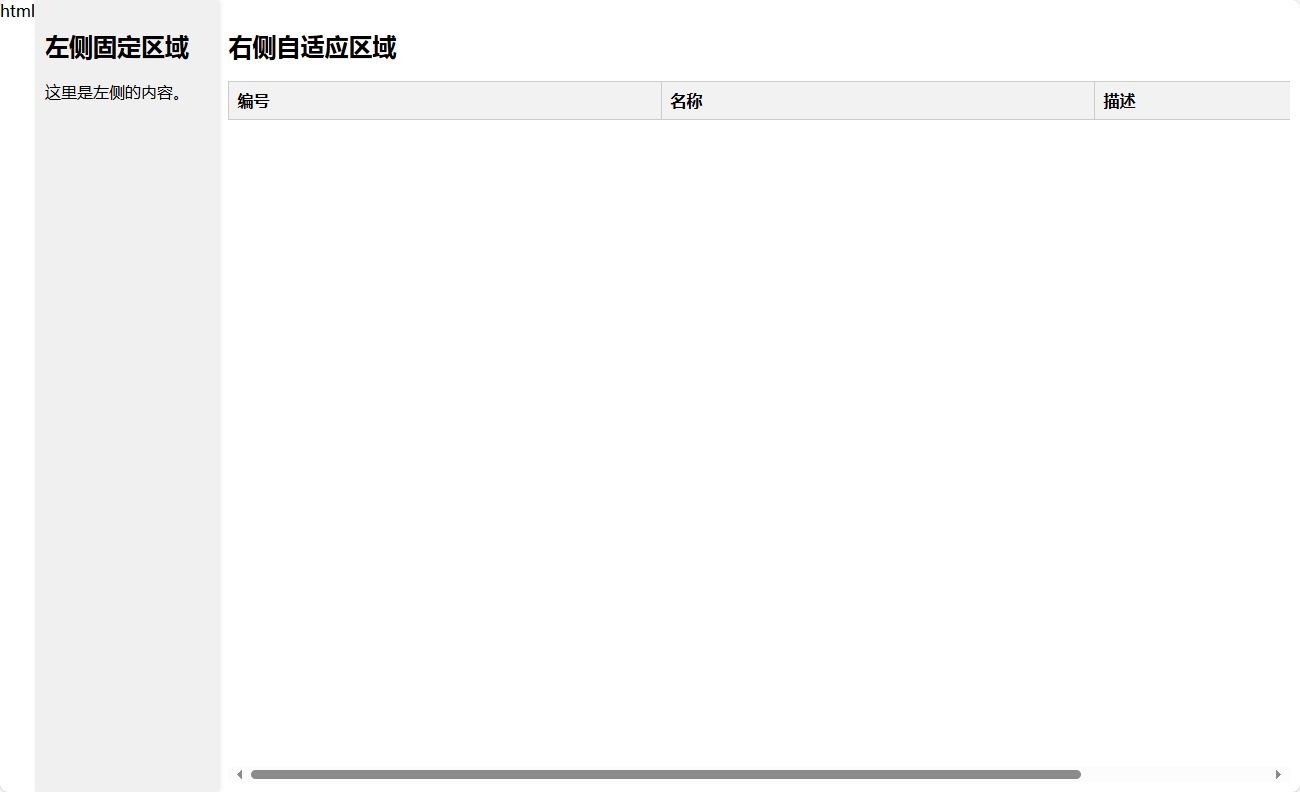
HTML中左边固定大小,右边自适应,滚动条在右侧底部效果如下:
HTML中左边固定大小,右边自适应,滚动条在右侧底部

要确保右侧区域( `.right` )的水平滚动条始终显示在底部,可以调整 CSS 以使用 `flexbox` 和 `overflow` 属性的组合。以下是如何修改代码的步骤:
1. 将 `.right` 容器设置为使用 `flex-direction: column` ,以便其子元素垂直堆叠。
2. 让 `.table-container` 占据剩余空间,使滚动条位于 `.right` 容器的底部。
以下是修改后的代码:
- html
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>固定大小和自适应布局</title>
- <style>
- body {
- display: flex; /* 使用flex布局 */
- margin: 0; /* 去掉默认边距 */
- height: 100vh; /* 设置高度为视口高度 */
- }
- .left {
- width: 200px; /* 左边固定宽度 */
- background-color: #f0f0f0; /* 左边背景颜色 */
- padding: 10px; /* 内边距 */
- box-shadow: 2px 0 5px rgba(0,0,0,0.1); /* 添加阴影 */
- }
- .right {
- display: flex; /* 使用flex布局 */
- flex-direction: column; /* 垂直方向排列 */
- flex-grow: 1; /* 右边自适应 */
- padding: 10px; /* 内边距 */
- overflow: hidden; /* 隐藏超出部分 */
- }
- .table-container {
- flex-grow: 1; /* 让表格容器占据剩余空间 */
- max-height: 800px; /* 设置最大高度 */
- overflow-y: auto; /* 垂直方向显示滚动条 */
- overflow-x: auto; /* 水平方向显示滚动条 */
- width: 100%; /* 设置宽度为100%以适应父元素 */
- }
- table {
- width: 1300px; /* 设置表格宽度为固定值以演示水平滚动条 */
- border-collapse: collapse; /* 合并边框 */
- }
- th, td {
- border: 1px solid #ccc; /* 单元格边框 */
- padding: 8px; /* 单元格内边距 */
- text-align: left; /* 左对齐 */
- }
- th {
- background-color: #f2f2f2; /* 表头背景颜色 */
- }
- </style>
- </head>
- <body>
- <div class="left">
- <h2>左侧固定区域</h2>
- <p>这里是左侧的内容。</p>
- </div>
- <div class="right">
- <h2>右侧自适应区域</h2>
- <div class="table-container">
- <table>
- <thead>
- <tr>
- <th>编号</th>
- <th>名称</th>
- <th>描述</th>
- </tr>
- </thead>
- <tbody>
- <!-- 在这里添加你的行 -->
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
### 关键更改:
1. `.right` 容器现在使用 `flex-direction: column` ,允许其子元素垂直堆叠。
2. `.table-container` 设置了 `flex-grow: 1` ,使其占据 `.right` 区域中的剩余空间,从而将滚动条推到底部。
通过这些更改,水平滚动条将始终出现在 `.right` 容器的底部,确保布局的一致性。
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图