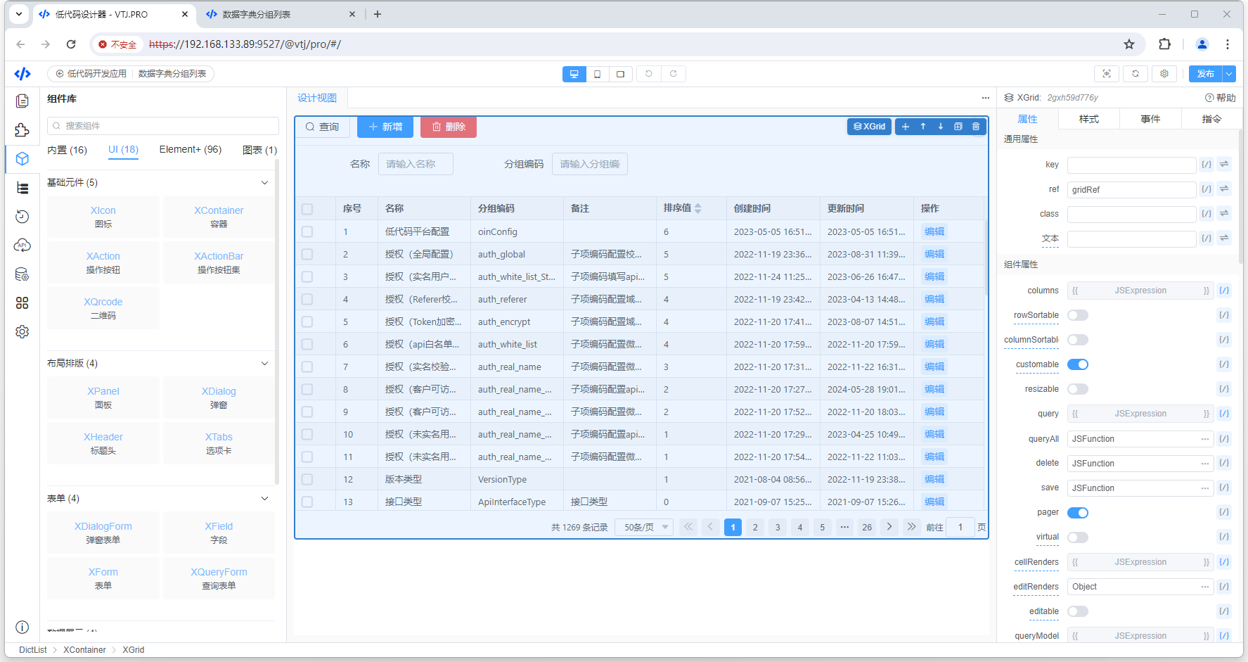
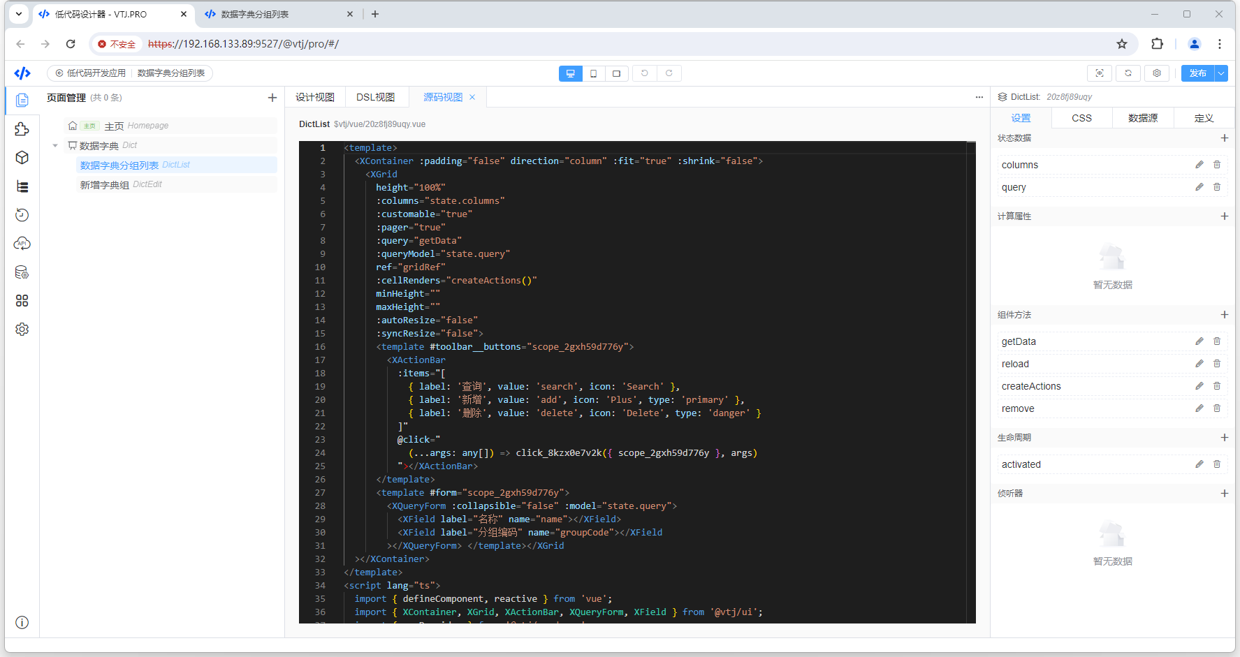
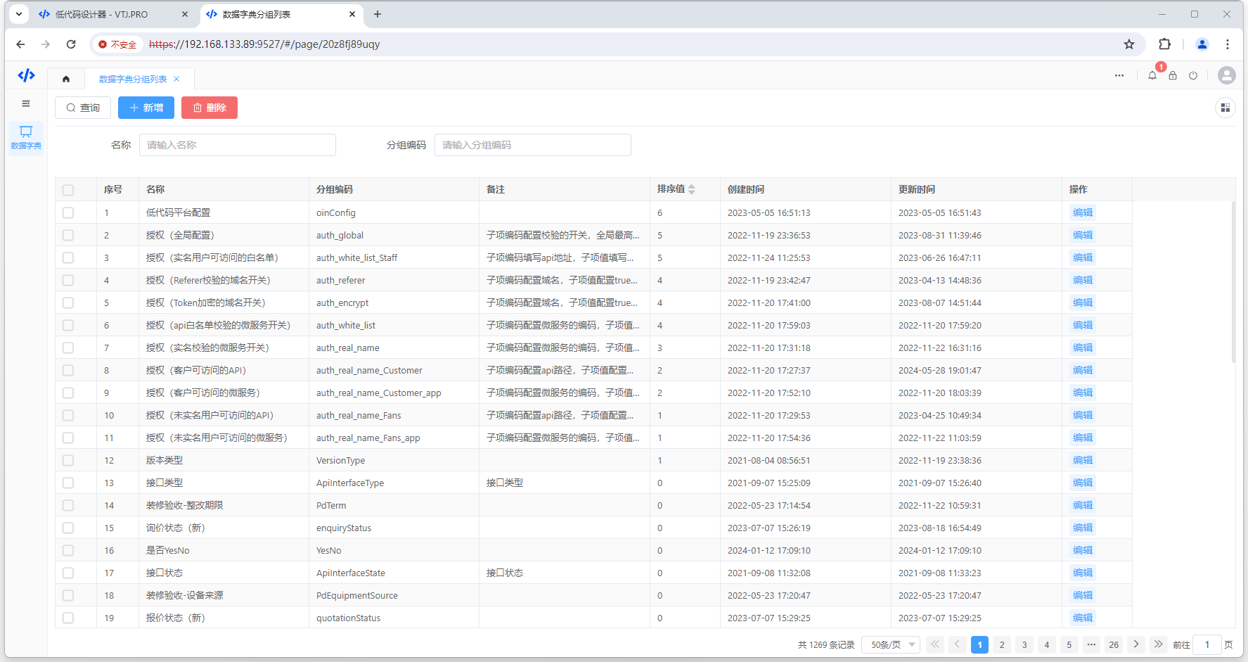
基于 Vue3 + TypeScript 的低代码页面可视化设计器,开箱即用
基于 Vue3 + Typescript 的低代码页面可视化设计器。内置低代码引擎、渲染器和代码生成器,面向前端开发者,开箱即用。 无缝嵌入本地开发工程,不改变前端开发流程和编码习惯。
- 面向前端开发者,不改变前端开发流程和编码习惯,会 Vue 就会用,无学习成本。
- 内置代码引擎,采用配置化构建,所有部件都支持自定义,可单独使用引擎实现属于你自己的低代码平台,对标 Low-Code Engine。
- 开发环境提供本地离线服务,安全易接入,采用设计器和渲染器分离,不污染项目代码。
- 内置丰富组件提供支持,可定制可复用区块组件。
开发环境要求使用了最新的 Vue3 生态技术栈,要求 Node 版本必须是 v20+, 建议使用 nvm 切换 Node 版本。 开发项目工程采用lerna 和 pnpm 包管理工具,需要全局安装。 - npm install -g lerna@latest pnpm@latest --registry=https://registry.npmmirror.com
- 首次启动需要执行初始化:npm run setup && npm run build
- 重启开发环境:npm run app:dev
- 清理项目:npm run clean 清理后需要重新执行初始化
基于 Vue3 + TypeScript 的低代码页面可视化设计器,开箱即用

基于 Vue3 + TypeScript 的低代码页面可视化设计器,开箱即用

基于 Vue3 + TypeScript 的低代码页面可视化设计器,开箱即用


链接:https://pan.quark.cn/s/4d2c875b88f8
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图