一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑
提供了丰富的 UI 绘图元素,和开箱即用的功能,如自动布局、图形编辑、SVG 导出等,方便与 PS、 Figma、Sketch 等产品进行对接。并为跨平台开发提供了统一的交互事件,如拖拽、旋转、缩放手势等。
与用户相互成就在过去的一年里,无数的用户需求和反馈如潮水般涌来,不断地滋润和雕琢着这款产品,使其功能更加丰富,且更贴合实际使用场景,同时我们的文档也变得更加通俗易懂。即使期间产品还不完善,我们依然无法阻挡用户的热情!通过口碑传播的用户源源不断的涌来~ 感谢每一位撰写文章、教程、传播、提 Bug、建议、开发产品、Demo、插件、慷慨赞助的用户~ 随着正式版的发布,更多的企业可以将 LeaferJS 用于生产环境,其周边生态也将迎来蓬勃发展。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

由浅入深带你了解 LeaferJS熟悉我们的朋友都知道,我们一直在朝着一个极具吸引力的伟大愿景迈进。我们的引擎能在短短的 1.5 秒内创建 100 万个可交互矩形,仅占用 350MB 内存。在继续保持这一优势的同时,正式版带来了众多实用的功能,拓宽了使用场景。 下面让我由浅入深,从前端开发的视角,带你看看 LeaferJS 可以如何应用在你的工作中。 首先,让我们通过代码看看 LeaferJS 是如何工作的:
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

接下来,我们会从以下三个入门场景开始说起:
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

最后,再聊一聊压轴的高级场景以及我们的愿景。 高效绘图相信每家公司的产品都有生成长图、产品海报进行分享的需求,尤其是在小程序中。 我们提供了易于上手的自动布局功能(类似 Flex 但更简洁),以及按中心点绘制的功能。这将为绘制海报带来一种全新的开发体验,应对频繁变化的需求,无需再手动测量文本进行布局。此外,通过简单易控的渐变、内外阴影、遮罩、擦除等功能,能够轻松实现各种专业的设计效果。 我们还提供了一支神奇的 Pen,可以像绘画一样,快速画出不同样式的路径和元素组合。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

- import { Leafer, Pen } from 'leafer-ui'
- const leafer = new Leafer({ view: window })
- const pen = new Pen()
- pen.setStyle({ fill: { type: 'radial', stops: [{ offset: 0, color: '#FF4B4B' }, { offset: 1, color: '#FEB027' }] } })
- pen.roundRect(0, 0, 100, 100, 30)
- pen.setStyle({ y: -5, fill: 'white' })
- pen.moveTo(40, 30).bezierCurveTo(70, 30, 90, 60, 63, 80).quadraticCurveTo(50, 88, 40, 80).bezierCurveTo(10, 60, 50, 40, 40, 30)
- leafer.add(pen)
此外,你还可以在我们官网的设计工具中提前编辑内容,将其导出为 JSON 文件,随后调整变量并导入,即可自动生成图片。更重要的是,我们支持在小程序环境中生成海报图片,并且支持多倍图导出。 UI 交互组态、流程图我们提供了丰富的箭头样式和元素状态,结合用户提供的连线插件,你可以快速的搭建一个组态、流程图软件。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

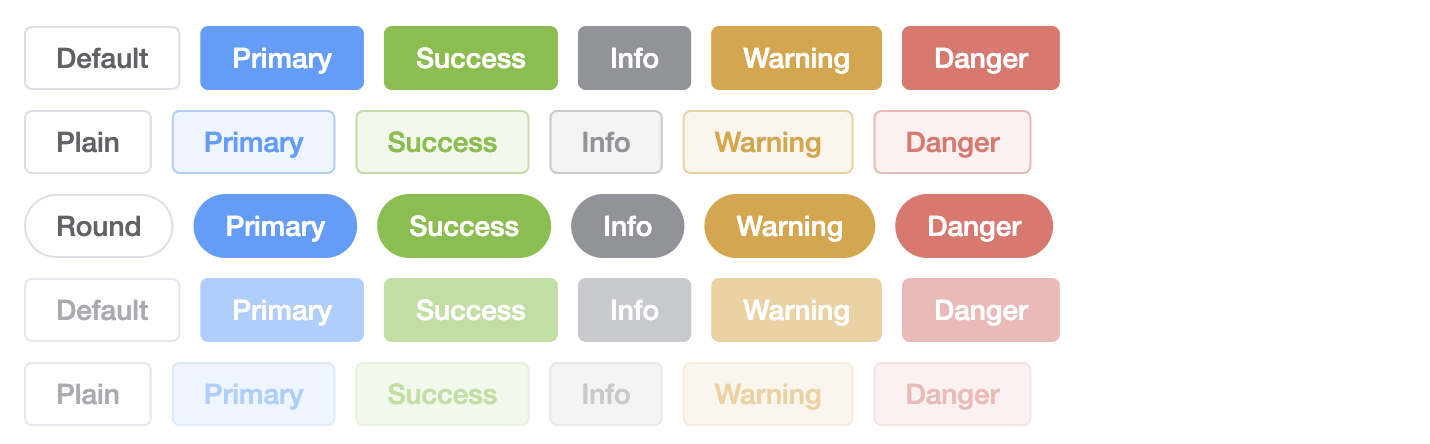
UI 交互界面在 Canvas 环境中实现一套 UI 交互界面一直是业内的挑战,我们用极少的代码初步实现了这一目标,并提供了丰富的跨平台交互事件和手势,以及类似 CSS 的交互状态样式和光标样式。 结合自动布局的功能,使你能够快速在组态、游戏开发、数据可视化、富媒体和创意设计等场景中集成高性能的 UI 交互界面功能。未来可以朝着更高效的可视化编程方向发展。 以下是我们社区的用户正在开发的 element-plus-leafer UI 组件:
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

小游戏我们有丰富的绘图、交互功能,再结合你喜欢的动画库、物理引擎,可以将 LeaferJS 用来开发一些好玩的小游戏。 以下是我们社区的用户正在开发的小游戏合集:
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

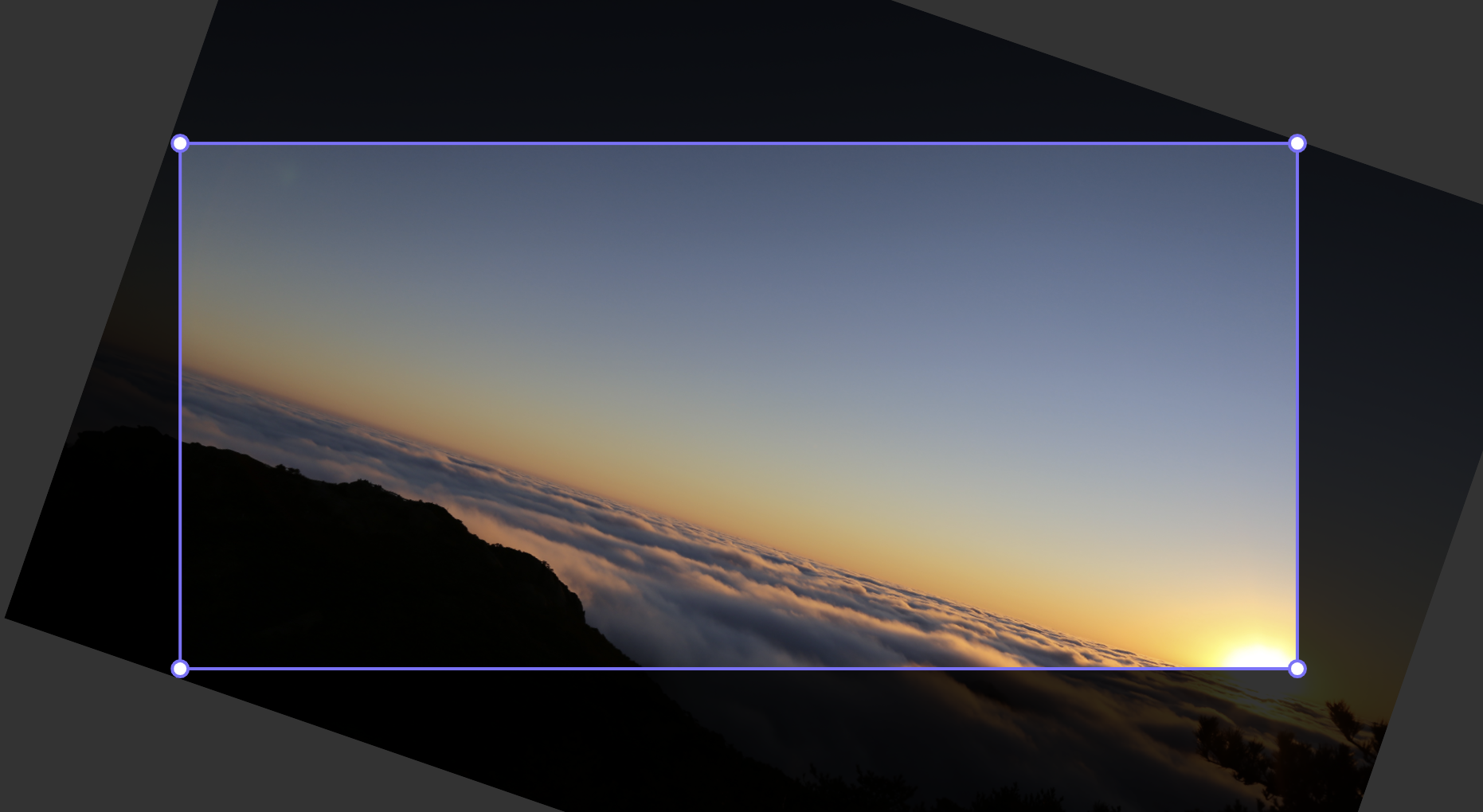
图形图像编辑图片裁剪相信每家公司的产品都有裁剪头像和图片的需求。 我们提供了完善的图形编辑功能,并为图片裁剪场景准备了贴心的配置,例如裁剪遮罩、手机端手指缩放和旋转,让你可以通过最简单的代码搭建起一个属于自己的图片裁剪工具。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

图片编辑器相信你用过各种各样的图片编辑器,自己开发一套绝非易事,而我们让每个人都可以上手尝试。 我们为图片编辑器的开发,提供了丰富的功能和 自定义编辑器样式配置, 可移动、缩放、旋转、倾斜,支持多选、框选、打组、 双击进组,锁定、层级。支持自定义编辑工具和内部编辑器。 我们还与第三方开发者携手提供了开箱即用的插件,如标尺、视窗控制、滚动条、文本编辑,对齐吸附、SVG 导出插件也即将开发,这些插件可以节省你大量的开发工作。 短视频如今已是短视频横行的时代,可以通过开源的 canvas 转视频库,将 LeaferJS 的动画、编辑内容导出视频,帮助企业快速批量生成短视频。 深入了解 LeaferJS相信通过以上三个入门场景的了解,你已经对 LeaferJS 有了初步认识,但我们能做的事情绝对不仅仅于此,接下来我将带你了解一些高级场景,以及我们的愿景。 在线设计如果你希望打造一款专业的在线设计软件,如矢量设计软件、 UI 设计软件、白板软件、流程图设计软件,低代码编辑软件、矢量雕刻软件、CAD 建筑设计软件、EDA 电路设计软件、视频剪辑软件等, 我们可以帮助你节省这 3 年的创业时间。 我们的底层正是为开发专业级的图形图像编辑软件而架构的(因为它能创造出一切的场景),提供了开箱即用的功能和优秀的扩展能力,你可以站在 LeaferJS 的肩膀上前行,快速打造出可以改变人们生活方式的数字产品。 以下是我们官方收录的部分产品,期待未来你的产品也能出现在这里。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

大型场景以下是我们官网列举的一些大型应用场景(远不局限于此),可以作为你启动新产品的参考。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

逐步开放我们通过核心包+场景插件的设计,来逐步满足不同场景的需求,每一个场景成熟后会集成为一个场景包,方便用户快速安装使用。第三方开发者也可以参与补充场景。 我们现阶段仍主要专注于绘图、编辑器场景(核心场景),之后会开始训练 AI 绘图和提升性能。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...

使命与愿景我们致力于通过 LeaferJS 实现一套简洁、开放、现代化的 UI 绘图语言标准,便于 AI 理解,人类可视化使用,并为数字化产品开发提供跨平台、轻量化、高性能的运行时。 我们希望不同的软件之间能够沟通、协作、共享绘图数据与数字界面,通过不断革新的图形技术和配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,以推动行业的快速发展,并诞生出更多有创意的技术和产品,尤其是 AI + 可视化编辑方向的产品。 我们的性能优化目标是想实现流畅操作 百万级静态元素 和 十万级动态游戏元素( GPU 加速)。
一款好用的 Canvas 引擎,革新的开发体验,用于高效绘图 、UI 交互、图形编辑 ...


链接:https://pan.quark.cn/s/59058bd69efe
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图