一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台
内置模块如:部门管理、角色用户、菜单、数据权限、日志管理、表单设计器、流程设计器、列表设计器、图表设计器等。可用于企业日常办公及个人学习娱乐。
内置功能- 公司管理:以公司为单位进行数据权限隔离,公司内部员工只有本公司数据权限。
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:管理公司内部部门信息。
- 职位管理:管理公司内部职位信息。
- 菜单管理:管理系统功能菜单及用户自定义菜单。
- 角色管理:角色菜单权限分配。
- 系统日志:系统正常操作日志记录和查询。
- 错误日志:系统异常信息日志记录和查询。
- 系统设置:设置公司基本信息。
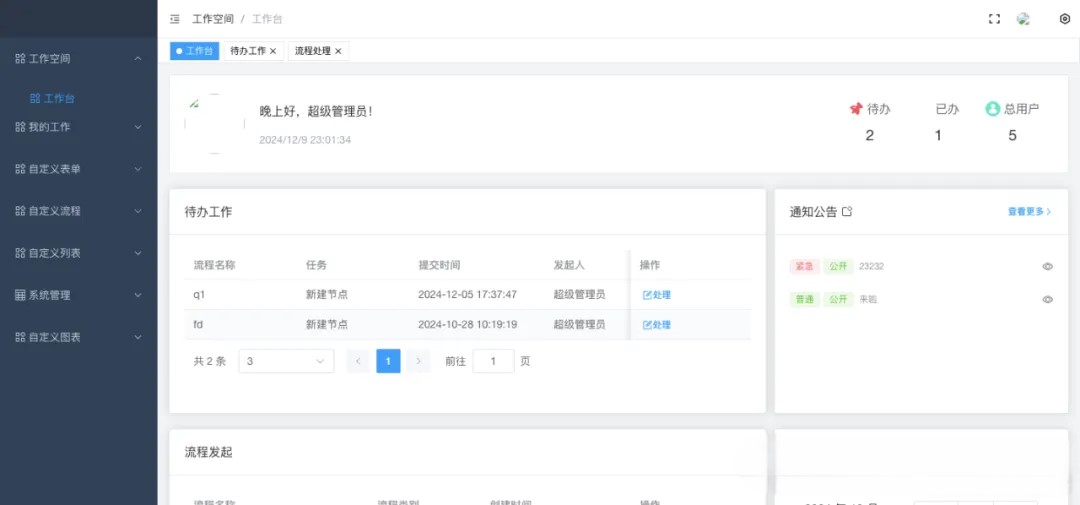
- 公告管理:公司内部公告发布管理。
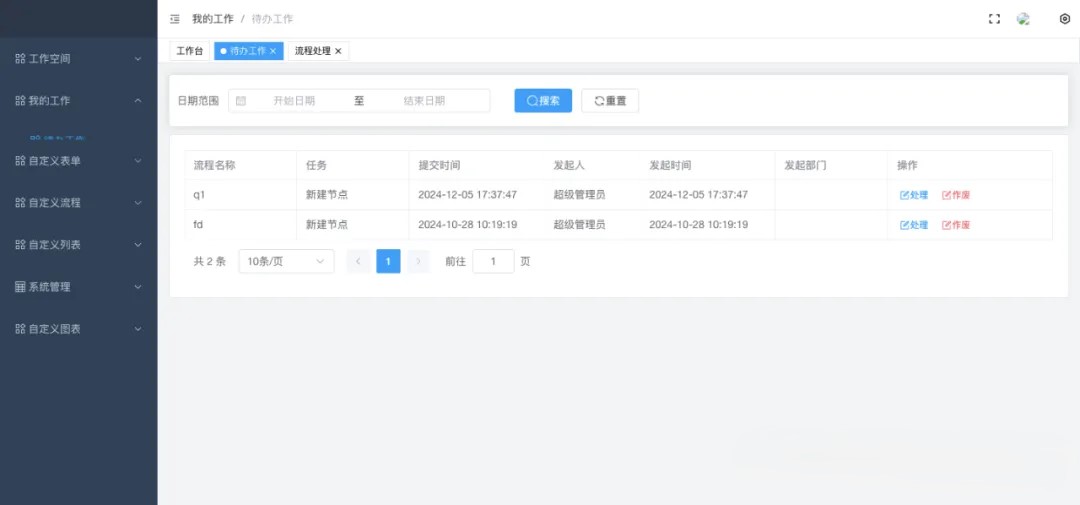
- 待办工作:工作流中待处理的事项。
- 已办工作:工作流中已处理的事项。
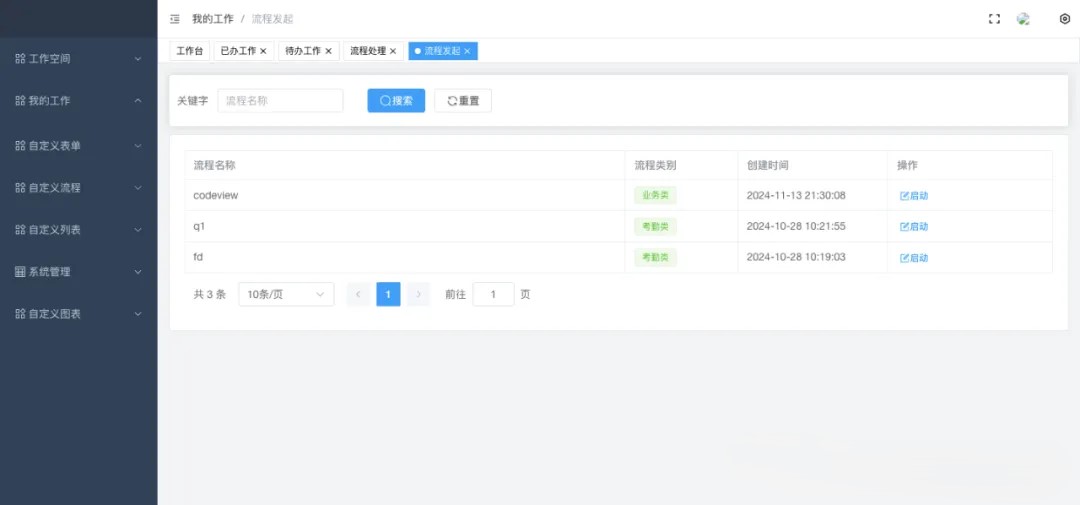
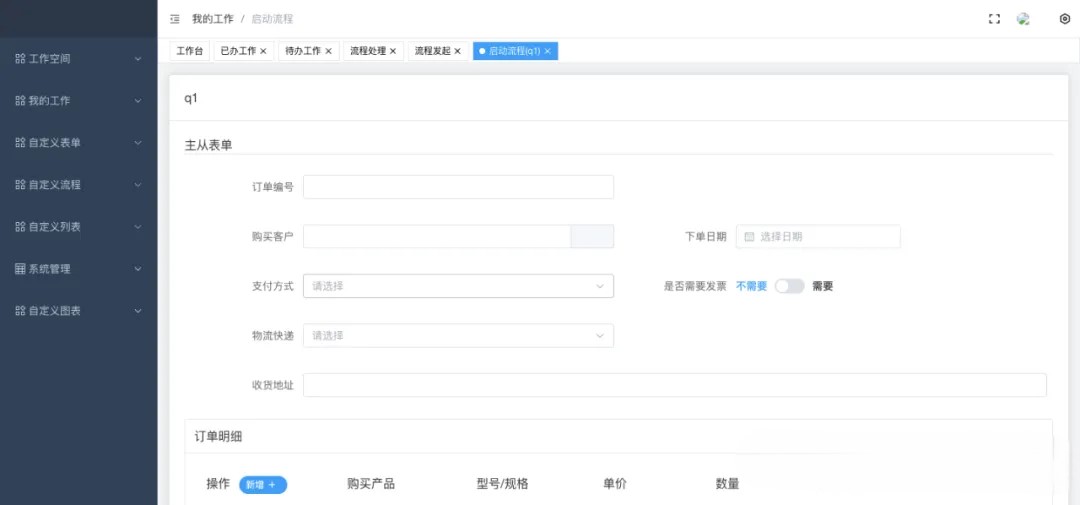
- 流程发起:发起工作流程。
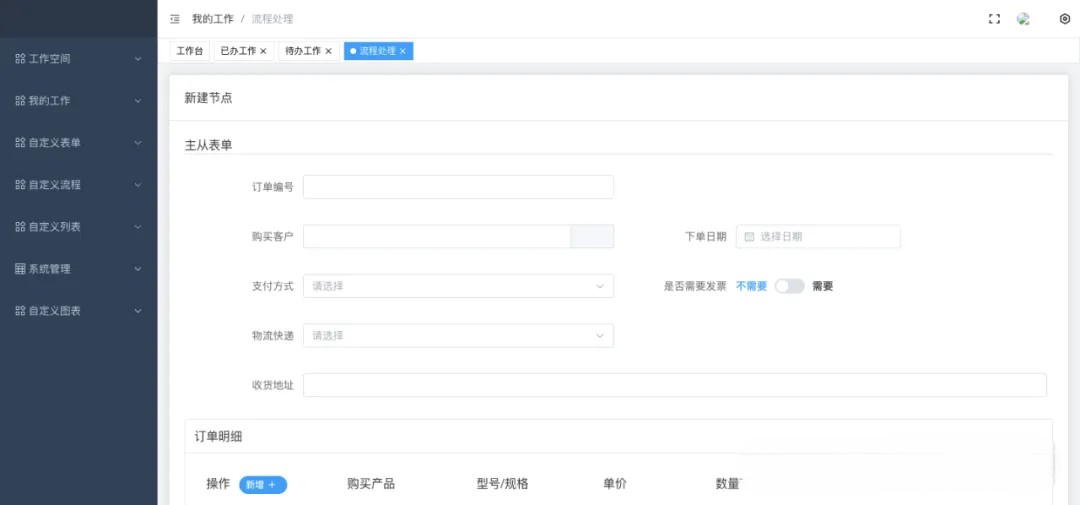
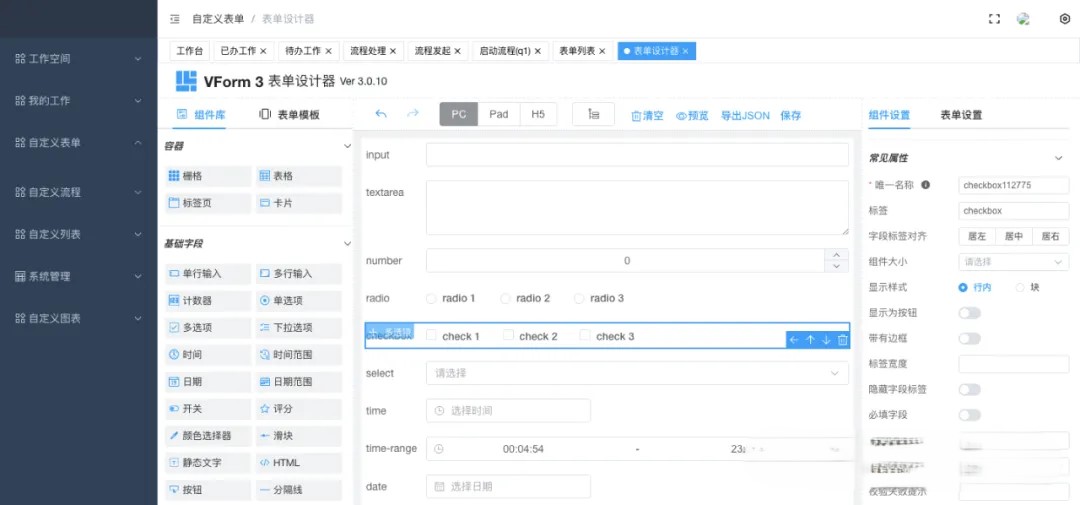
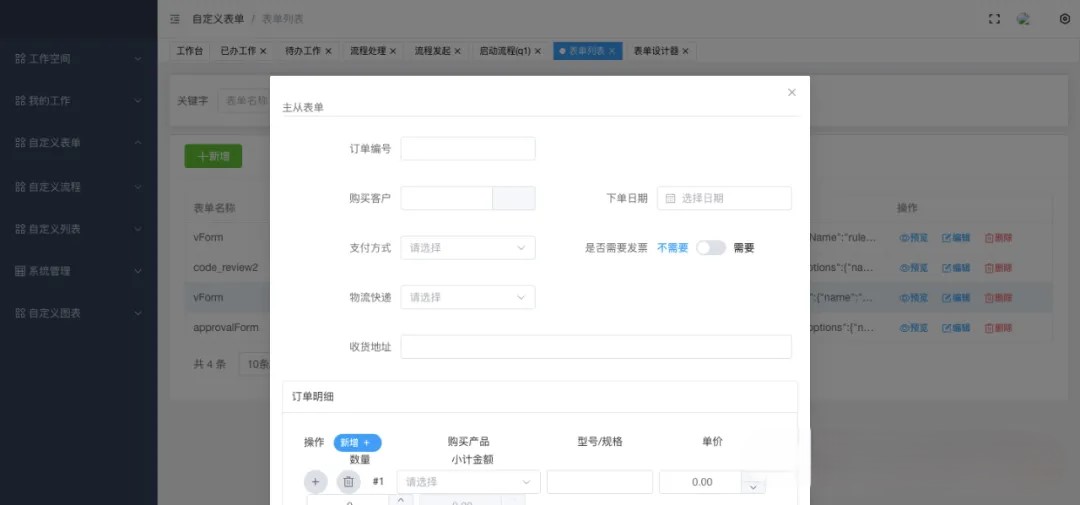
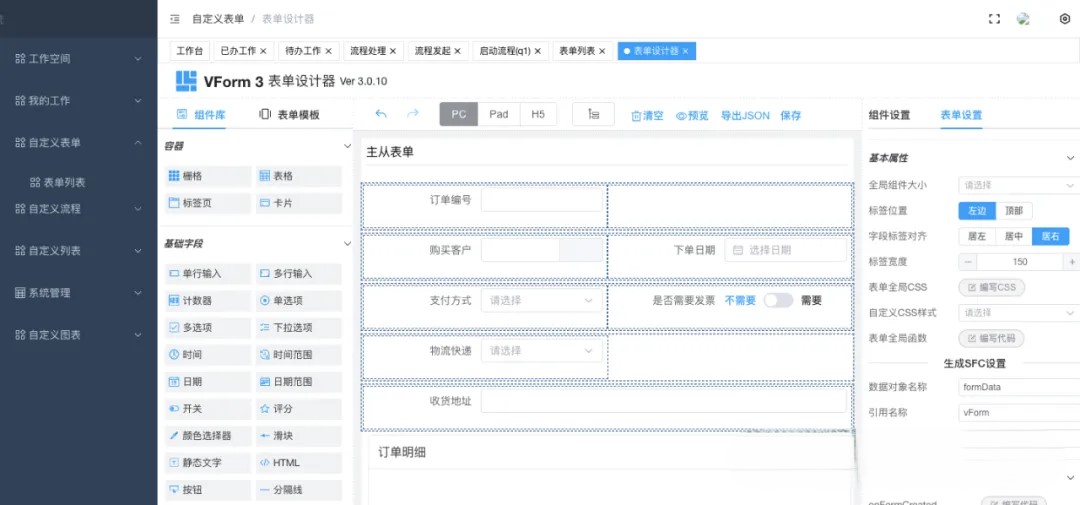
- 自定义表单:表单设计器。
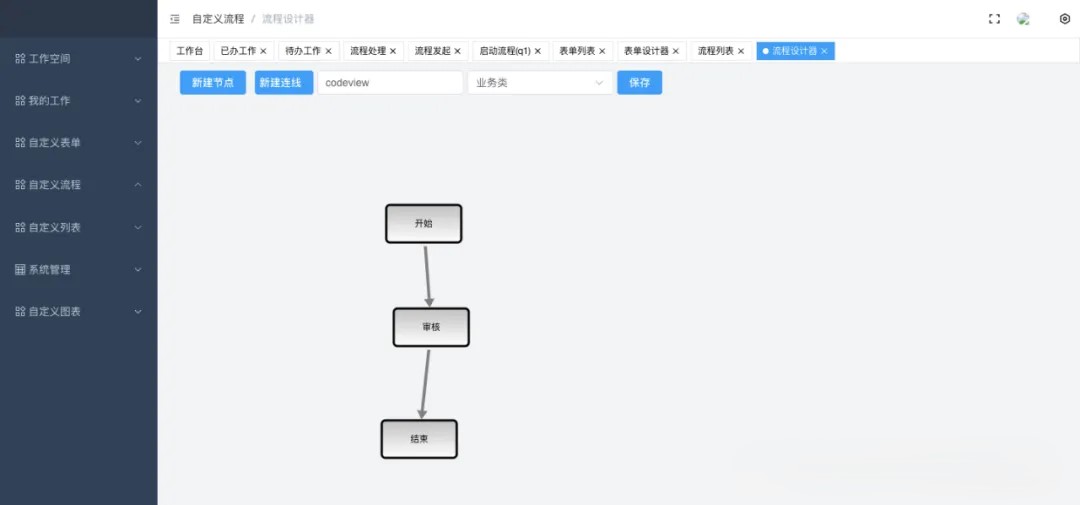
- 自定义流程:工作流设计器。
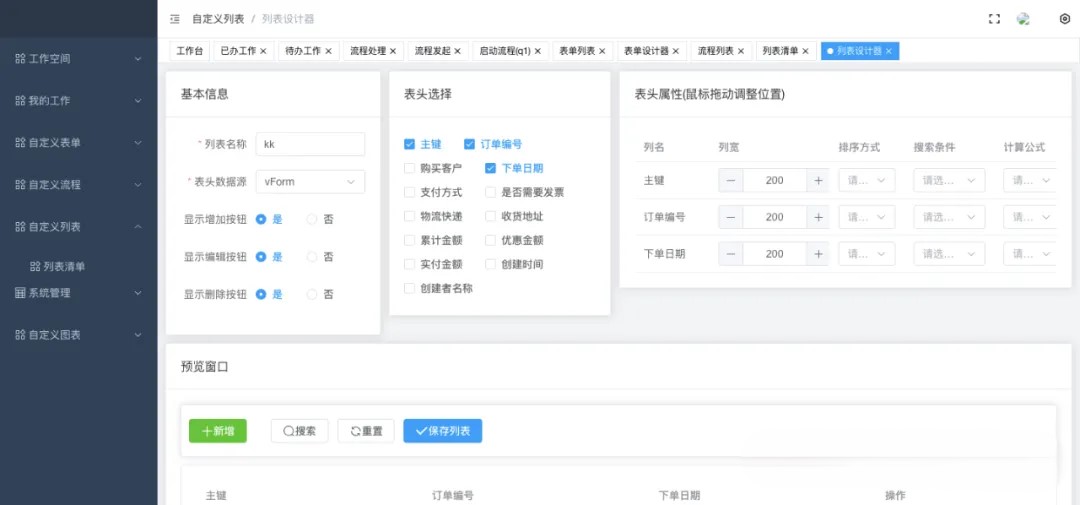
- 自定义列表:数据表格设计器。
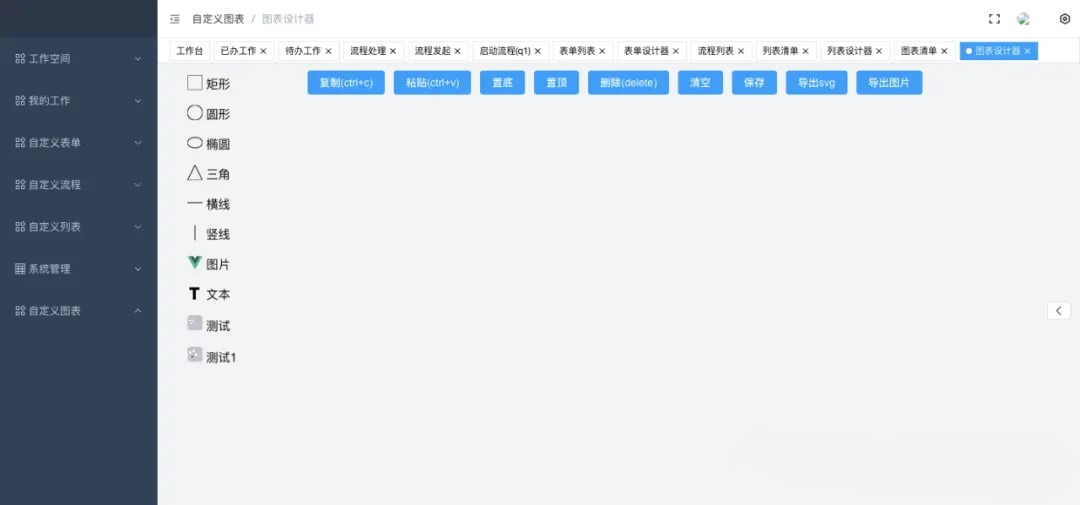
- 自定义图表:canvas图形化展示页面设计器。
技术选型- 数据库: mysql5.6.26以上
- jdk: 1.8
- springboot: 2.1.4
- redis: 3.0
- vue: 3.4.31
- element-plus: 2.7.6
- sortablejs: 1.15.2
- vform3-builds: 3.0.10
项目结构说明- longqin-business: 业务微服务,默认端口: 9162
- longqin-system: 账号微服务,默认端口: 9161
- longqin-register: 微服务注册中心,默认端口: 9160
- longqin-zuul: 微服务网关,默认端口: 9163
- longqin-web: 前端代码,默认端口: 3000
主要特性- 拖拉式生成丰富的表单,可选组件多达20余项。
- 拖拉式生成复杂工作流程,包含提交、分支、多人协作、自动识别审批人等特性。
- 拖拉式生成丰富的数据报表,自定义列表包含增删改功能。
- 拖拉式生成丰富的图表界面。
- 运用自定义表单和自定义列表以及自定义图表功能可扩展其他功能模块,一套系统可幻化出无数套。
环境部署准备工作
- JDK >= 1.8 (推荐1.8版本)
- Mysql >= 5.6.0 (推荐5.7版本)
- Redis >= 3.0
- Maven >= 3.0
- Node >= 18
1、下载解压到工作目录 2、导入到Eclipse,菜单 File -> Import,然后选择 Maven -> Existing Maven Projects,点击 Next> 按钮,选择工作目录,然后点击 Finish 按钮,即可成功导入。Eclipse会自动加载Maven依赖包,初次加载会比较慢(根据自身网络情况而定) 3、创建数据库longqin并导入数据脚本“数据库.sql” 4、配置mysql数据源,修改conf/application-dev.yml(开发环境)、conf/application-prod.yml(生产环境)文件,增加支持mysql数据源配置 - url: jdbc:mysql://localhot:3306/longqin?useUnicode=true&characterEncoding=UTF-8&serverTimezone=GMT%2B8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowMultiQueries=true
- username: root
- password: 123456
- driver-class-name: com.mysql.cj.jdbc.Driver
5、配置Redis,修改conf/application-dev.yml(开发环境)、conf/application-prod.yml(生产环境)文件,增加支持Redis配置 - redis:
- host: localhost
- port: 6379
- password: 123456
- database: 0
- timeout: 5000
- jedis:
- pool:
- max-active: 50
- max-wait: 3000
- max-idle: 20
- min-idle: 2
6、打开运行微服务 - longqin-register: 微服务注册中心,默认端口: 9160
- longqin-system: 账号微服务,默认端口: 9161
- longqin-business: 业务微服务,默认端口: 9162
- longqin-zuul: 微服务网关,默认端口: 9163
前端运行
- # 进入项目目录
- cd longqin-web
- # 安装依赖
- npm install
- # 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
- npm install --registry=https://registry.npmmirror.com
- # 本地开发 启动项目
- npm run dev
1、打开浏览器,输入:(http://localhost:3000) 默认账户/密码 admin/11111111) 若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功 提示 因为本项目是前后端完全分离的,所以需要前后端都单独启动好,才能进行访问。 前端安装完node后,最好设置下淘宝的镜像源,不建议使用cnpm(可能会出现奇怪的问题)
部署系统1、打包工程文件 在LongQin项目右键>Run As>Maven install,生成jar包文件。然后会在项目下生成target文件夹包含jar 2、部署工程文件 使用命令行执行:java –jar longqin-system-1.0.0.jar 3、打包前端文件 在vscode中执行命令:npm run build,构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js 、.css、index.html 等静态文件 通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。
4、Nginx配置 - events {
- worker_connections 1024;
- }
- http {
- log_format main '$remote_addr - $remote_user [$time_local] "$request" '
- '$status $body_bytes_sent "$http_referer" '
- '"$http_user_agent" "$http_x_forwarded_for"';
- access_log /var/log/nginx/access.log main;
- sendfile on;
- tcp_nopush on;
- tcp_nodelay on;
- keepalive_timeout 65;
- types_hash_max_size 4096;
- include /etc/nginx/mime.types;
- default_type application/octet-stream;
- # Load modular configuration files from the /etc/nginx/conf.d directory.
- # See http://nginx.org/en/docs/ngx_core_module.html#include
- # for more information.
- include /etc/nginx/conf.d/*.conf;
-
- #服务器的集群
- upstream longqin.com { #服务器集群名字
- #服务器配置 weight是权重的意思,权重越大,分配的概率越大。
- server localhost:9163 weight=1 fail_timeout=1s;
- }
- server {
- listen 80;
- server_name localhost;
-
- location / {
- root /usr/share/nginx/html/dist;
- try_files $uri $uri/ /index.html; #前端采用history去掉了'#',nginx因此配置相应路由
- index index.html;
- }
-
- location /api/ {
- proxy_pass http://longqin.com/;
- proxy_connect_timeout 1;#连接超时时间
-
- #获取客户端真实ip
- proxy_set_header Host $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- }
- # Load configuration files for the default server block.
- include /etc/nginx/default.d/*.conf;
- error_page 404 /404.html;
- location = /40x.html {
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- }
- }
一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...

一款基于Spring Boot、Spring Cloud、Vue3、Element Plus的前后端分离微服务低代码工作流平台 ... ...


链接:https://pan.quark.cn/s/d007479caf12
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图