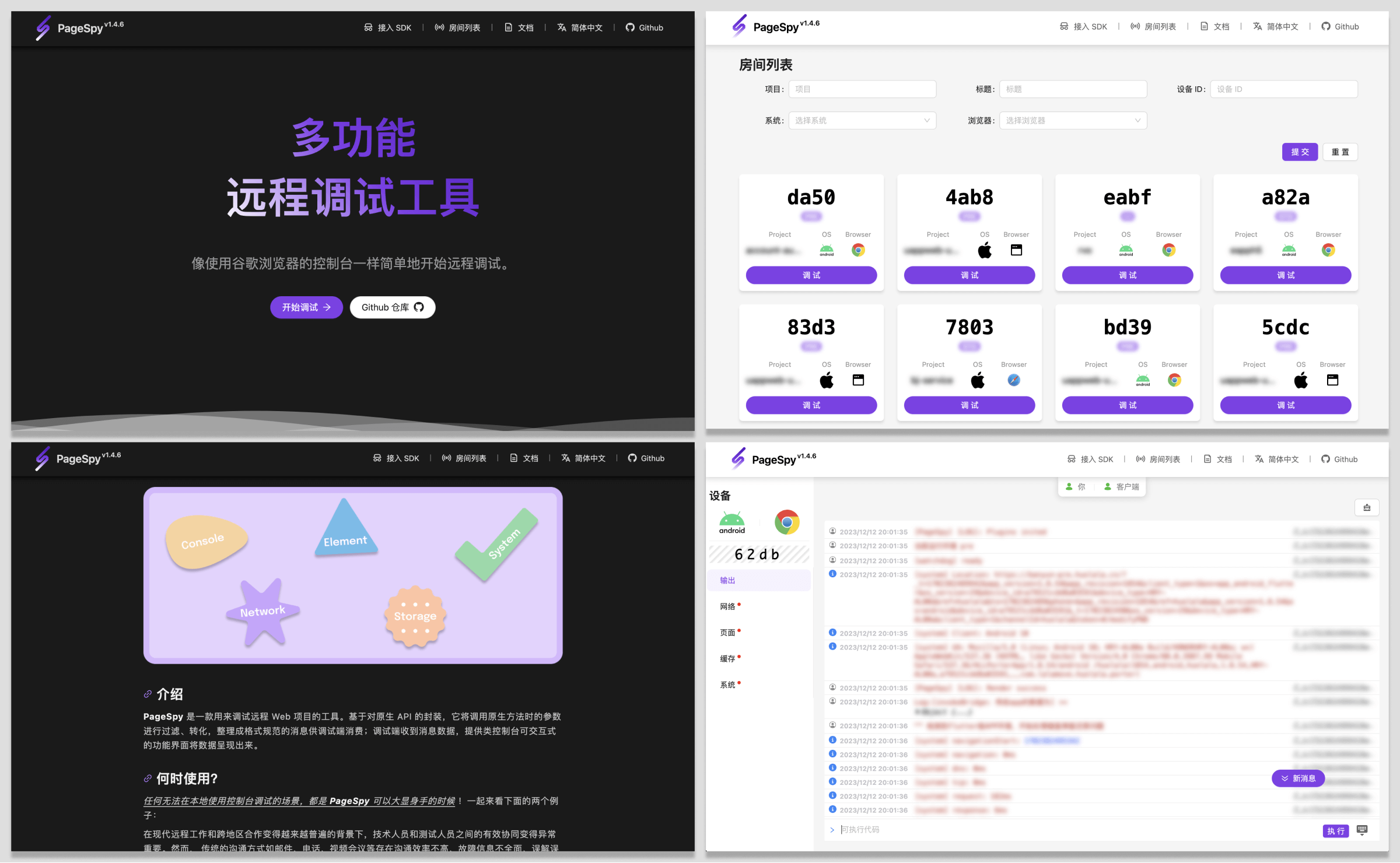
像使用浏览器控制台一样简单的调试平台,支持 Web / 小程序 / ReactNative / 鸿蒙
一款用来调试 Web / 小程序 / 鸿蒙 APP 等平台项目的工具。 基于对原生 API 的封装,它将调用原生方法时的参数进行过滤、转化,整理成格式规范的消息供调试端消费;调试端收到消息数据,提供类控制台可交互式的功能界面将数据呈现出来。 任何无法在本地使用控制台调试的场景,都是可以大显身手的时候!一起来看下面的例子: - 本地调试 H5、Webview 应用:以往有些产品提供了可以在 H5 上查看信息的面板,但移动端屏幕太小操作不便、显示不友好,以及信息被截断等问题;
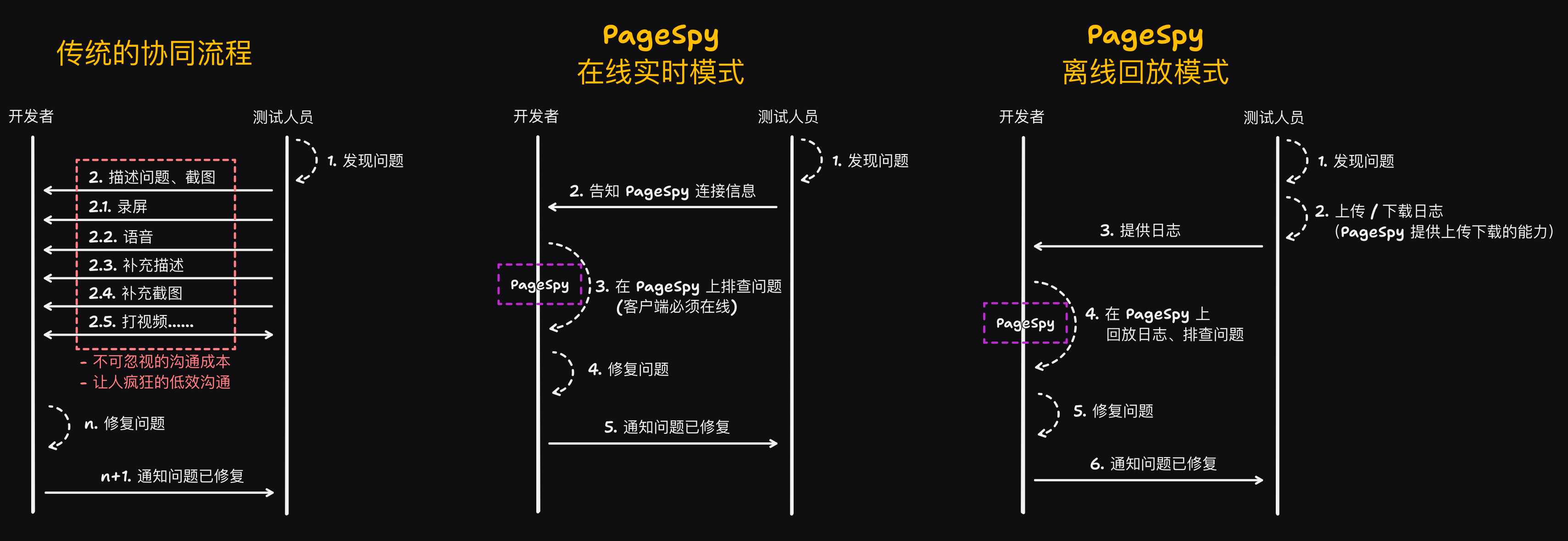
- 远程办公、跨地区协同:传统沟通方式如邮件、电话、视频会议等,沟通效率不高、故障信息不全面,容易误解误判;
- 用户终端上出现白屏问题:传统定位问题的方式包括数据监控、日志分析等,这些方式依赖排障人员要理解业务需求场景、技术实现;
此类问题的共同点是开发者无法像使用控制台一样查看运行信息。 对此提供项目运行现场供技术人员在调试端查看,在远程协同场景中,测试人员不用再频繁的通过文字、截图、语音、录屏等方式向技术人员提供故障信息。 如何使用?为了数据安全和方便您的使用,我们提供完整的、开箱即用的多种部署方案,各位开发者可以根据自己的情况选择任意一种部署方式。 第一种:使用 Node 部署
- yarn global add @huolala-tech/page-spy-api@latest
- # 如果你使用 npm
- npm install -g @huolala-tech/page-spy-api@latest
- docker run -d --restart=always -v ./log:/app/log -v ./data:/app/data -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:latest
像使用浏览器控制台一样简单的调试平台,支持 Web / 小程序 / ReactNative / 鸿蒙 ... ...

像使用浏览器控制台一样简单的调试平台,支持 Web / 小程序 / ReactNative / 鸿蒙 ... ...


链接:https://pan.quark.cn/s/c73fb78a1f5c
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图