基于vue-cli进行构建的快递柜项目后台源码+前端源码
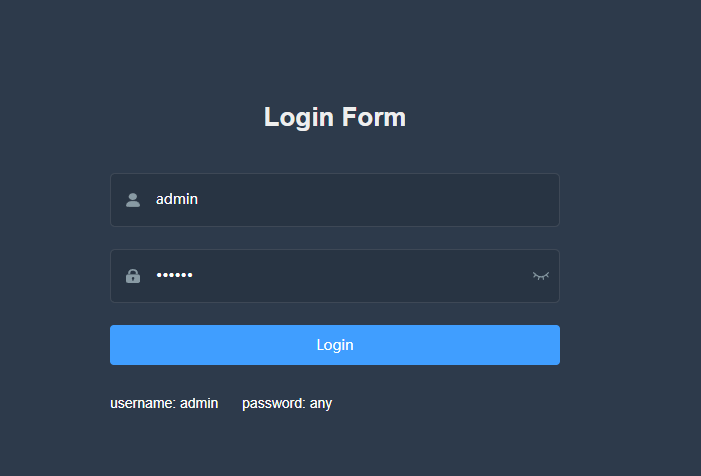
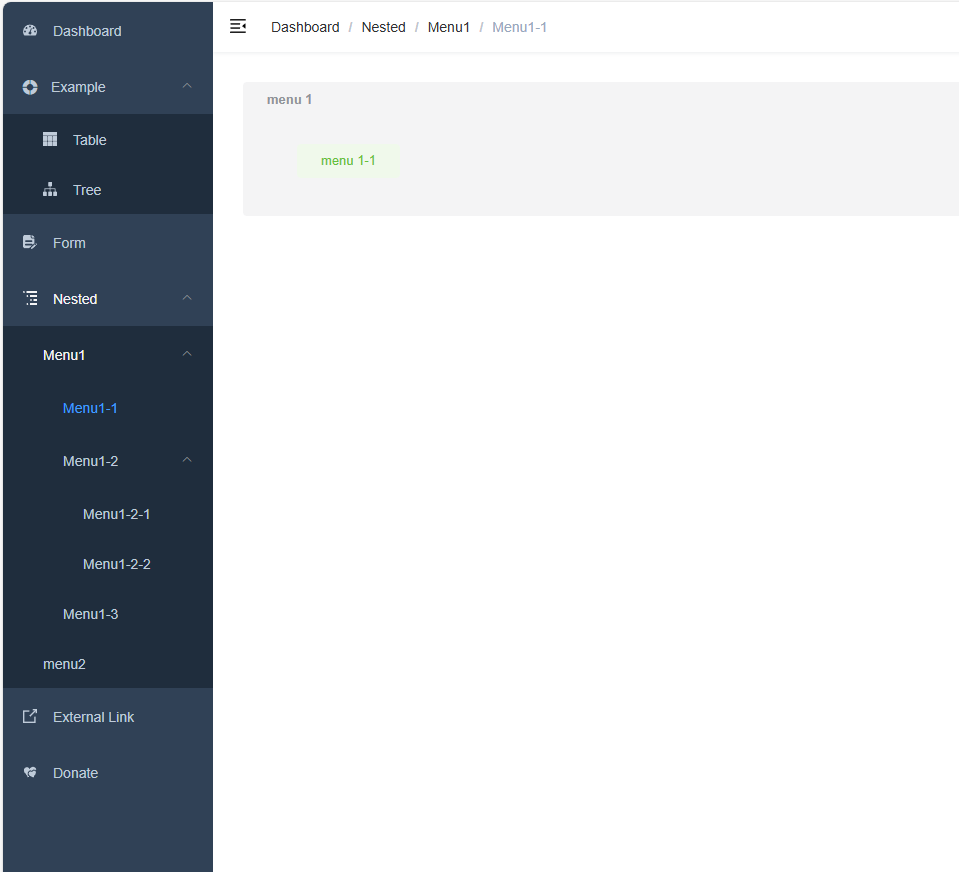
这是一个极简的 vue admin 管理后台。它只包含了 Element UI & axios & iconfont & permission control & lint,这些搭建后台必要的东西。
目前版本为 v4.0+ 基于 vue-cli 进行构建
Build Setup
- # 进入项目目录
- cd vue-admin-template
- # 安装依赖
- npm install
- # 建议不要直接使用 cnpm 安装以来,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
- npm install --registry=https://registry.npm.taobao.org
- # 启动服务
- npm run dev
发布
- # 构建测试环境
- npm run build:stage
- # 构建生产环境
- npm run build:prod
其它
- # 预览发布环境效果
- npm run preview
- # 预览发布环境效果 + 静态资源分析
- npm run preview -- --report
- # 代码格式检查
- npm run lint
- # 代码格式检查并自动修复
- npm run lint -- --fix
基于vue-cli进行构建的快递柜项目后台源码+前端源码

基于vue-cli进行构建的快递柜项目后台源码+前端源码

基于vue-cli进行构建的快递柜项目后台源码+前端源码


链接:https://pan.quark.cn/s/6b20954ec0a9
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图