|
|
vue打包之后的dist文件如何运行
我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css、js以及图片等,那么打包后的文件该如何正确运行呢?这篇文章主要给大家介绍了关于vue打包之后的dist文件如何运行的相关资料,需要的朋友可以参考下
在Vue项目中,dist目录是代码打包之后生成的文件夹,其中包含了静态资源文件和打包后的JavaScript、CSS等文件。如果要在本地运行打包后的项目文件,可以使用简单的静态服务器来启动。
下面介绍一种使用Node.js中的http-server模块搭建本地服务器的方法:
1.确认已经安装了Node.js,可以在命令行中执行以下命令,查看版本号。如果还未安装,则需要先安装Node.js。
2.安装http-server模块。在命令行中执行以下命令:
- npm install -g http-server
4.启动http-server。在命令行中执行以下命令:
或者
- //(-p:端口。9008具体端口号)
- http-server -p 9008
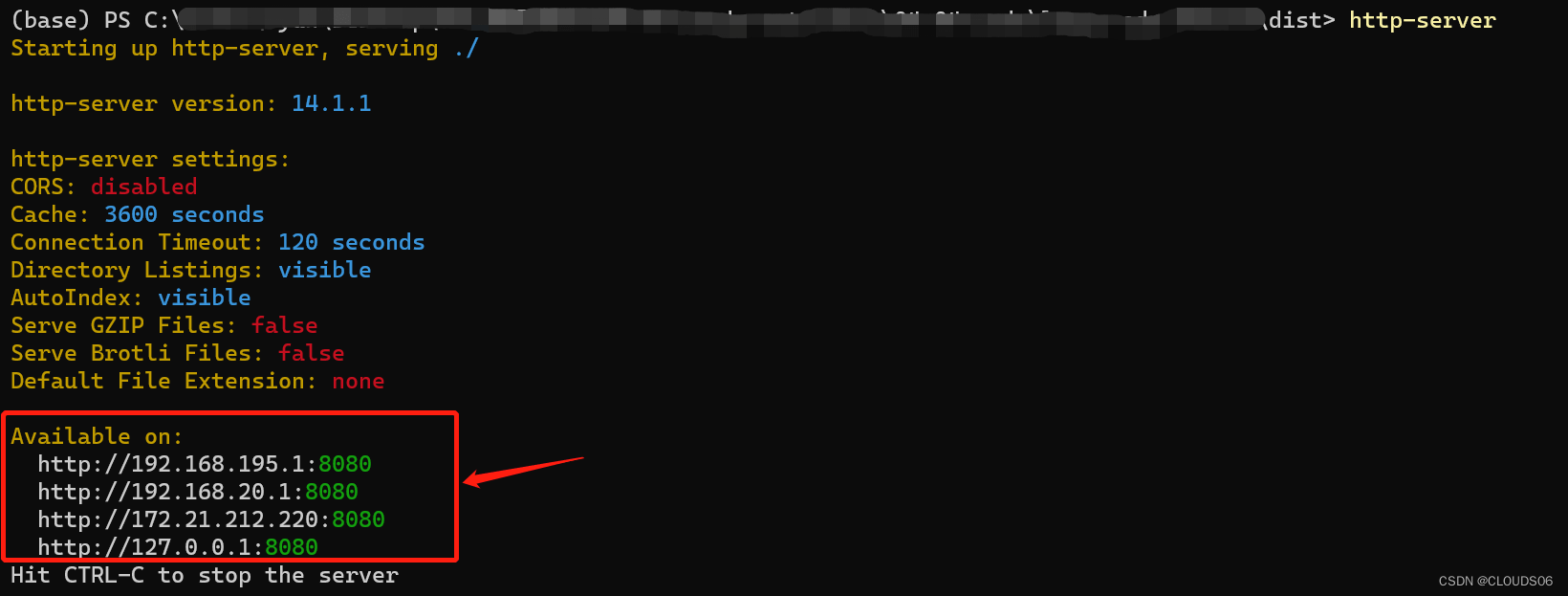
5.此时,在命令行中会输出一个类似于下面的信息:
vue打包之后的dist文件如何运行

这表示服务器已成功启动,可以在浏览器中输入上图所示的http://127.0.0.1:8080或http://192.168.195.1:8080等网址,访问打包后的项目文件。
6.注意,http-server 模块的默认端口是8080,如果已经被占用,可以使用以下命令来指定端口。此时,服务器会在8081端口上启动。
- http-server -p 8081
Vue.js是一款优秀的Web前端开发框架,它使用了许多流行的技术来构建用户界面,例如HTML,CSS和JavaScript语言。Vue.js的主要优点之一是其易于使用和可扩展性,它允许您进行组件化开发并在需要时进行快速打包。
Vue.js的一个显着特性是 它可以生成优化的生产代码。您可以使用Vue.js的打包工具来生成dist文件夹(目录),其中包含应用程序的所有生成代码。当您准备将应用程序投入生产环境时,dist目录是您需要部署的所有内容。
首先,您需要确保已经在本地安装了Vue.js和Node.js。在Vue.js项目根目录下,您需要通过运行以下命令来生成dist目录中的代码:
这将创建一个名为“dist”的目录,并且其中包含了与您的Vue.js应用程序相关的所有生成代码。这些代码是根据您的应用程序中包含的组件、指令和其他元素生成的。该目录还包含一个命名为“index.html”的文件,它是您的Vue.js应用程序的入口点。
在您的Vue.js应用程序已经生成的过程中,您应该已经安装了所有必需的依赖项,并在您的应用程序中包含了Vue.js的主文件和其他必需的组件。您的应用程序应该已经成功构建,并在浏览器中运行。有两种方法可以运行Vue.js应用程序dist目录中生成的代码:
1.使用本地Web服务器:您可以使用许多不同的Web服务器来托管您的Vue.js应用程序的dist目录。这将使您能够像运行任何其他Web应用程序一样,在浏览器中访问您的Vue.js应用程序。您可以使用Apache、Nginx等Web服务器。
2.在CDN上托管:CDN是一组分布在全球各地的Web服务器,它可通过Internet公开访问并用于托管常规Web内容和应用程序。您可以将dist目录中的内容上传到CDN上,从而使您的Vue.js应用程序在全球范围内更快速、可靠地运行。
总之,通过Vue.js将应用程序打包成dist可以使您更轻松地部署和运行您的Vue.js应用程序。您可以将您的Vue.js应用程序托管在本地Web服务器或CDN上,以获得更快的速度和更广泛的可靠性。同时,Vue.js使得组件化开发和快速打包成为可能,这对于大型团队和快速迭代的应用程序的开发非常重要。
|
|
 |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图