基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 UI 界面
安装教程- npm install (安装 node_modules 模块)
- npm run serve (运行)
- npm run build (打包)
- npm update (用于更新包到基于规范范围的最新版本)
注:在新版本的npm中,默认情况下,npm install遇到冲突的peerDependencies时将失败。 可使用:npm install --legacy-peer-deps
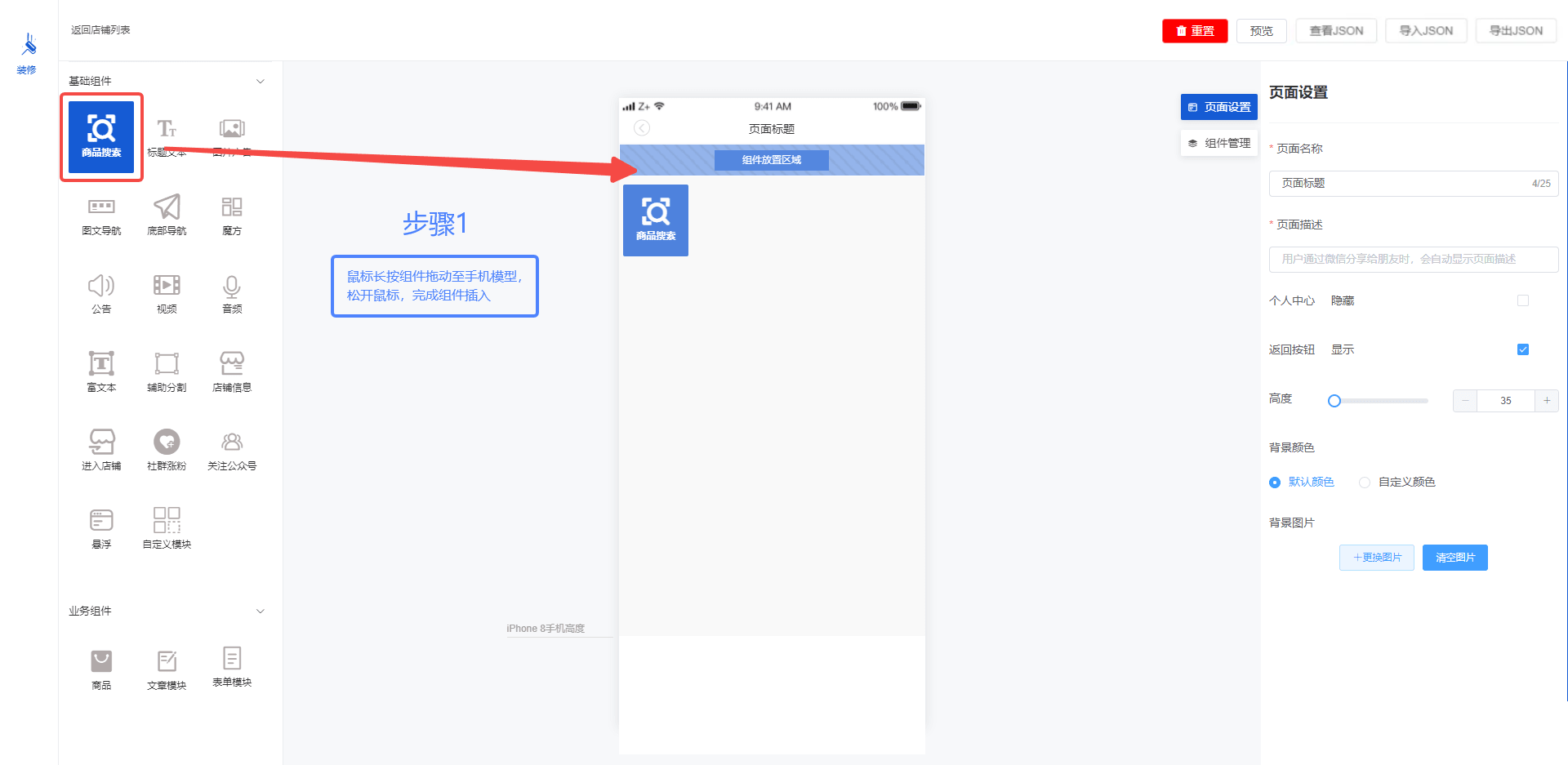
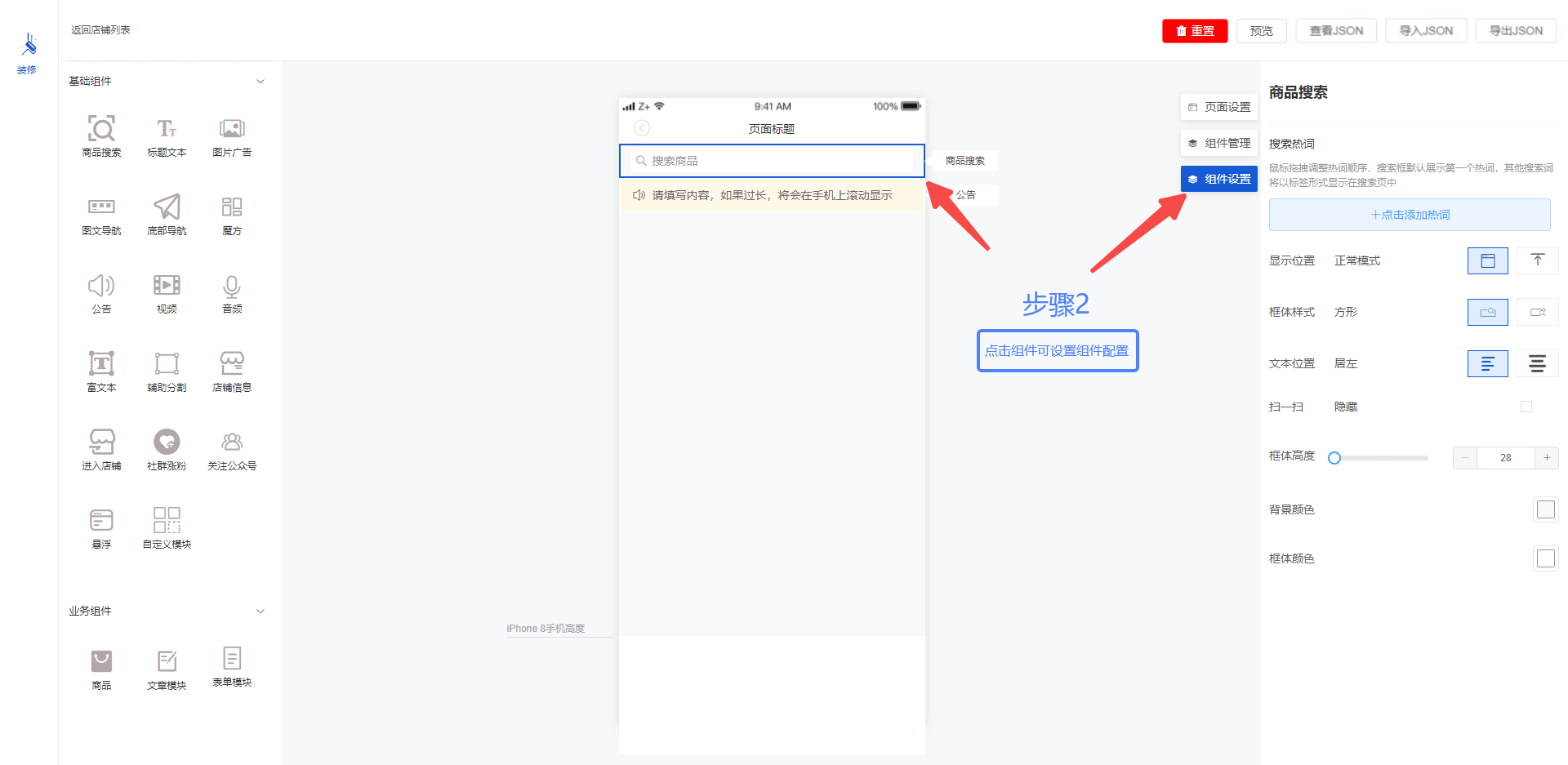
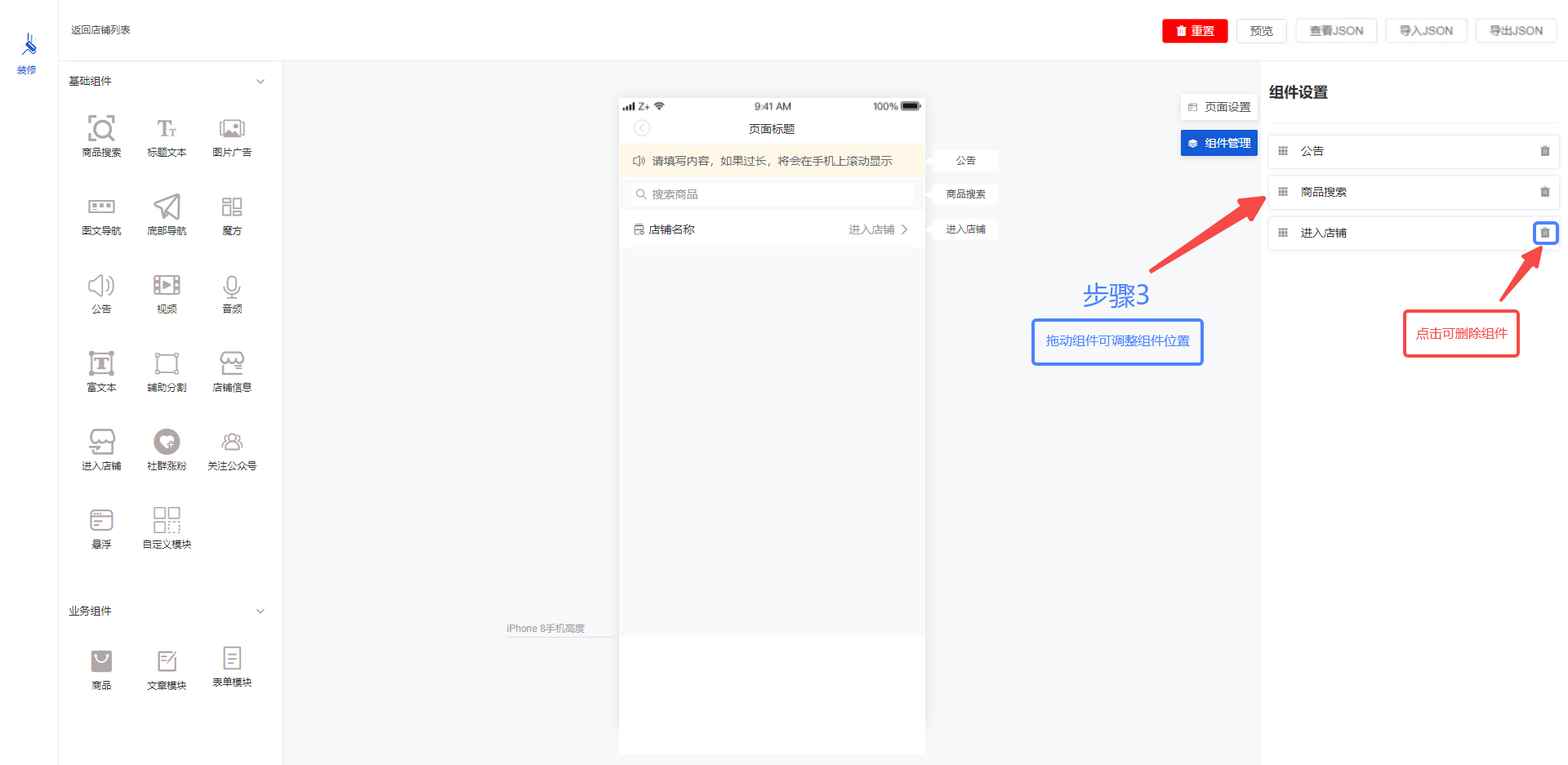
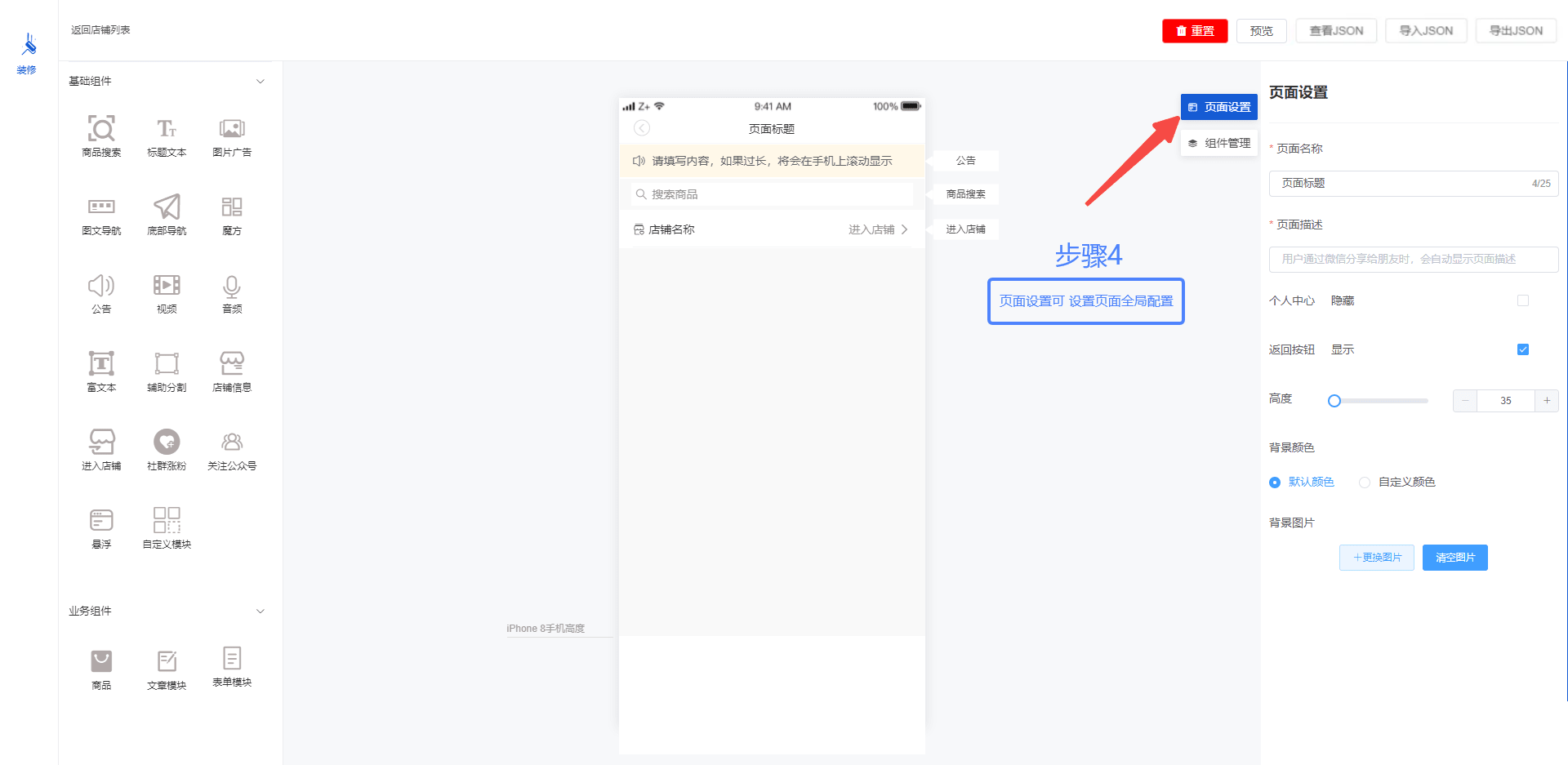
使用说明使用教程
基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 ...

基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 ...

基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 ...

基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 ...

基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 ...

基于vue可视化拖拽编辑,页面生成工具。提升前端开发效率,可集成至移动端项目作为通过定义 JSON 直接生成 ...

自定义组件可以看
- src / layout / home / index.vue // 编辑页面文件
- src / components / sliderassembly / index.vue // 左侧组件大全文件
- src / components / componentscom // 左侧组件目录
- src / components / rightslider // 右侧组件目录
- src / utils / componentProperties.js // 组件数据
componentProperties(组件数据)字段注解
- {
- component: 'custommodule', // 中间部分手机组件的name
- text: '自定义模块', // 组件文字描述
- type: '1-14', // data-tpye
- active: true, // 是否选中
- style: 'custommodulestyle', // 右边组件设置的name
- setStyle: {} // 组件动态数据
- }

游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图