一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置
一、项目简介
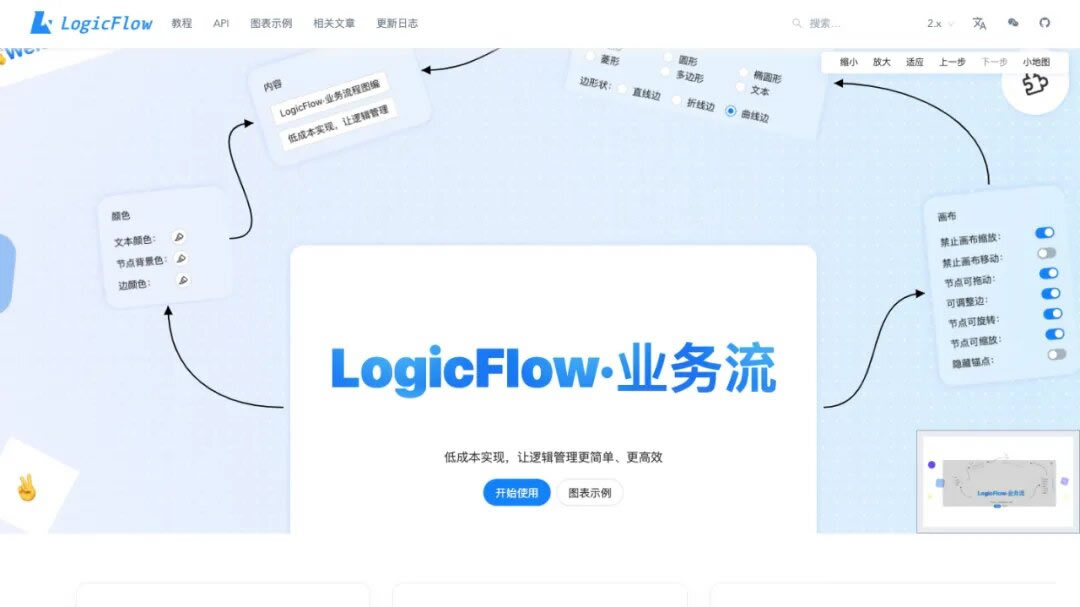
一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便我们快速在业务系统内满足类流程图的需求。
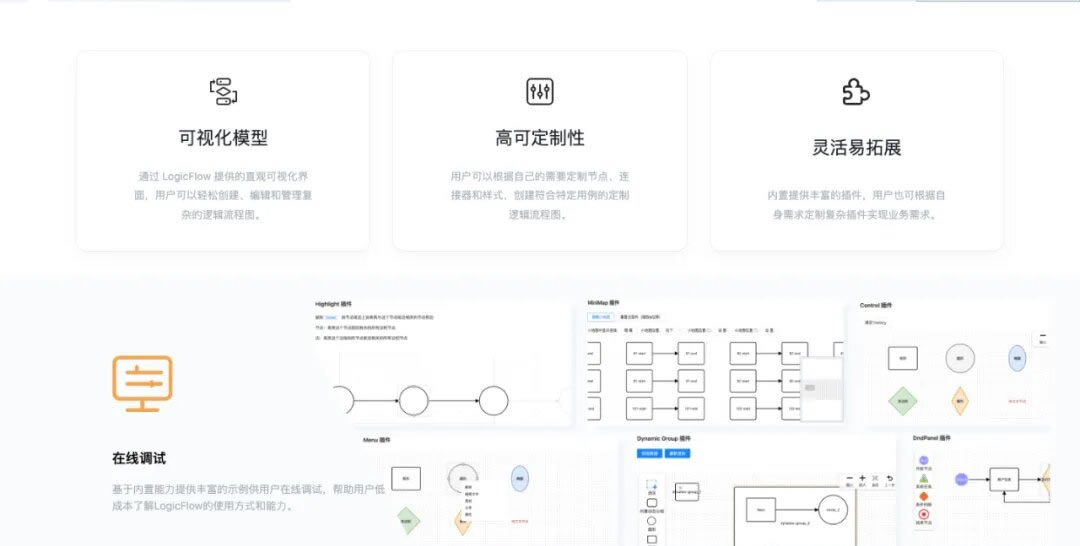
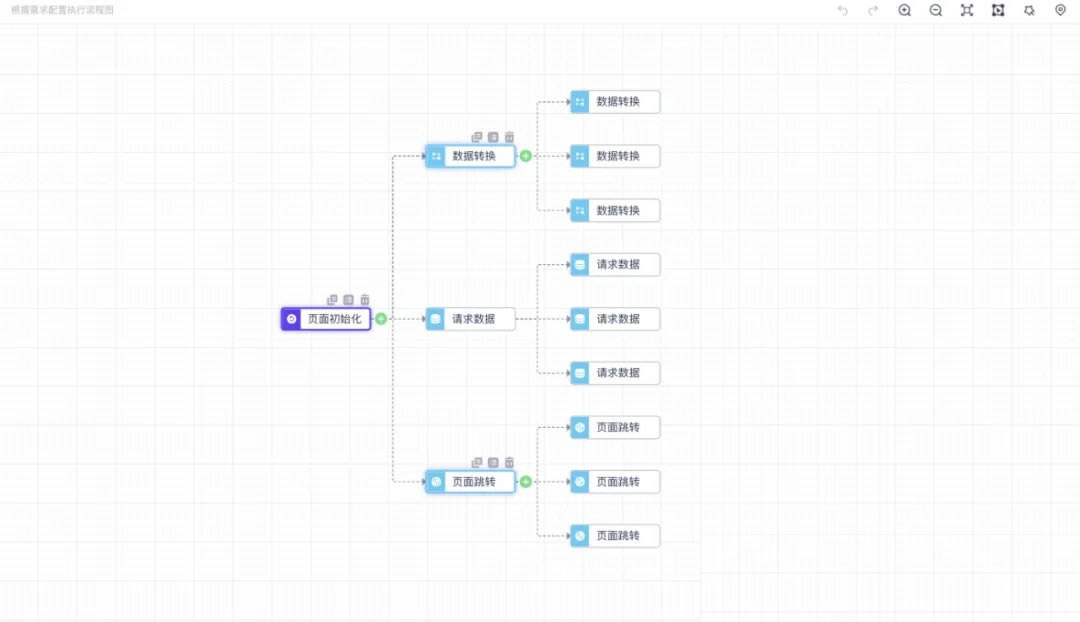
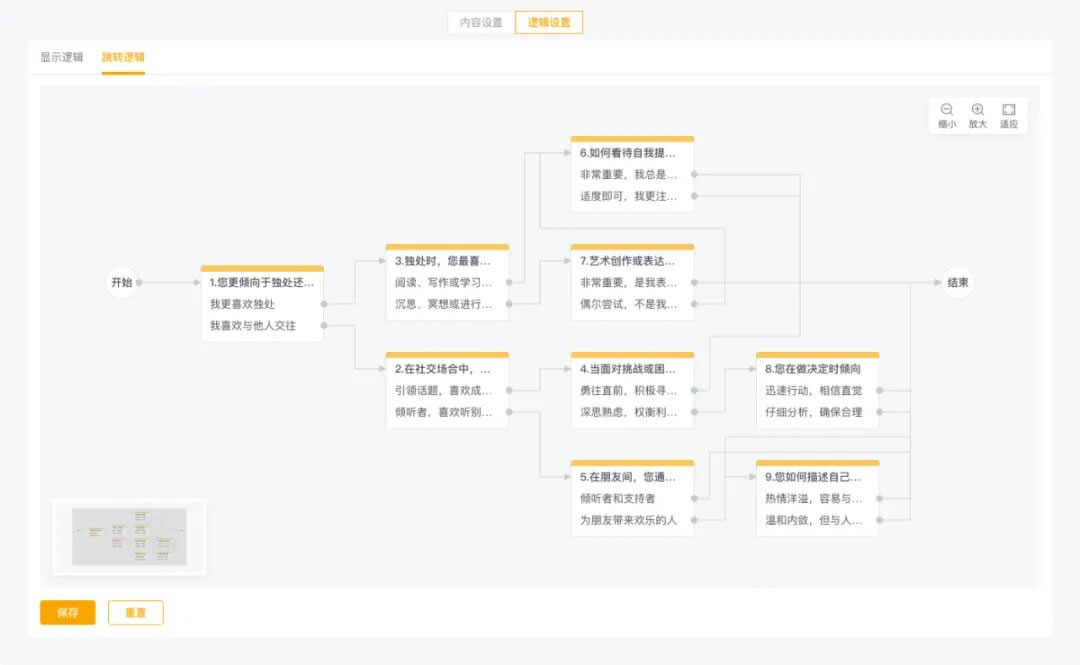
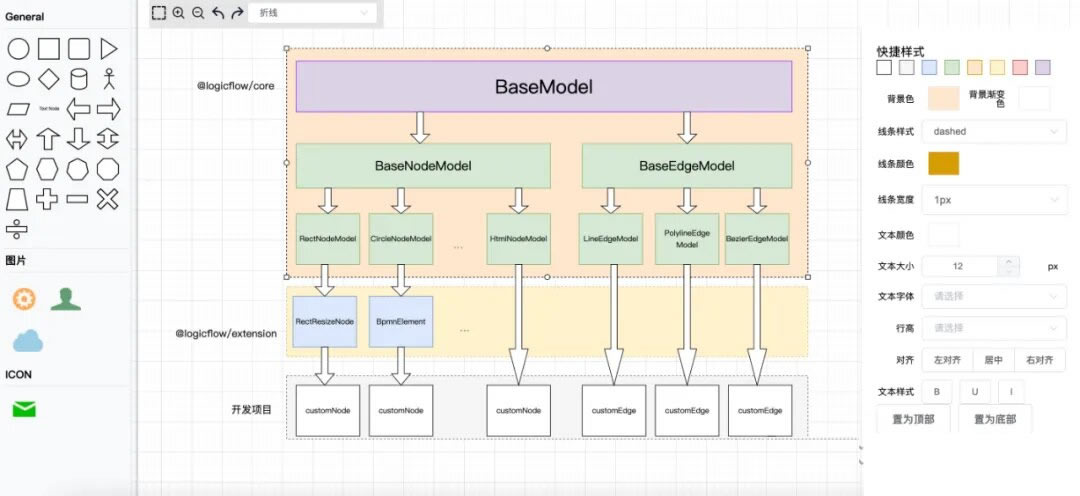
二、功能概述一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批流配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。 核心能力可视化模型:通过 LogicFlow 提供的直观可视化界面,用户可以轻松创建、编辑和管理复杂的逻辑流程图。 高可定制性:用户可以根据自己的需要定制节点、连接器和样式,创建符合特定用例的定制逻辑流程图。 灵活易拓展: 内置提供丰富的插件,用户也可根据自身需求定制复杂插件实现业务需求。 自执行引擎: 执行引擎支持浏览器端执行流程图逻辑,为无代码执行提供新思路。 数据可转换:支持 LogicFlow 数据与 BPMN、Turbo 等各种后端执行引擎数据结构转换能力。
三、技术选型安装
- # npm
- $ npm install @logicflow/core @logicflow/extension --save
- # yarn
- $ yarn add @logicflow/core @logicflow/extension
- # pnpm
- $ pnpm add @logicflow/core @logicflow/extension
- <!-- LogicFlow 容器 DOM-->
- <div id="container"></div>;
- // 准备数据
- const data = {
- // 节点
- nodes: [
- {
- id: '21',
- type: 'rect',
- x: 100,
- y: 200,
- text: '矩形节点',
- },
- {
- id: '50',
- type: 'circle',
- x: 300,
- y: 400,
- text: '圆形节点',
- },
- ],
- // 边
- edges: [
- {
- type: 'polyline',
- sourceNodeId: '50',
- targetNodeId: '21',
- },
- ],
- };
- // 渲染画布
- const lf = new LogicFlow({
- container: document.querySelector('#container'),
- width: 700,
- height: 600,
- });
- lf.render(data);
- # 安装项目依赖和初始化构建
- $ pnpm install
- # 进入到指定项目开发和调试
- cd packages/core
- pnpm run build:watch
- # 启动 example 查看效果
- cd examples/feature-examples
- pnpm run start
一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置

一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置

一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置

一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置

一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置

一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置

一款流程图编辑框架,机器人逻辑编排、无代码平台流程配置


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图