一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化
一、项目简介一款支持页面嵌套的前端零代码工具,开箱即用,用户无需了解代码开发以及环境搭建,0基础可以搭建IoT、中后台管理、上位机、组态HMI等多类GUI界面应用,不止于可视化。 前端开发语言JavaScript、C#、Qt等,UIOTOS用户不需要有任何基础。
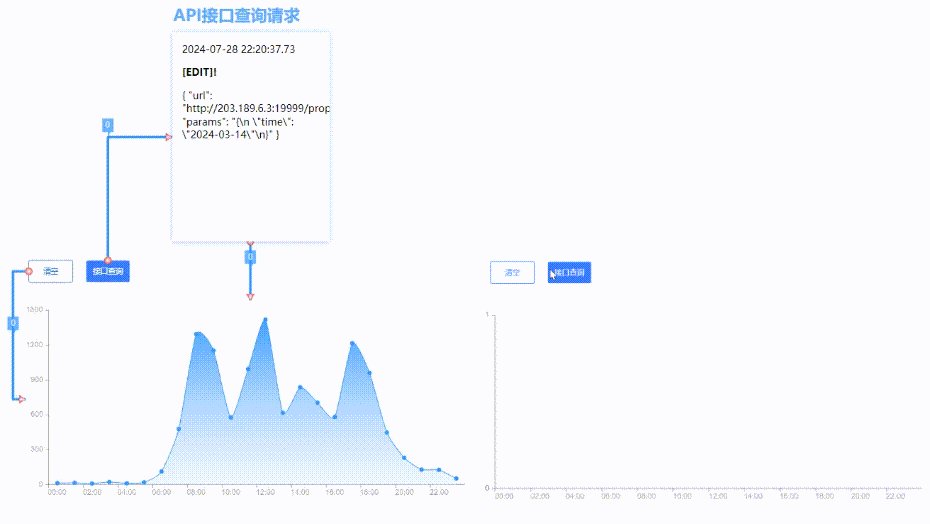
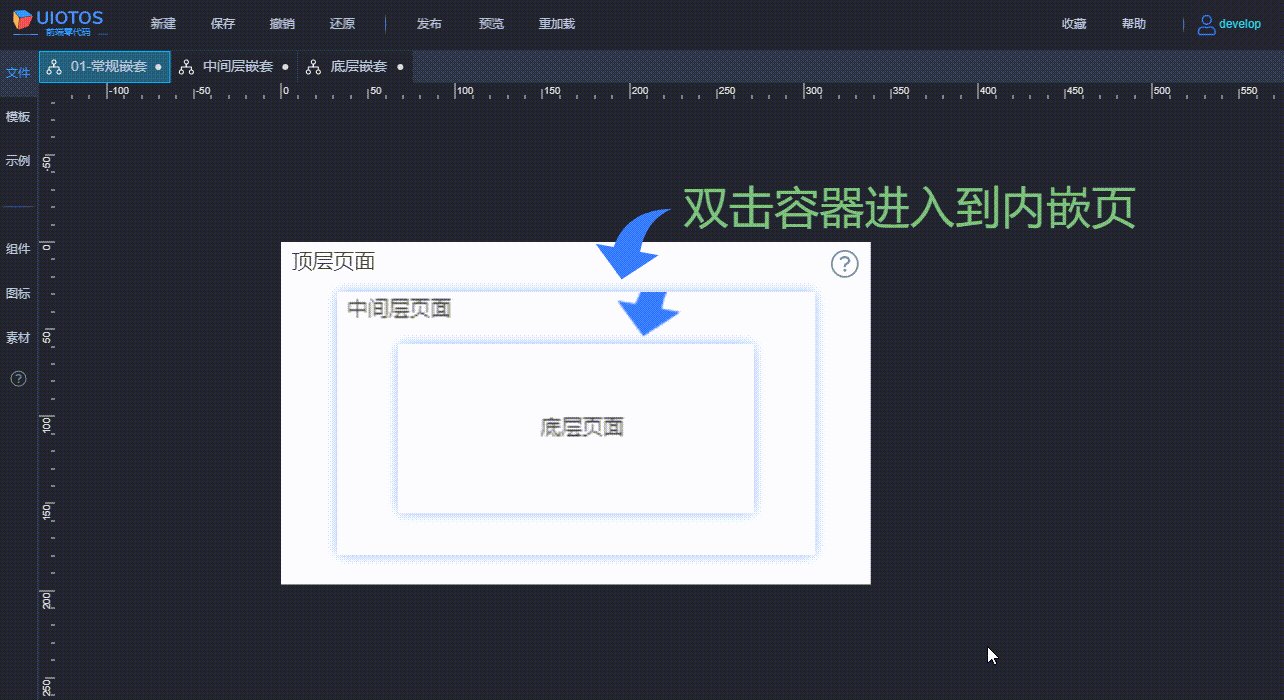
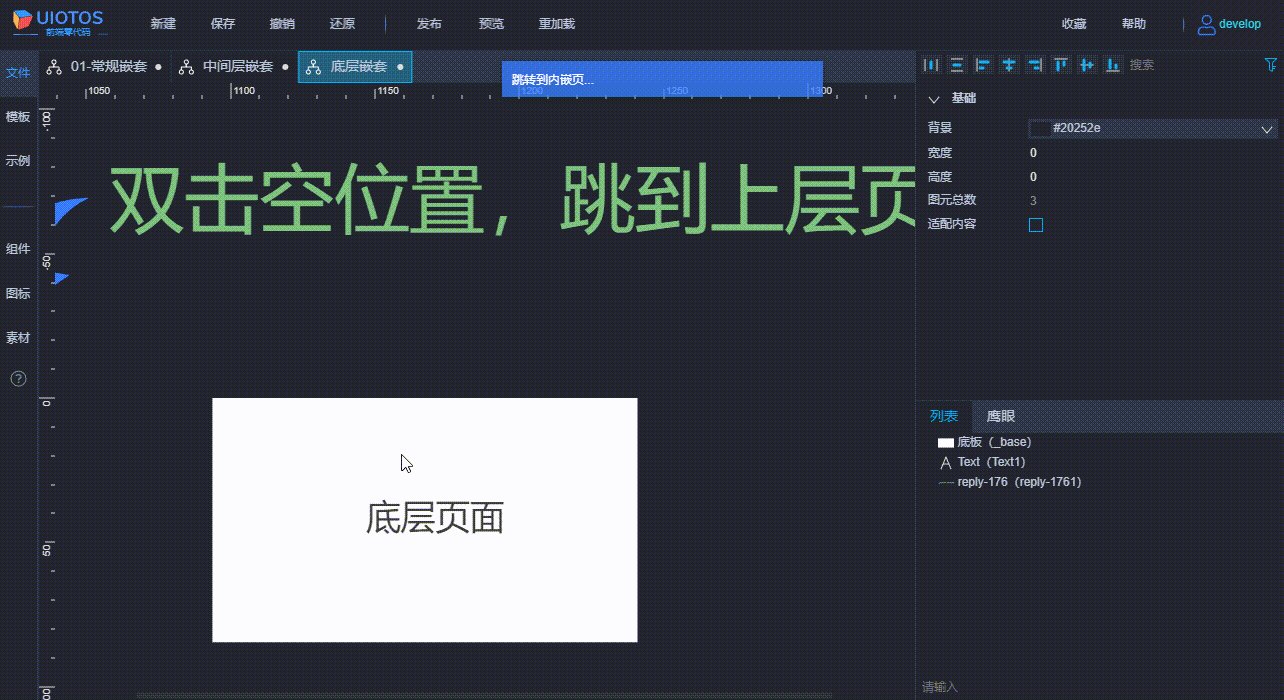
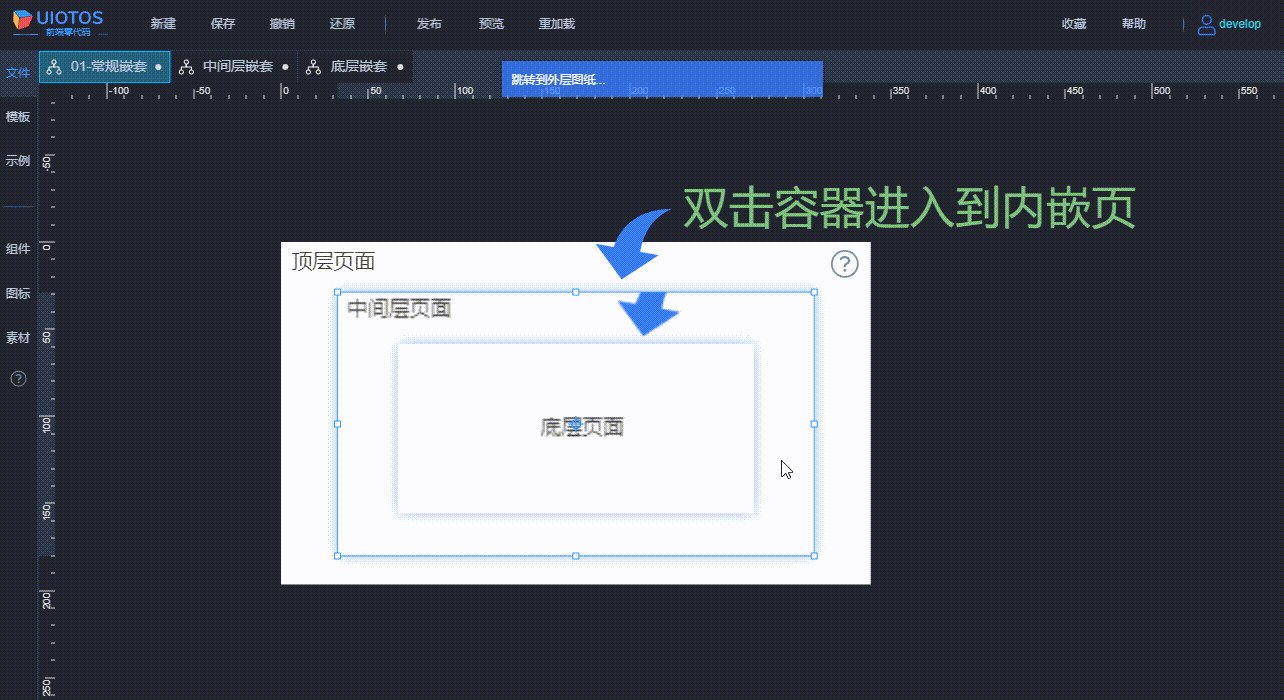
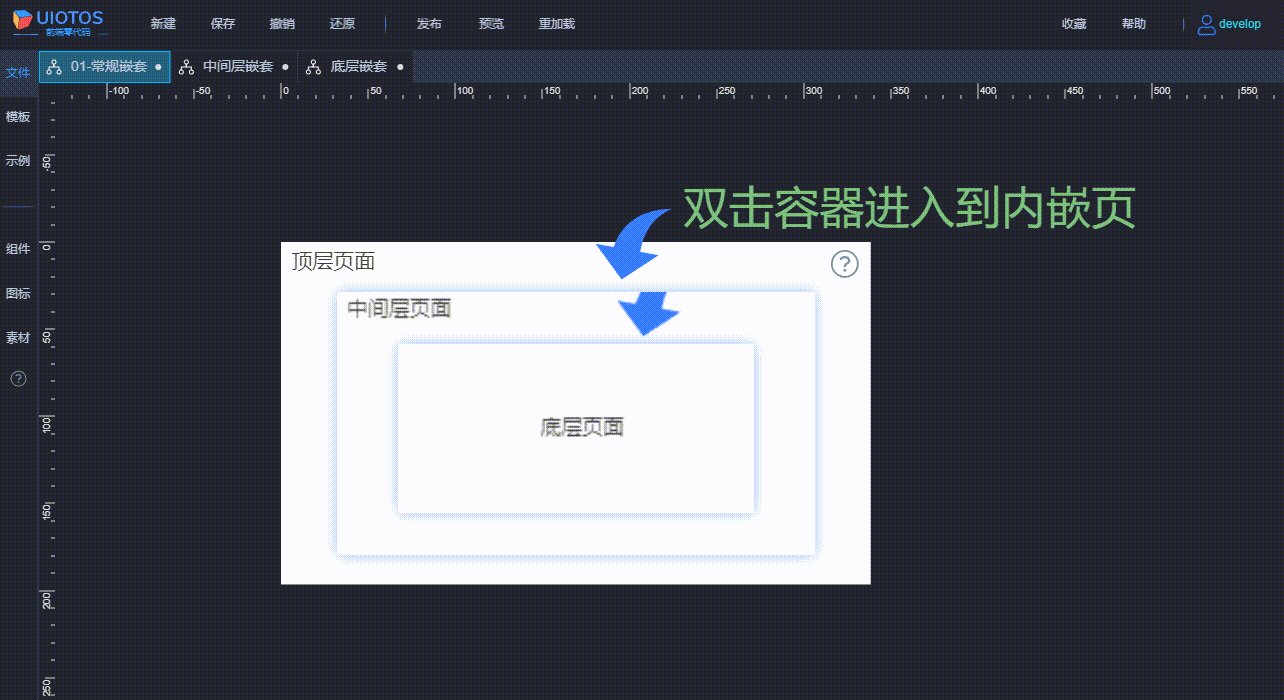
二、功能概述一款支持页面嵌套的一站式前端工具,支持开箱即用。用户可以0基础,像套娃一样,开发IoT、后台管理、上位机、组态HMI等多类GUI界面应用,不止于可视化。 为什么要做?代码再低,要会才行 低代码即便只需了解基础的开发技能和少量代码,对纯后端、算法、硬件、电气,以及产品、UI等用户而言,都有天然鸿沟。常规应用,无需一行代码,也能轻松实现。 用于极大降低用户门槛,不懂前端代码也能用。 缺少功能就得升级组件 常规工具过度依赖于内置组件,需要升级提供尽可能多的,以满足各种需求。支持页面嵌套,用户可以对已有组件组合、嵌套,扩展功能。同等数量的组件,UIOTOS能比常规工具,多出一个数量级的用途。 不完全依赖代码扩展,更少组件实现更多功能。 交互界面开发不直观 不论是vue前端框架,还是amis低代码框架、Qt等桌面框架,复杂界面都能通过代码或者JSON配置,实现组件嵌套、增量化开发。但是较为抽象,不直观。再带上界面交互更是如此。嵌套和连线极为直观。 所见即所得,原型即应用,过程直观不抽象。
适用在哪?不是“银弹”,有适用的和暂不适用的场景。分别如下: 三、技术选型核心代码 常见的基础组件(kernel/baseControls.js) 嵌套、连线引擎(kernel/iotosEngines.js) 依赖的公共函数(kernel/iotosCommon.js)
技术栈
四、启动- node .\uiotos\server\server.js
注意:文件.\uiotos\server\config.ini,可修改服务端口 步骤四:打开网页 启动服务后,windows下会自动打开浏览器。如果没有,可手动输入服务器地址:端口打开,通常为:
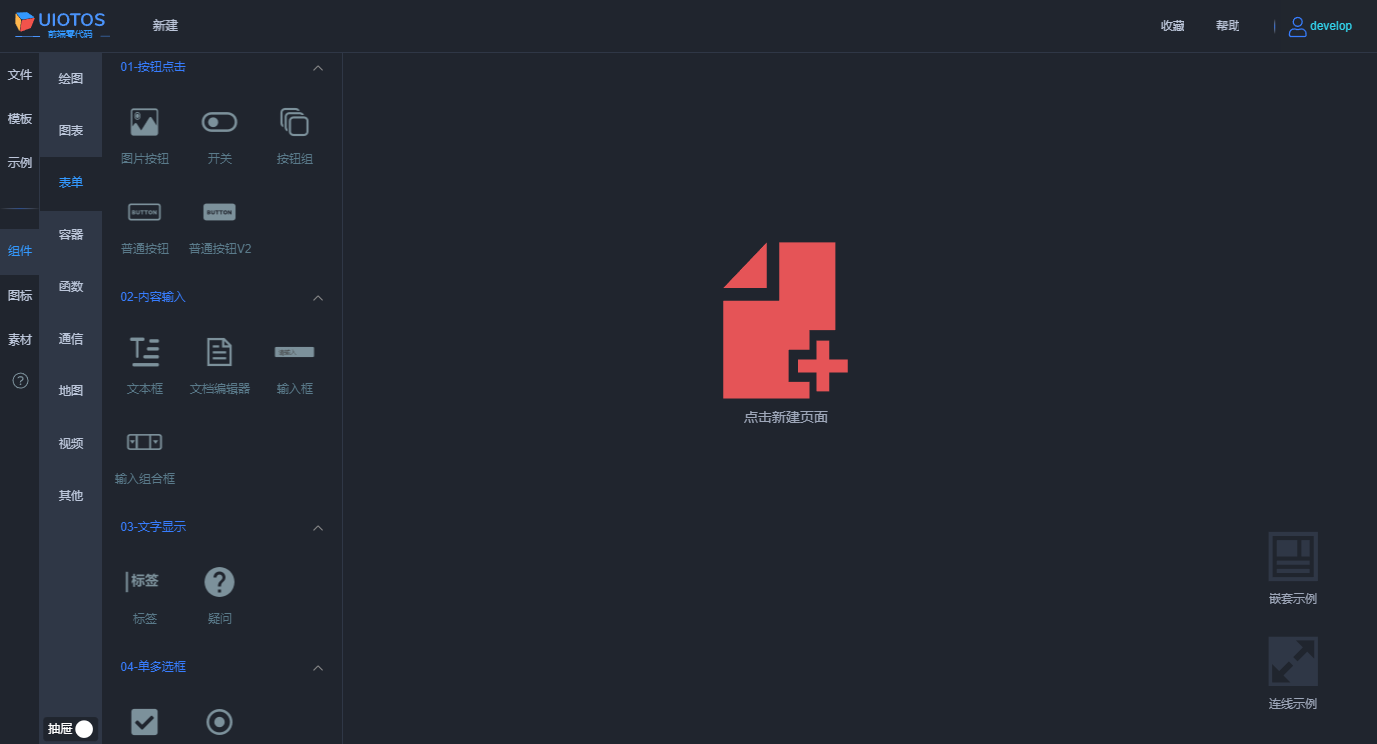
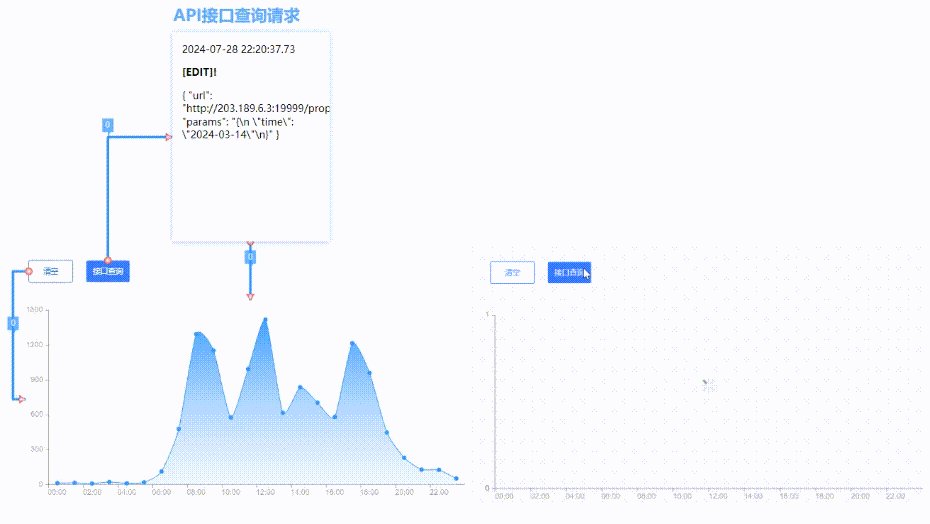
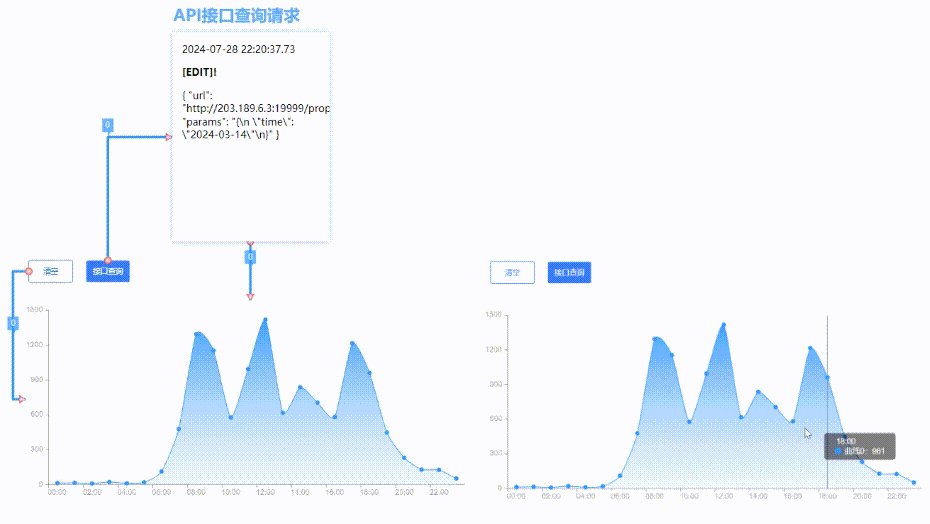
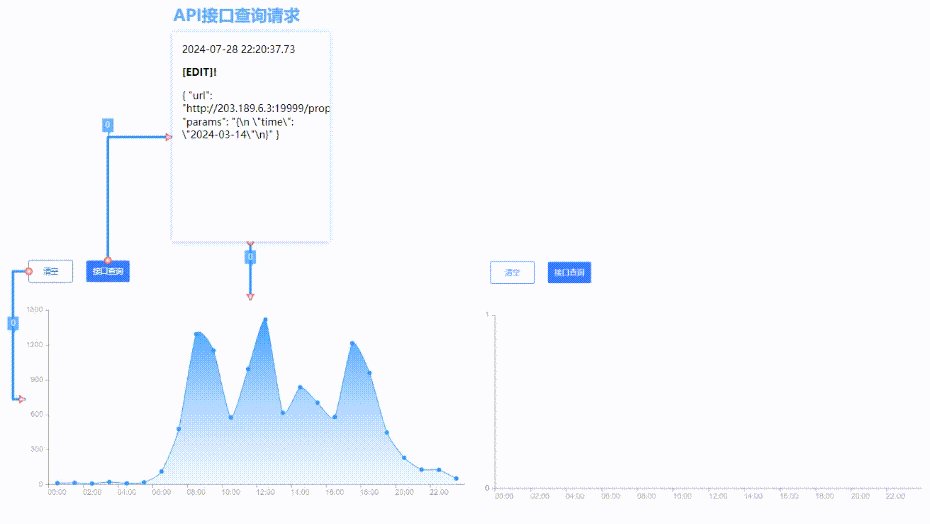
一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化 ...

一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化 ...

一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化 ...

一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化 ...

一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化 ...

一站式前端工具(零代码) 社区版 支持页面嵌套的前端零代码工具,开箱即用 不止于可视化 ...


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0 提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图