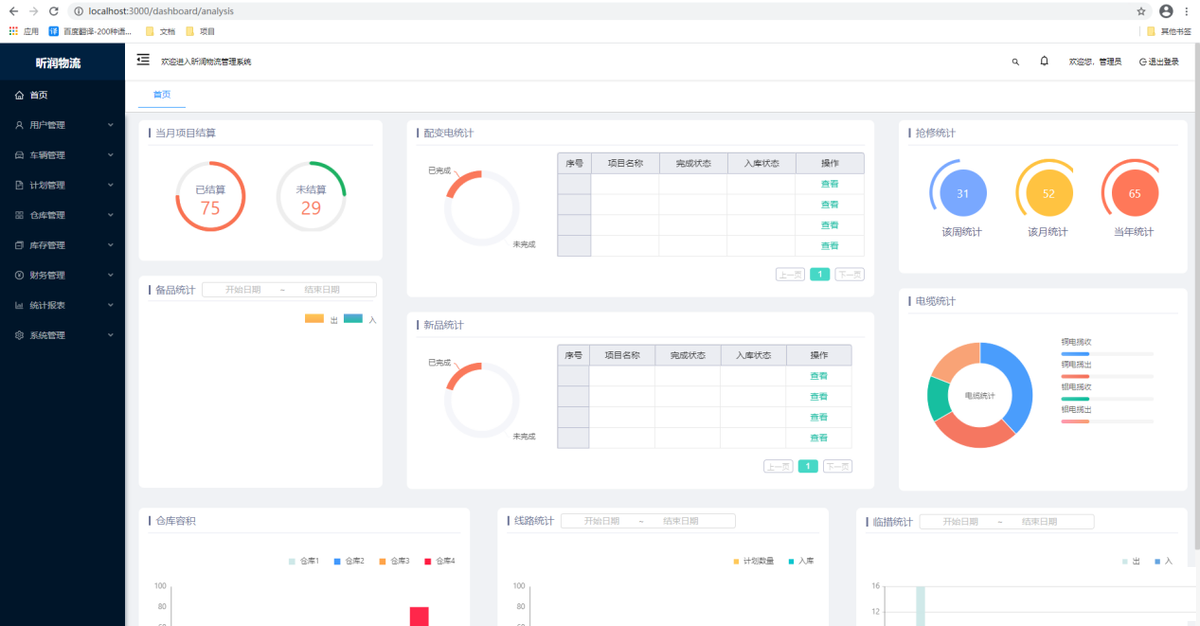
首页首页展示一些计划,物品,仓库容积等一些直观的数据,通过echars 来动态渲染数据样式。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

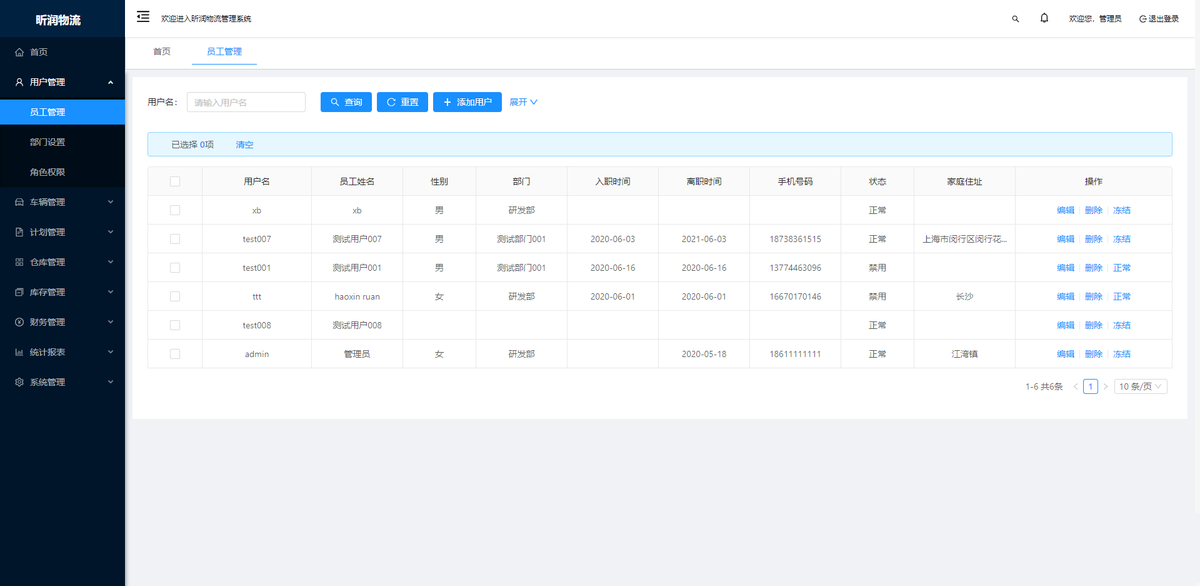
用户管理员工管理管理公司中的员工,有员工的个人信息,账号密码等等,可以新增用户,修改用户,删除用户,禁用用户等操作。 被禁用的用户无法登录此系统。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

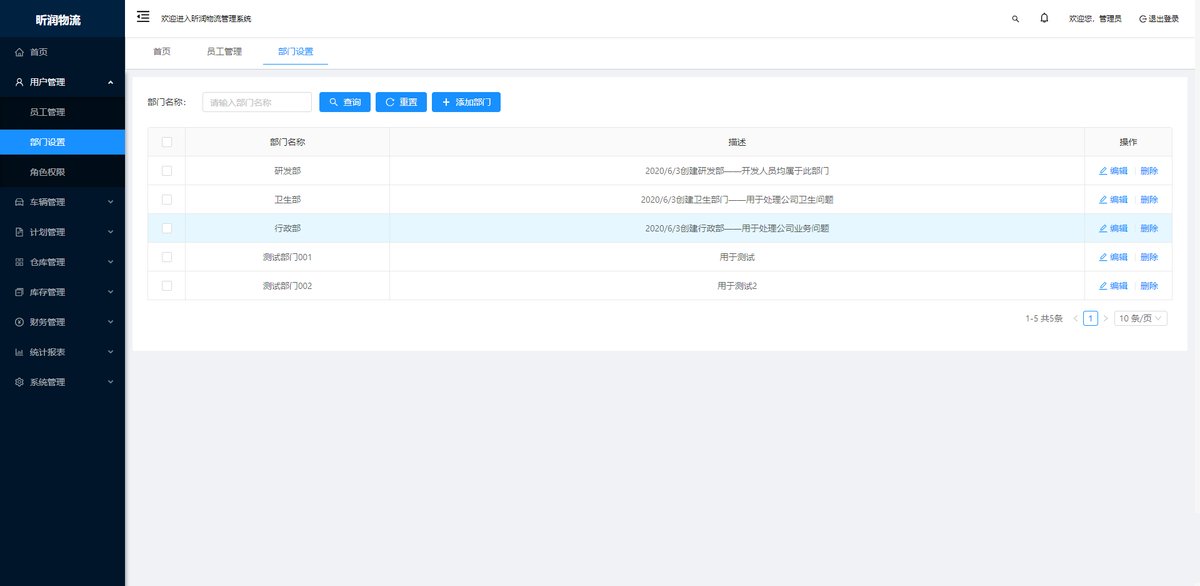
部门设置管理公司中所有的部门,可以对部门进行增删改查等操作。 然后在新建用户的同时,可以为用户分配其部门。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

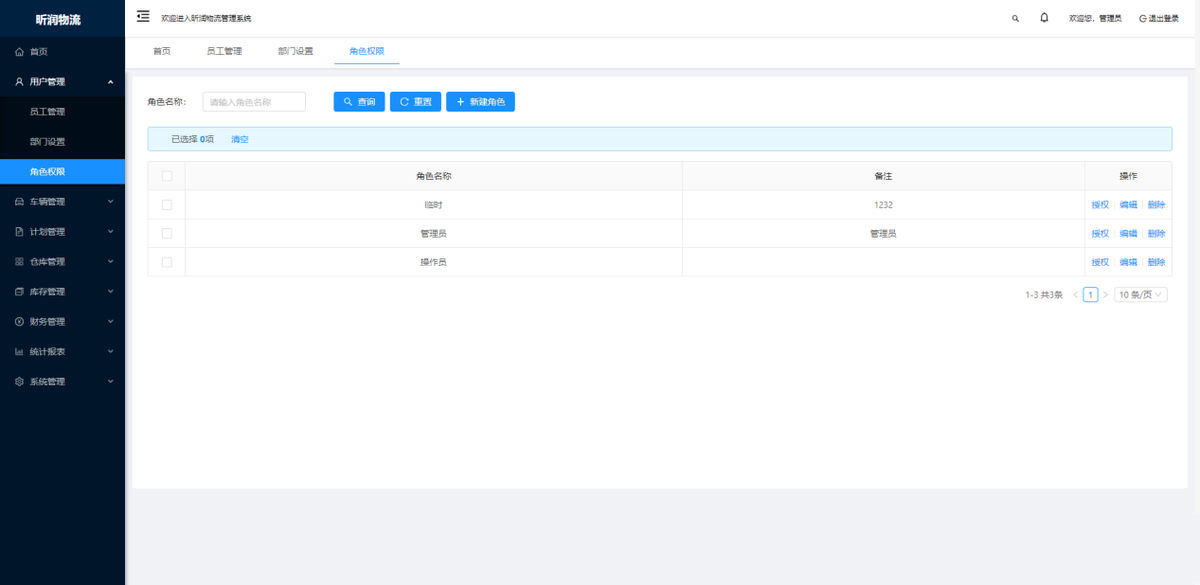
角色权限管理系统中的所有角色信息,可以对角色进行增删改查等操作。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

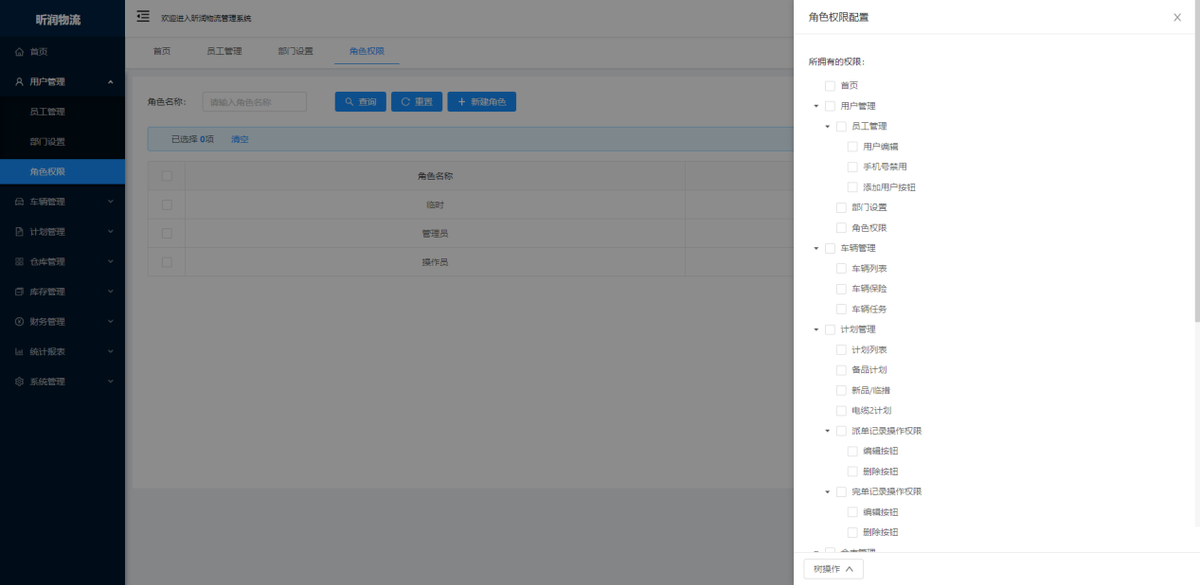
角色授权功能 在角色权限页面右侧的操作栏中点击授权功能后打开此页面 通过勾选指定的菜单分配给角色,这个角色就能访问哪些页面。 还可以通过左下方的树操作,选择合适的功能方便进行分配。 例如:选择了父子关联,当你选择了父菜单,那么子菜单也会自动勾选 也可以选择取消关联,效果与之相反。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

若有些菜单并未分配给角色,那么此角色所属的用户登录系统时就访问不到这些菜单页面。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

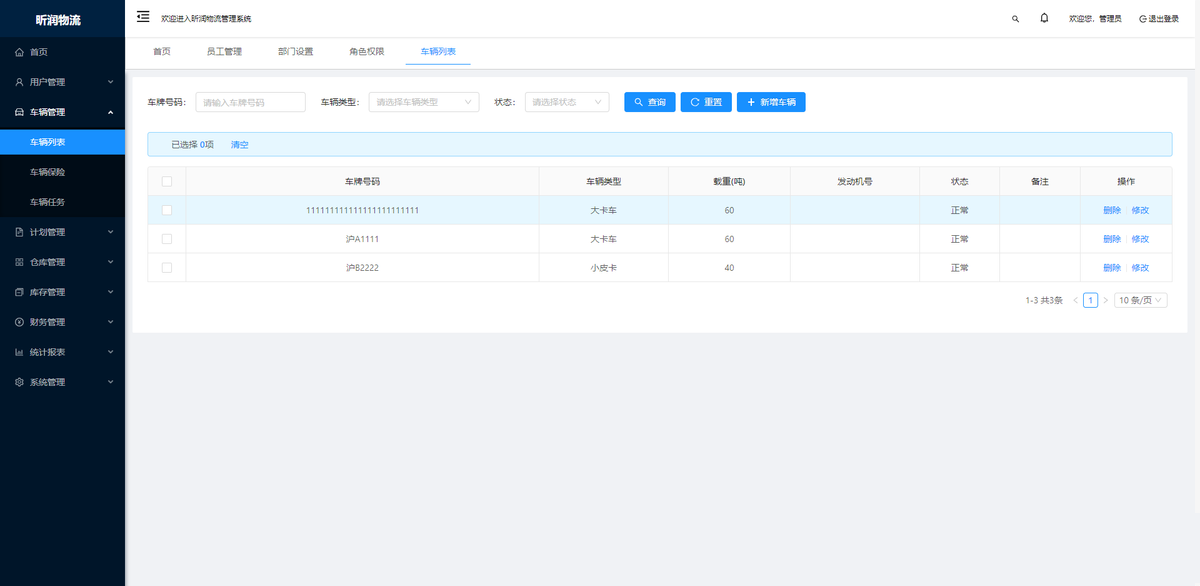
3.4员工-部门-角色关系说明员工依赖角色和部门,部门和角色无关系 系统中是先有部门,然后角色,最后在新建用户的时候为其分配部门和角色。 车辆管理4.1车辆列表管理公司中所有车辆,可以对车辆进行增上改查操作。 车辆信息有类型,车牌号,状态等。 若车辆状态为维修,那么在车辆任务时,此车无法执行工作。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

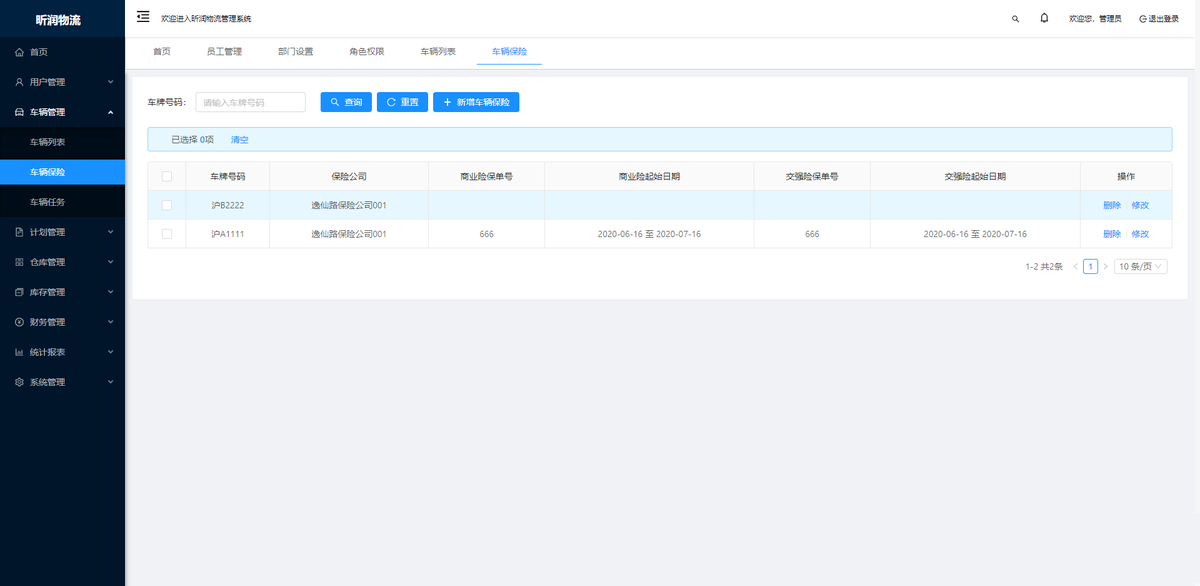
4.2车辆保险管理车辆的保险,可以对车辆保险进行增删改查 在新增车辆保险时,必须选择对应的车牌号。 然后商业险日期和交强险日期会在要过期的前一周,系统回进行信息提醒,会提示在右上方的小铃铛图标处。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

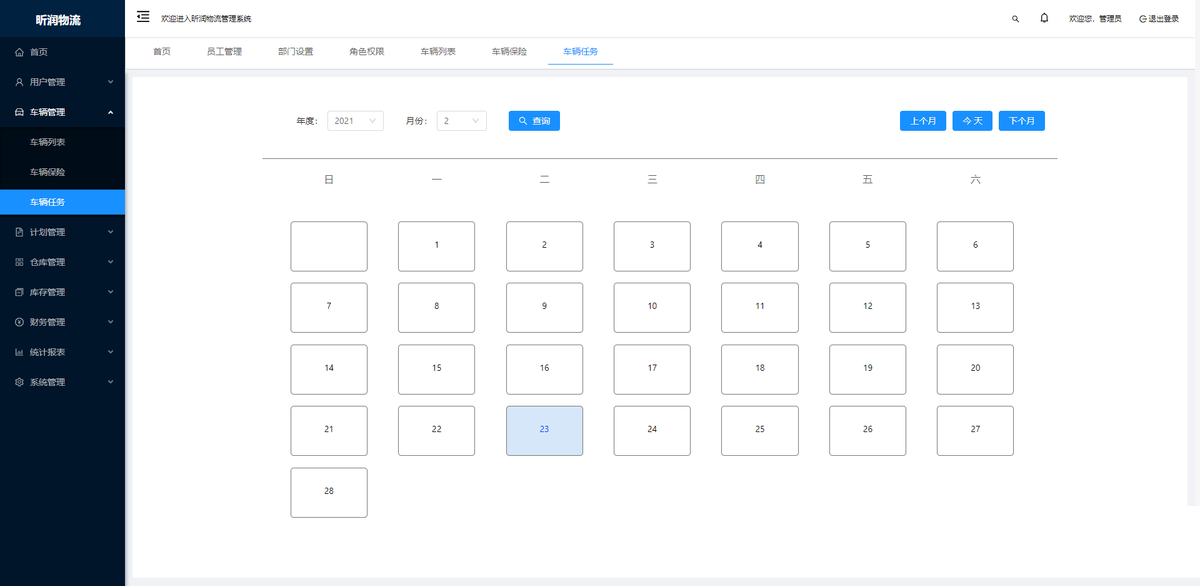
4.3车辆任务根据当前年往前的5年期间,可以直观的看到车辆在什么日期执行了多少次任务。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

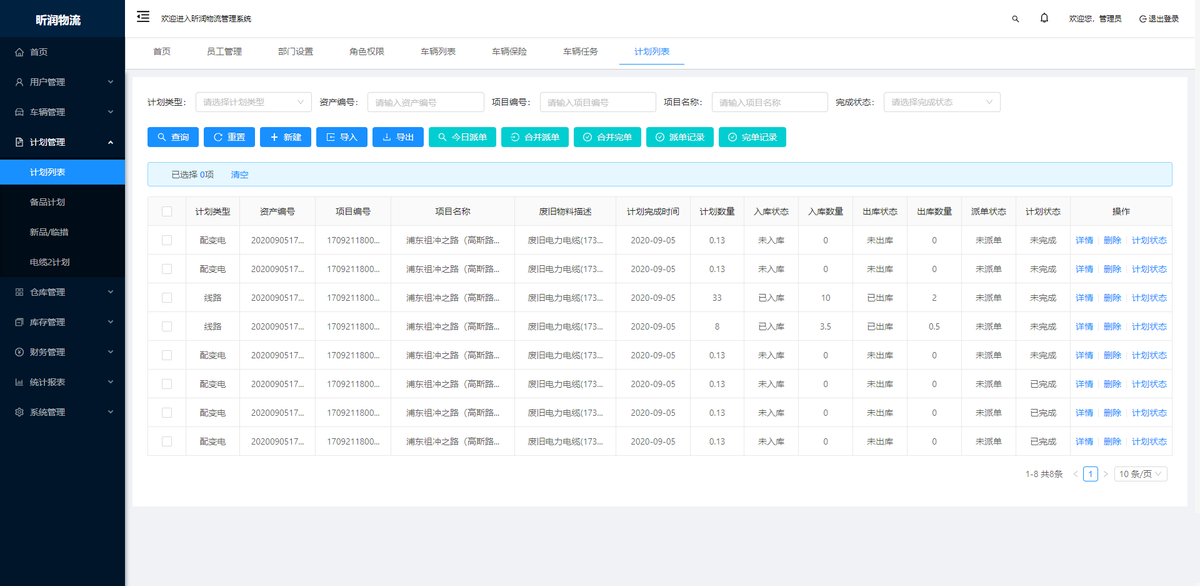
计划管理5.1计划列表管理普通的计划,通过 excel 导入要执行的任务计划,表明计划类型是什么,一些基本的信息编号,项目名称等等,表示这是什么计划,什么信息,计划完成那些事情,计划完成时间是什么等。 除了对其进行基本的增删改查功能等,还可以进行导入,导出功能,导入功能要按照固定的excel 表头格式进行导入,还可以查看当前派单信息。 合并派单:必须选择一样的工程账号进行批量派单操作
合并完单:同上,工程账号一致的情况下才能进行批量派单操作
派单记录:查看派单记录。 完单记录:查看完单记录。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

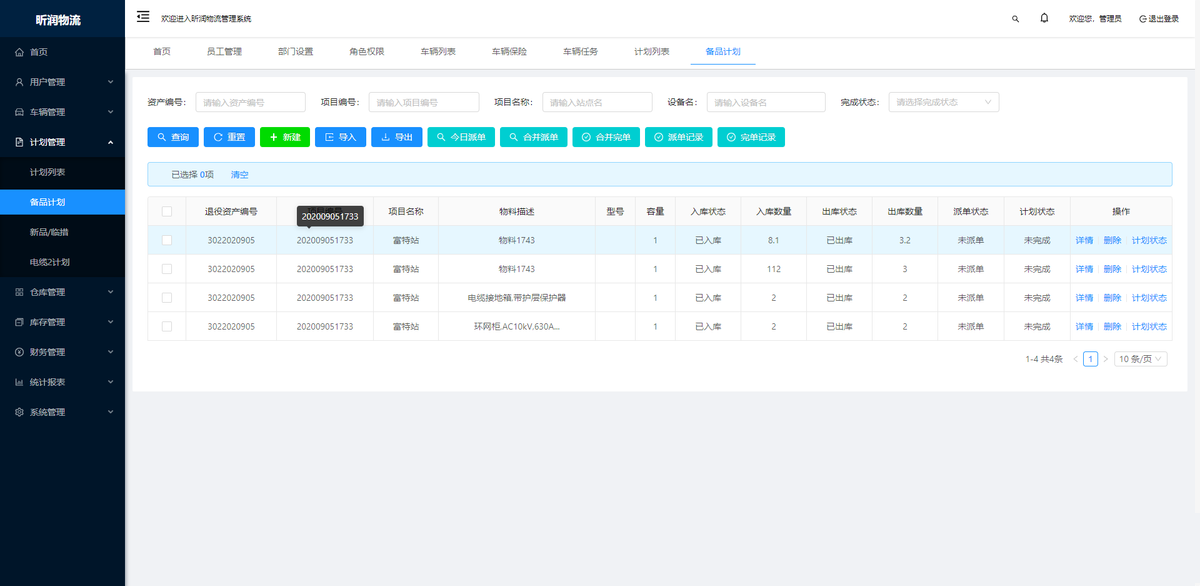
5.2备品计划备品计划的操作同计划列表一样,只不过备品计划代表着这些计划要完成的货物属于废旧物料,公司无法使用的废品进行处理。
基于SpringBoot+Ant Design Vue开发的物流仓储系统
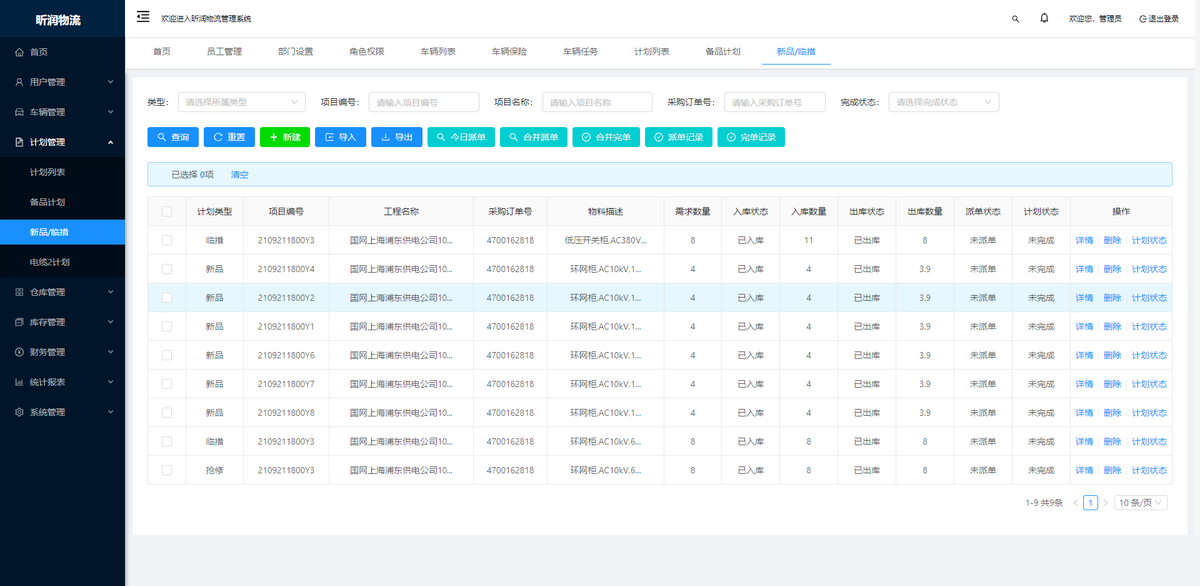
 5.3新品/林措
5.3新品/林措新品计划是公司中准备要入库的新物料
基于SpringBoot+Ant Design Vue开发的物流仓储系统

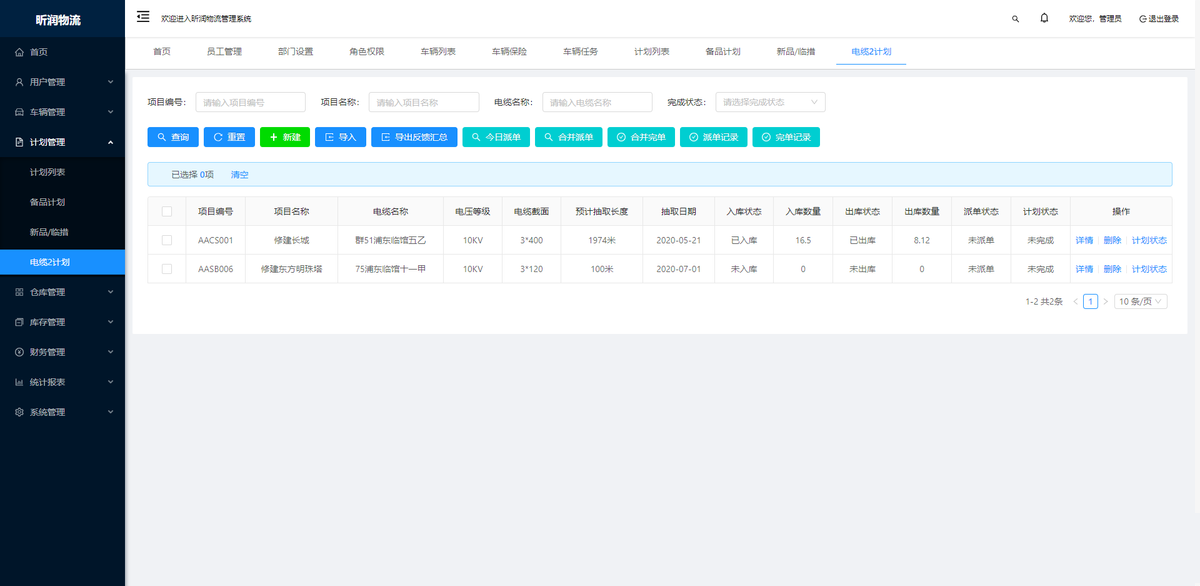
5.4电缆2计划电缆计划:要完成计划涉及到的物料货品是电线、电缆等货物,表示一种特殊的物料,并不与其他货物混合等。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

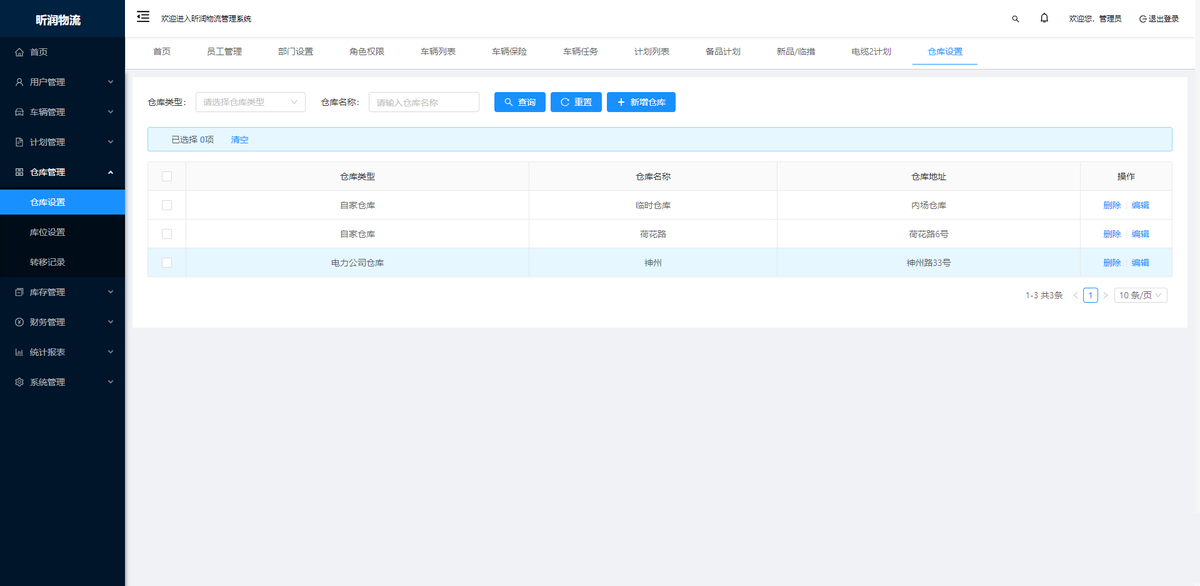
仓库管理6.1仓库设置可以管理仓库的信息,对仓库进行增删改查等操作。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

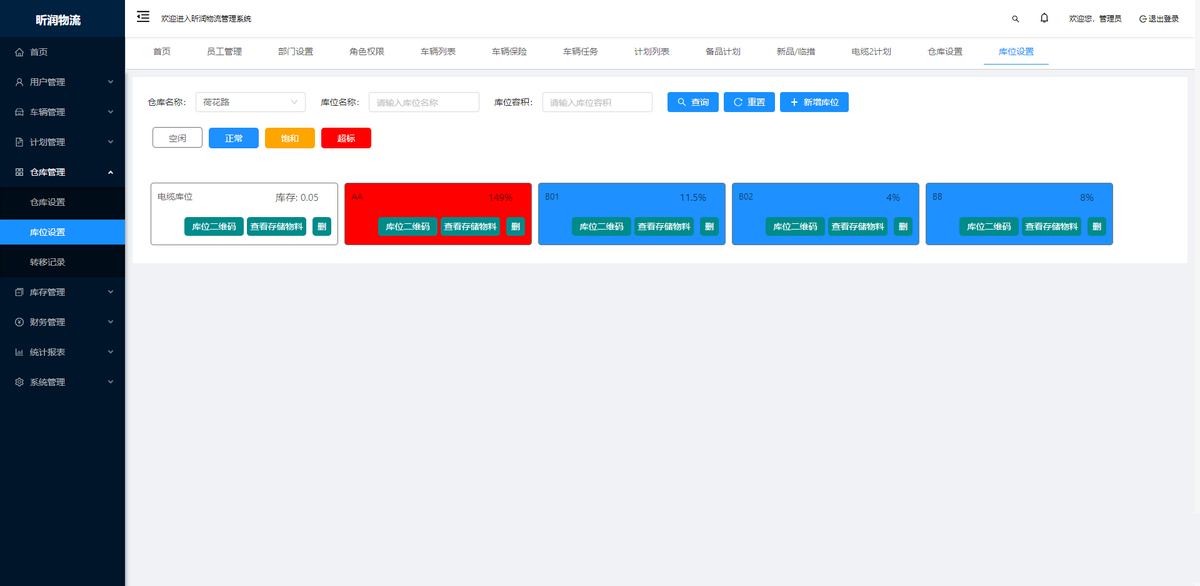
6.2库位设置管理指定仓库中的库位,库位会根据入库货物所占用的面积进行相应的颜色变化,提示容积不足等情况。 库位二维码:点击库位二维码会生成此库位的二维码图片,手机扫描就能查看到此库位上存放的货物信息。 查看存储物料:可以查看库位上存的物料信息。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

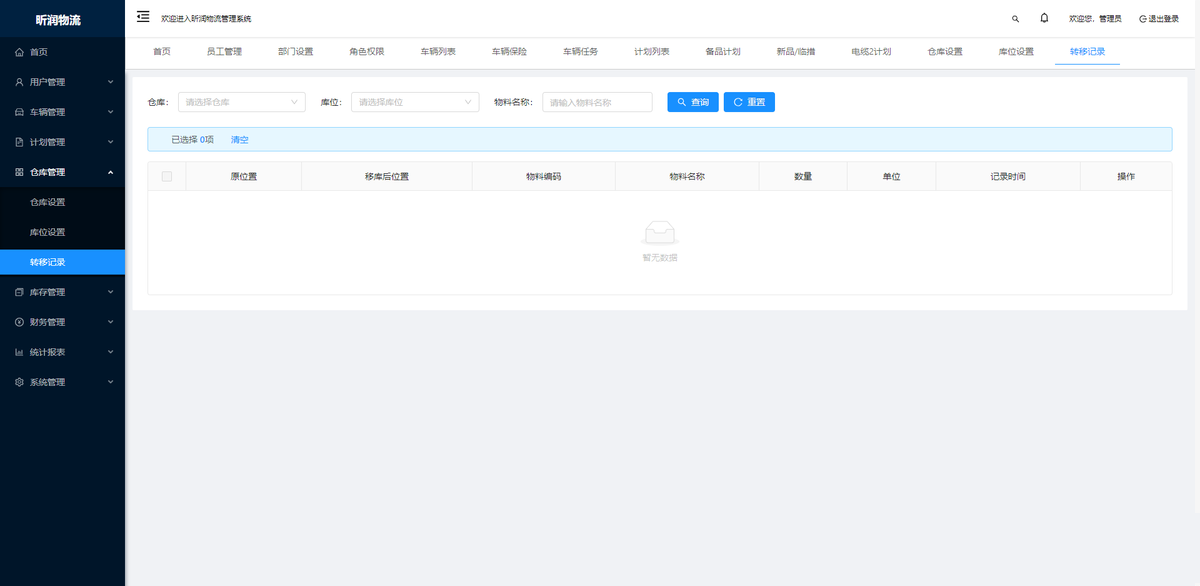
6.3转移记录库位之间的物料物品进行移动后的记录会在这个页面看到。 此页面会记录操作人员什么时间,从哪个库位移动到哪个库位,移动的是哪个物料等信息。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

库存管理7.1物料管理管理系统中所有物料信息,可以对物料进行增删改查等操作,还可以导入物料
基于SpringBoot+Ant Design Vue开发的物流仓储系统

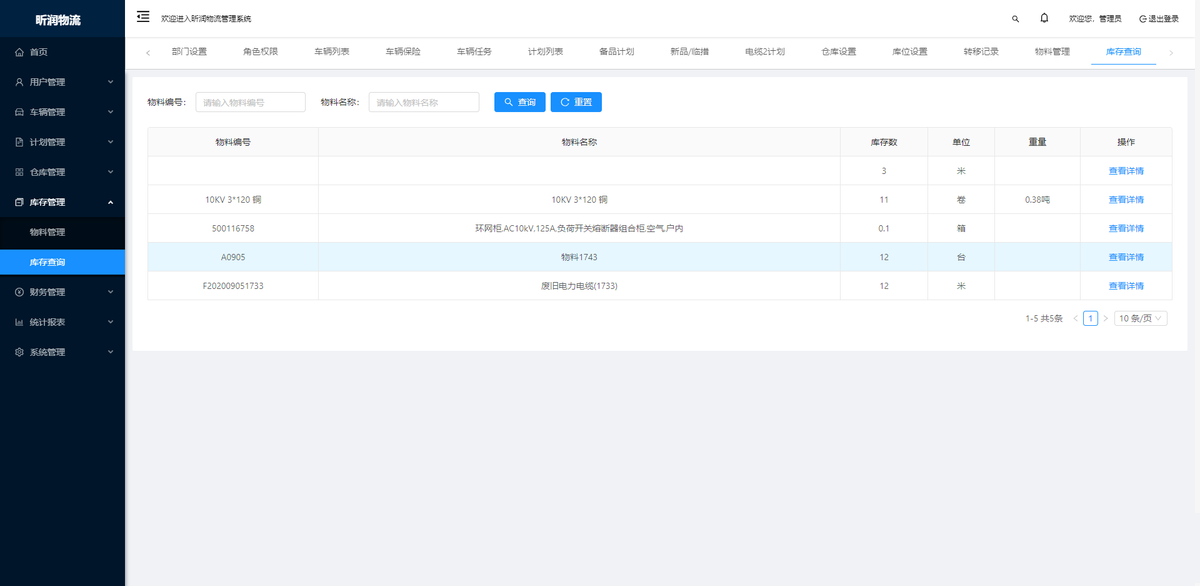
7.2库存查询可以查询指定仓库-指定库位-存储的物料信息,数量等。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

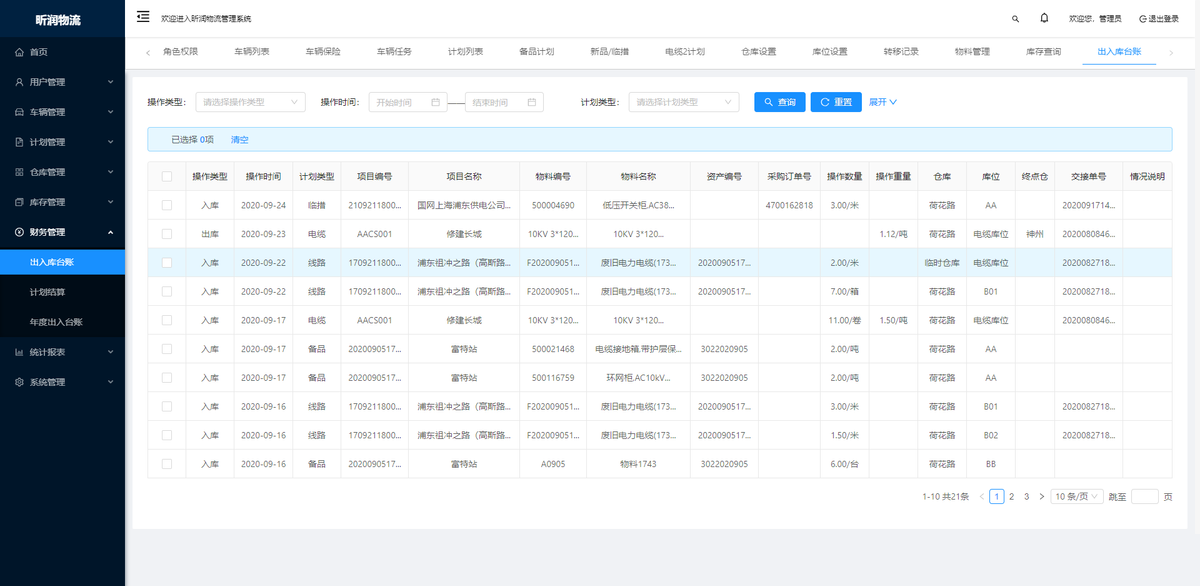
财务管理8.1出入库台账可以根据一系列查询条件查询出入库的记录信息。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

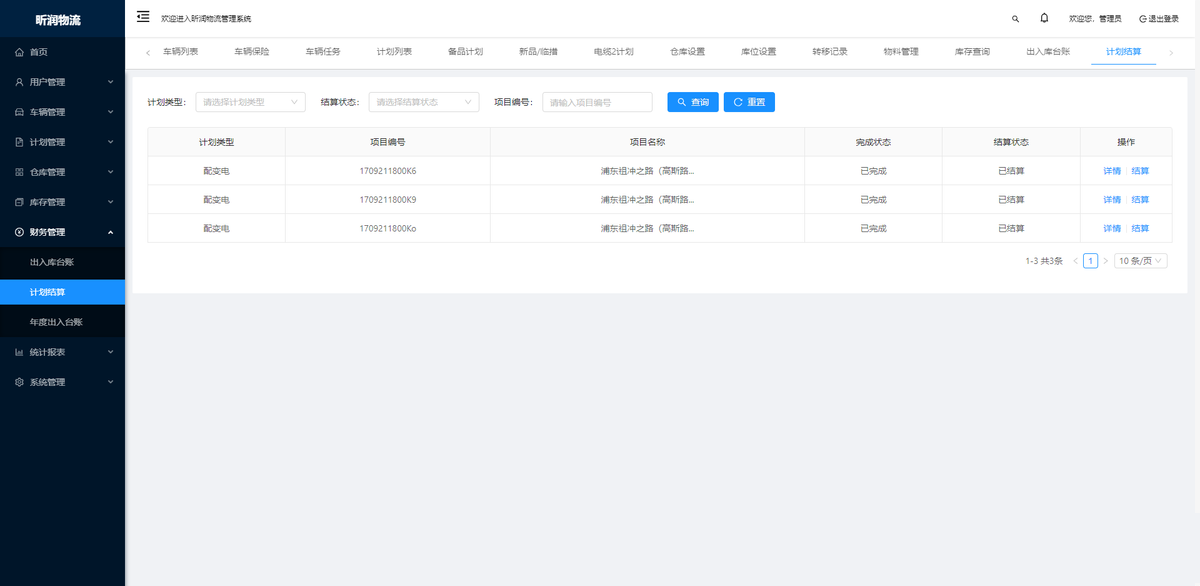
8.2计划结算此页面可以查看哪些计划完成了,方便财务及时跟进计划的结算状态,结算状态分为已结算和未结算等。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

8.3年度出入台账可以查看指定年份,全年12个月哪些计划,哪些物料出库,入库,剩余数量等统计。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

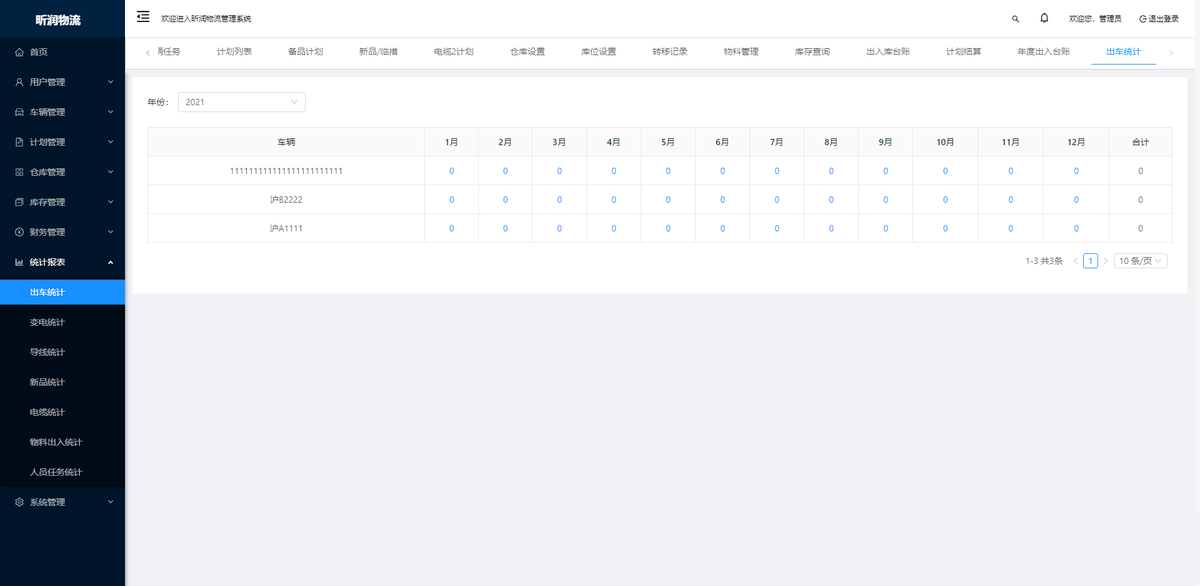
统计报表9.1出车统计查看指定年份车辆每个月执行任务的次数
基于SpringBoot+Ant Design Vue开发的物流仓储系统

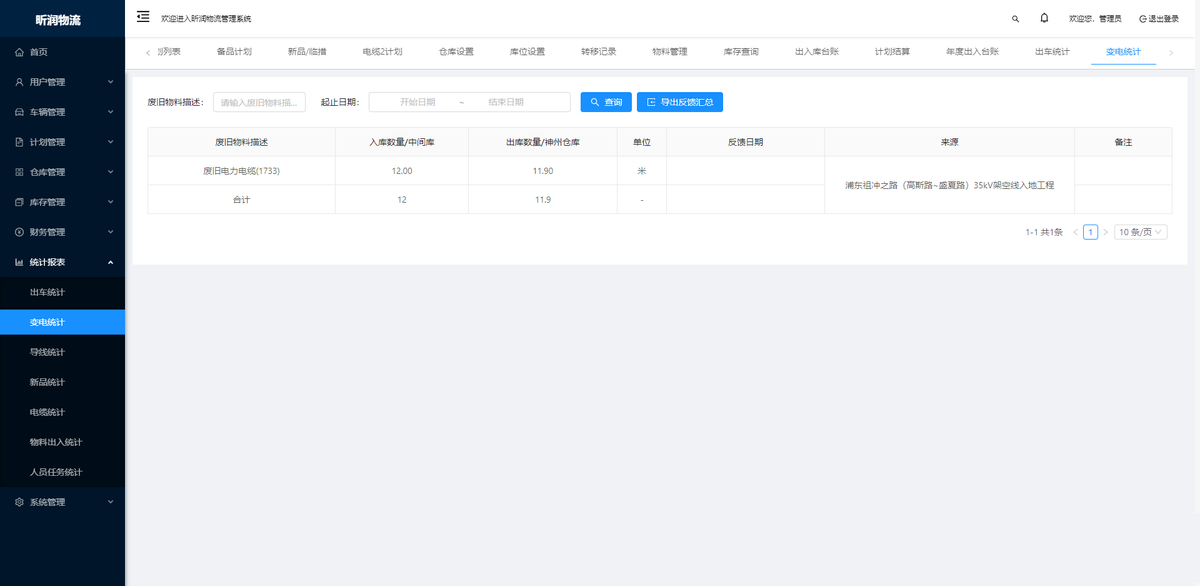
9.2变电统计统计变电物料,计划等信息
基于SpringBoot+Ant Design Vue开发的物流仓储系统

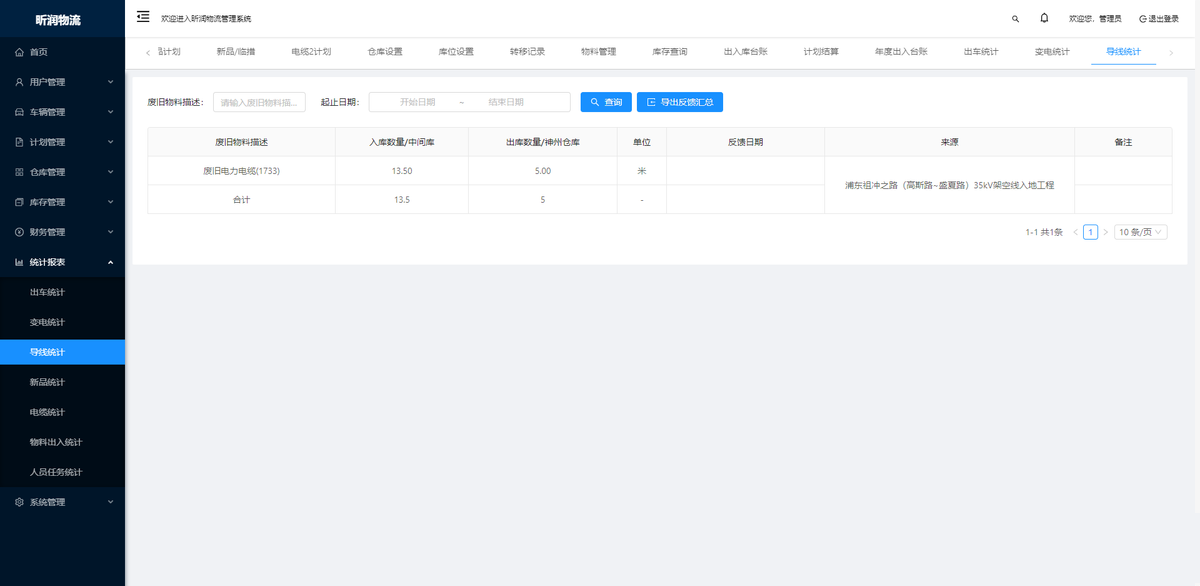
9.3导线统计统计导线物料,计划等信息
基于SpringBoot+Ant Design Vue开发的物流仓储系统

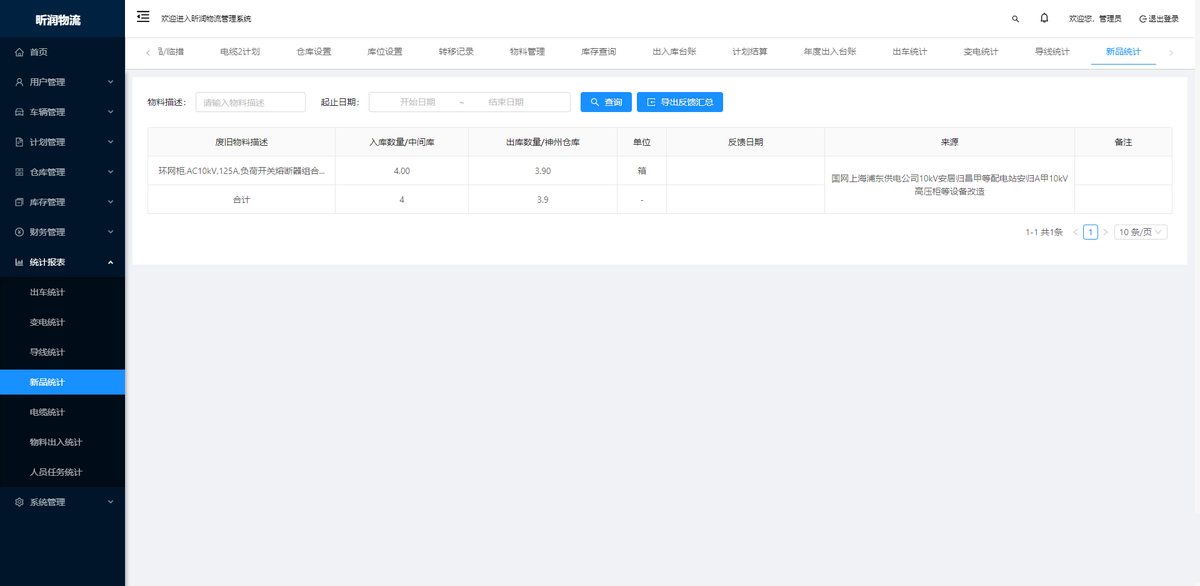
9.4新品统计统计新品物料,计划等信息。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

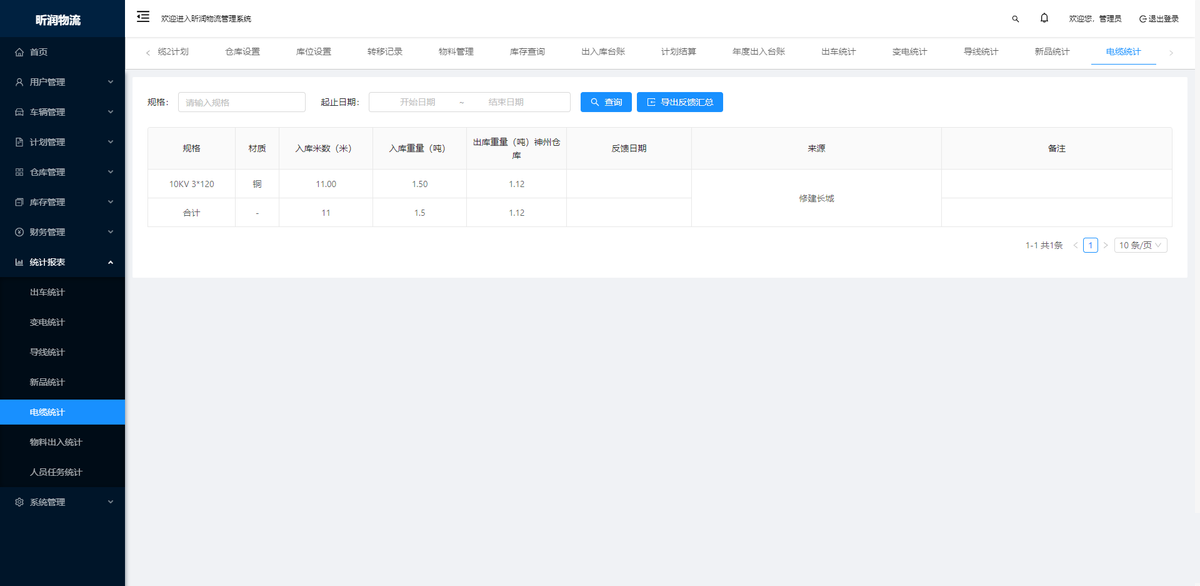
9.5电缆统计统计电缆物料,计划等信息。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

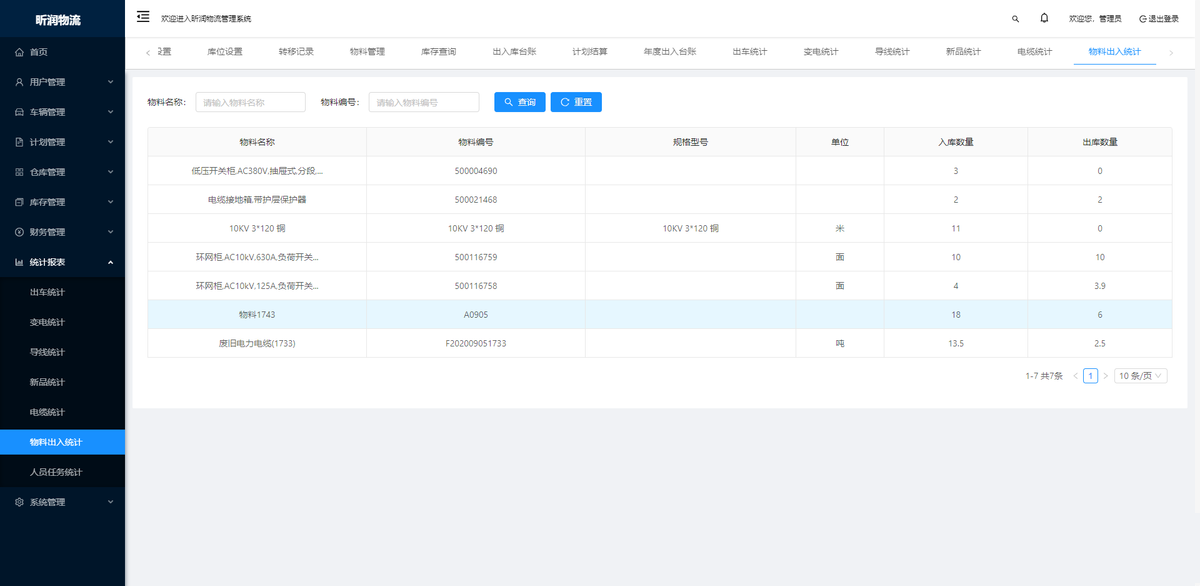
9.6物料出入统计统计公司仓库中存放的物料出入库数量
基于SpringBoot+Ant Design Vue开发的物流仓储系统

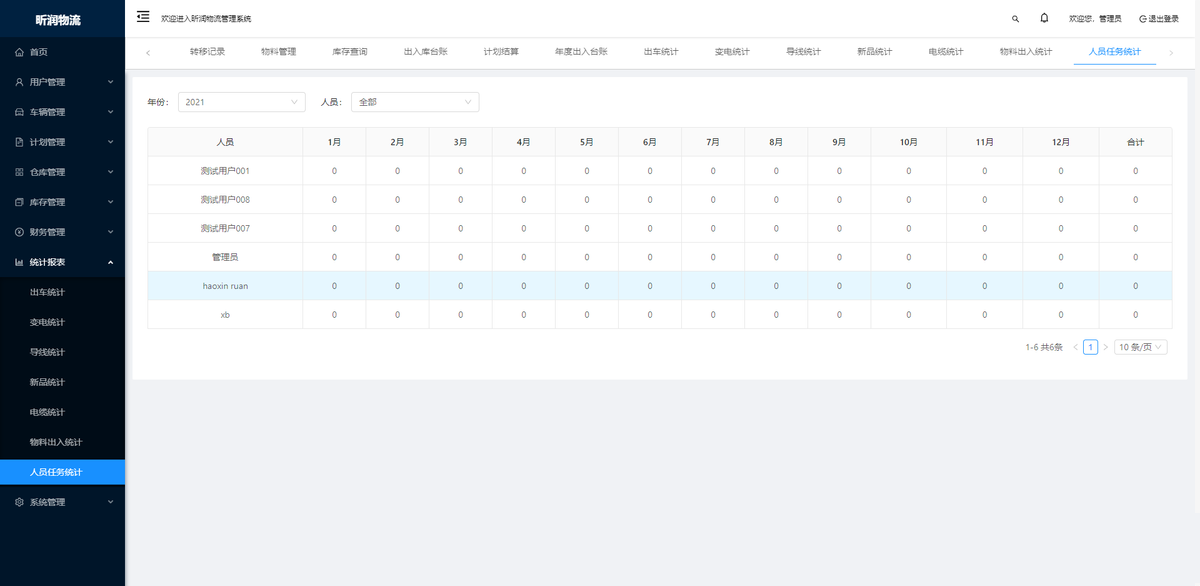
9.7人员任务统计统计公司中所有员工指定年份某月指定任务的次数。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

系统管理
10.1消息通知此页面可以查看车辆保险到期提示的信息,和仓库容积超限的提示信息。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

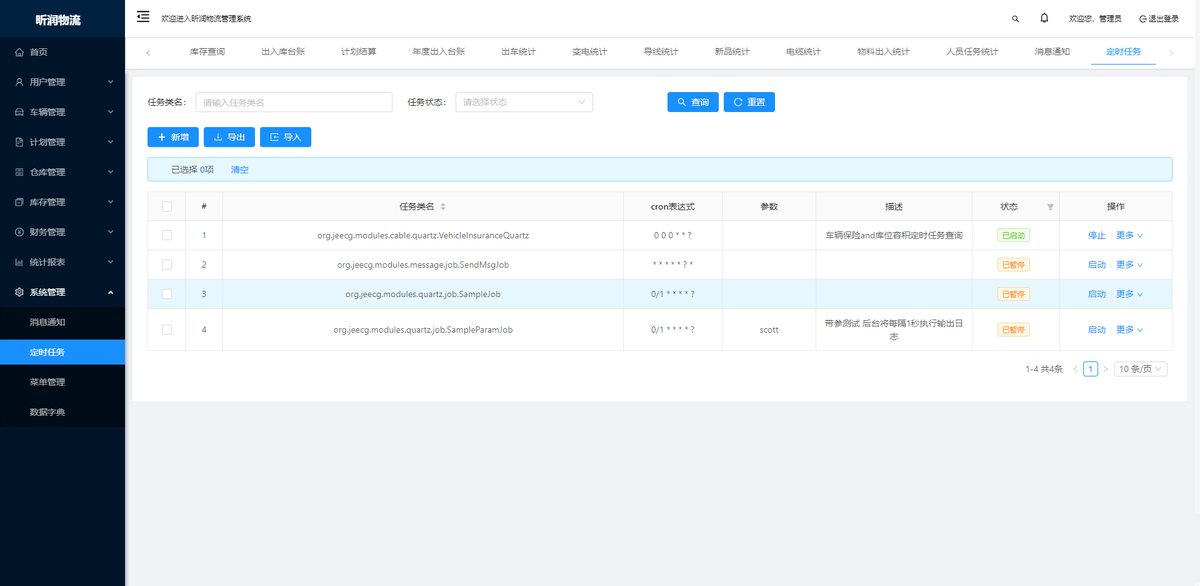
10.2定时任务此页面为开发人员操作,自定义定时任务,每天半夜12点进行车辆保险and库位容积定时任务查询
基于SpringBoot+Ant Design Vue开发的物流仓储系统

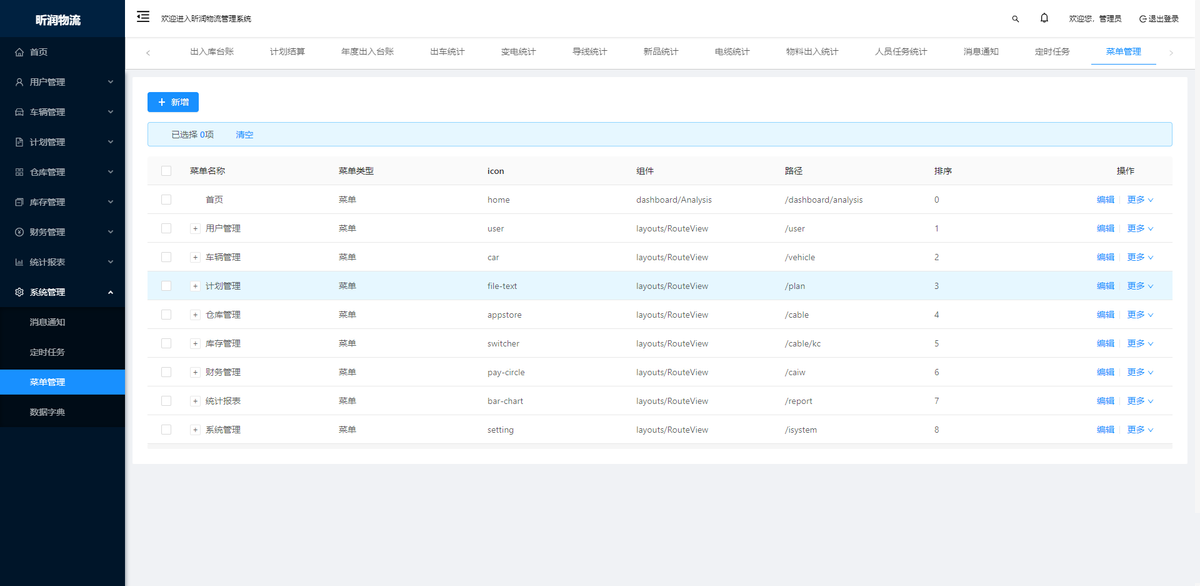
10.3菜单管理此页面用来管理系统中所有的菜单节点信息,角色进行分配菜单的时候就和此菜单进行关联。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

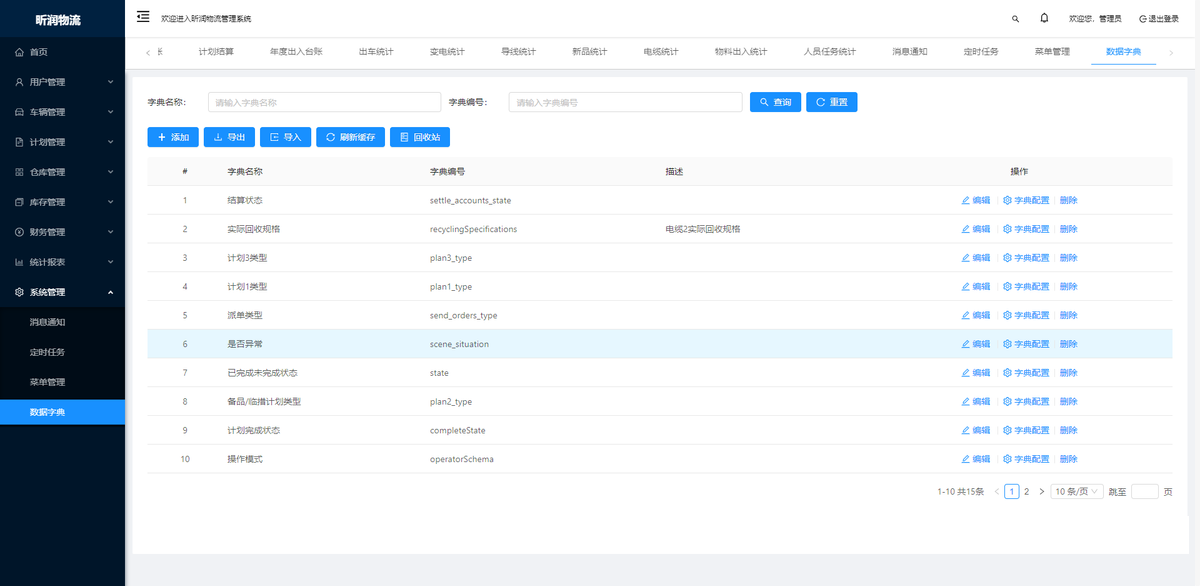
10.4数据字典此页面管理系统中常用的数据字典,例如状态,性别等等,进行统一管理,可以对齐进行增增删改查操作。还可以导入导出。对字典进行配置等操作。
基于SpringBoot+Ant Design Vue开发的物流仓储系统

游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0 提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图