基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力 (已集成135编辑器、秀米编辑器)
/dist/ 和 /dist-min/ 目录分别为构建的非压缩和压缩版代码,可直接使用
功能亮点- 支持文档一键导入,支持Word文档(docx)、Markdown文档(md)文档
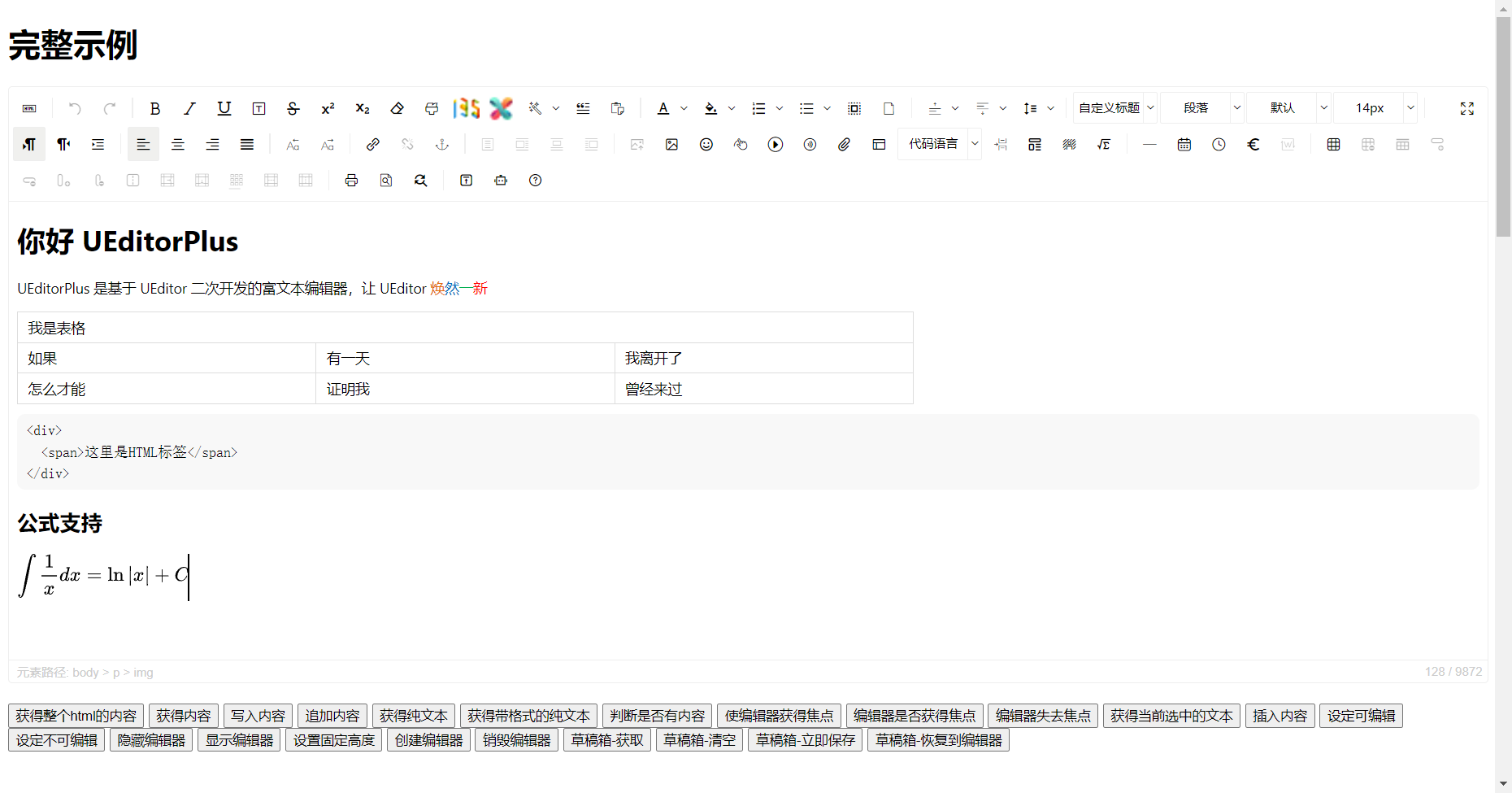
- 全新的UI外观,使用字体图标替换原有图片图标
- 移除过时、无用的插件支持,不断完善使用体验
- 图片、文件、视频上传配置化定制增强
- 演示界面重构,右上角可直接查看当前演示界面代码
- 兼容现有UEditor,实现无缝切换
使用教程原生使用
- <script id="editor" type="text/plain" style="height:300px;"></script>
- <script type="text/javascript" src="/path/to/UEditorPlus/ueditor.config.js"></script>
- <script type="text/javascript" src="/path/to/UEditorPlus/ueditor.all.js"></script>
- <script>
- var ue = UE.getEditor(\'editor\', {
- // ... 更多配置
- });
- </script>
① 安装UEditor插件支持 - npm i vue-ueditor-wrap
- # 或
- yarn add vue-ueditor-wrap
② 解压 UEditorPlus 到静态资源目录,配置
- <template>
- <div class="content">
- <vue-ueditor-wrap v-model="content"
- editor-id="editor"
- :config="editorConfig"
- :editorDependencies="[\'ueditor.config.js\',\'ueditor.all.js\']"
- style="height:500px;"/>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- content: \'<p>Hello UEditorPlus</p>\',
- editorConfig: {
- // 编辑器后端服务接口,参考后端规范 https://open-doc.modstart.com/ueditor-plus/backend.html
- serverUrl: \'后端服务\',
- // 配置 UEditorPlus 的静态资源根路径,可以是 CDN 的静态资源地址
- UEDITOR_HOME_URL: \'/static/UEditorPlus\',
- UEDITOR_CORS_URL: \'/static/UEditorPlus\'
- }
- }
- }
- }
- </script>
第二步,开始功能开发使用浏览器打开 _examples/index.html 页面相关内容,完成功能开发 第三步,打包
- npm install
- grunt default
更新日志- 2025-04-18:
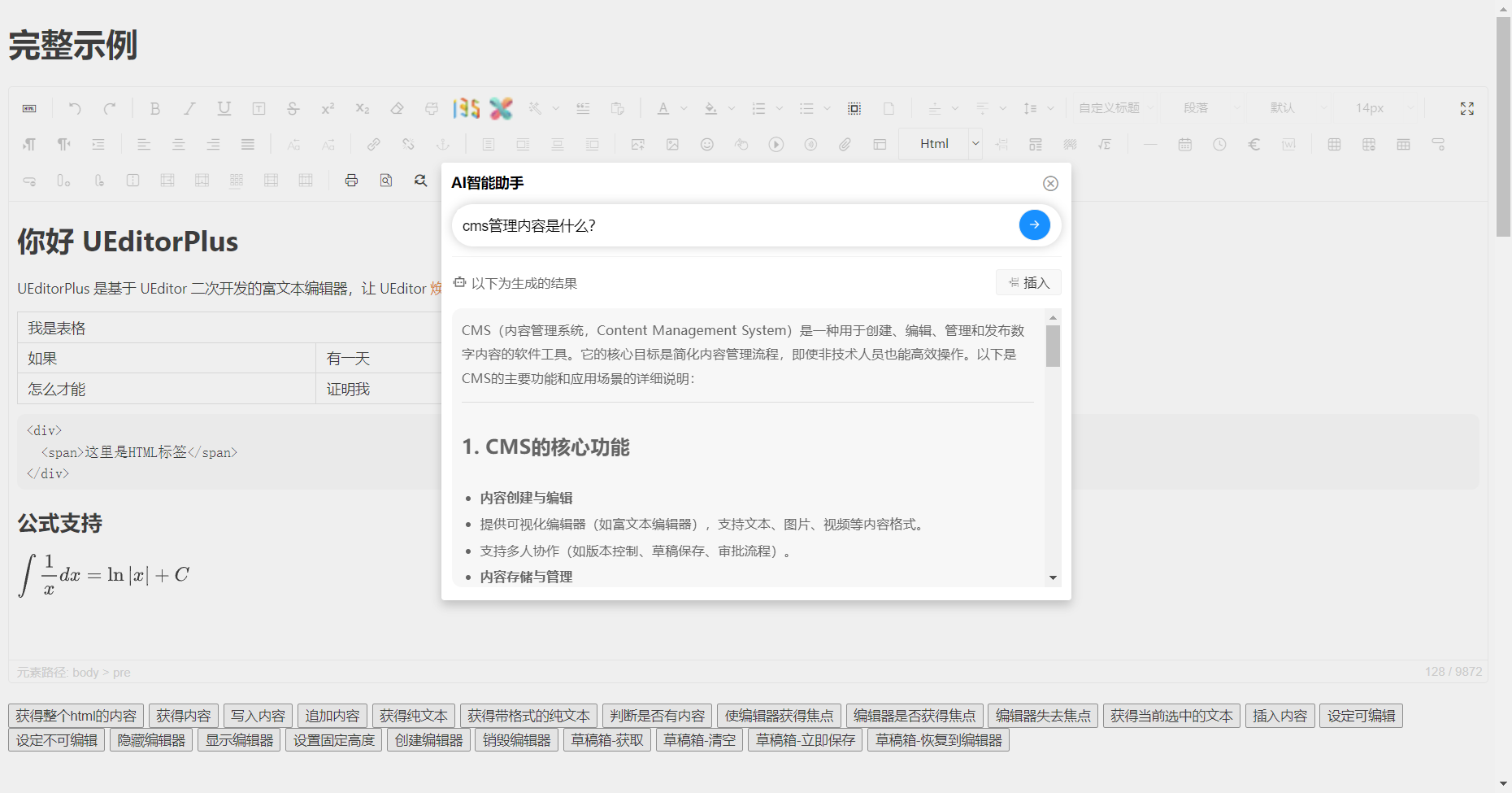
- 新增:AI功能,支持富文本续写、内容优化、内容生成等功能
- 新增:toolbarShows 选项配置,支持动态配置工具栏显示
- 新增:shortcutMenuShows 选项配置,支持动态配置快捷菜单显示
- 新增:AI接口对接,支持 OpenAi、DeepSeek 模型对接
- 优化:编辑器弹窗界面显示和颜色优化
- 2025-02-20:
- 已知问题修复,表格自适应,全屏编辑优化
- 修复:编辑器全屏编辑特定情况下异常问题
- 修复:通过url添加某些视频,按backspace无法删除视频,示例100%复现
- 优化:移除无用的代码配置
- 2024-12-17:
- 上传gif图片格式后,原图动画被取消,默认禁用gif图片压缩
- 优化:图标样式大小统一调整优化,避免部分图标显示大小不统一
- 2024-11-16 增加代码脑图功能,可在编辑器中插入代码脑图
- 2024-11-14 已增加秀米编辑器可同步微信公众号文章(第三方平台请参考平台)
- 2024-10-01 已增加135编辑器可同步微信公众号文章(第三方平台请参考平台)
- 2024-09-29 已增加图片、文件、视频上传配置化定制增强
- 2024-09-28 已增加文档一键导入,支持Word文档(docx)、Markdown文档(md)文档
- 2024-09-27 已增加全新的UI外观,使用字体图标替换原有图片图标
基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力 (已集成135编辑器、秀米编辑器) ...

基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力 (已集成135编辑器、秀米编辑器) ...


链接:https://pan.quark.cn/s/70329d2441fa
提取码下载:
来源: 基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图