一款强大的所见即所得前端页面设计器,一软在手,前端无忧!超强FLEX布局工具!一、项目简介一款强大的所见即所得前端页面设计器,不用写一行代码即可让设计师轻松设计出前端代码的利器,百分百还原设计稿不再是梦。
二、功能概述
一款强大的所见即所得前端页面设计器,是低代码开发领域的基础建设,生成的代码不依赖于任何框架,实测可以将前端布局工作的耗时减少80%以上,最关键的是,它实现了人人都可以写前端页面的梦想。
不用写一行代码即可让设计师、前端开发人员轻松设计出前端代码的利器,100%还原设计稿不再是梦。对于Uniapp开发非常友好,可以快速生成组件和页面。
本软件可以生成HTML5代码、按2x生成手机端VUE代码、按1x生成电脑端VUE代码,也可以直接生成JSON串,供其他开发工具(包括自主研发的)进行二次加工。
快速上手在本项目右侧发行版里下载ZIP包,本地用VSCode的Live Server直接运行即可。
发行版包里有一些简单的设计稿范例可供快速验证。
正式环境部署放到任意Nginx、IIS或者Apache里都可以跑。 最近更新日志2024年07月31日(4.0版本): 三、技术选型软件架构使用VUE2.0开发,开箱即用。所生成的代码采用Flex布局和流式布局,具备良好的自适应性,特殊需求下也可以支持绝对定位布局、固钉布局。
对于Uniapp移动端开发者而言,可以直接生成rpx单位的样式。
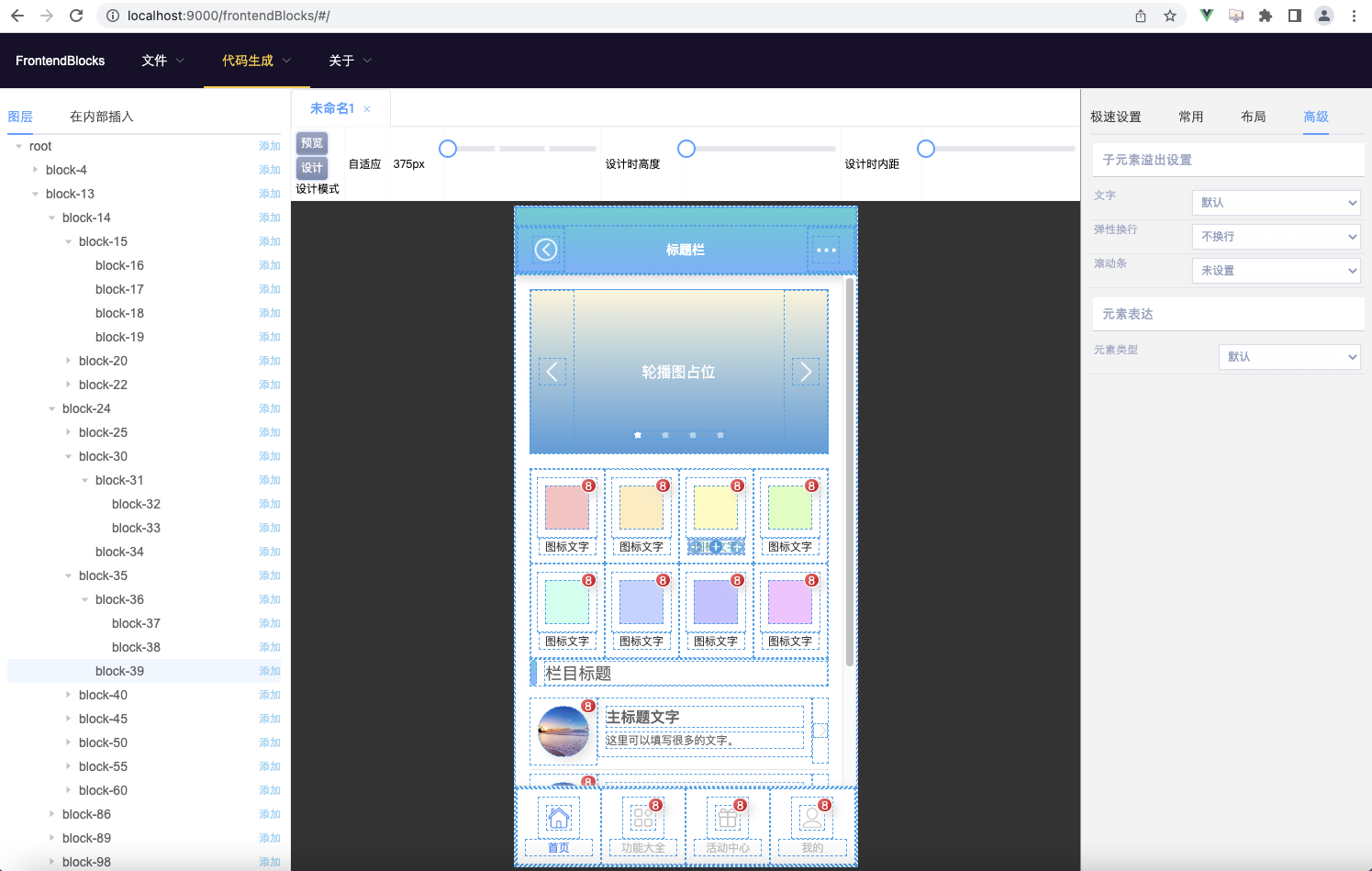
对于图片,建议自建图床进行维护,如果有图片素材希望随着设计稿而维护,可以上网搜索“图片转BASE64编码”,把编码当做图片地址粘过去也是一样的(生成的文件会较大)。 安装教程独立部署教程使用说明- 左侧图层面板可以点击“添加”按钮添加子元素
- 设计时高度和设计时内距用来方便观察父子元素之间的关系,
- 左侧面板的“在内部插入”功能是来源于public下的tools.json,其中填写的blocks节点源于“代码生成”菜单下的“生成可二次加工的JSON串”
- 中间面板可以调整自适应宽度,如果是设计手机端,建议使用375px
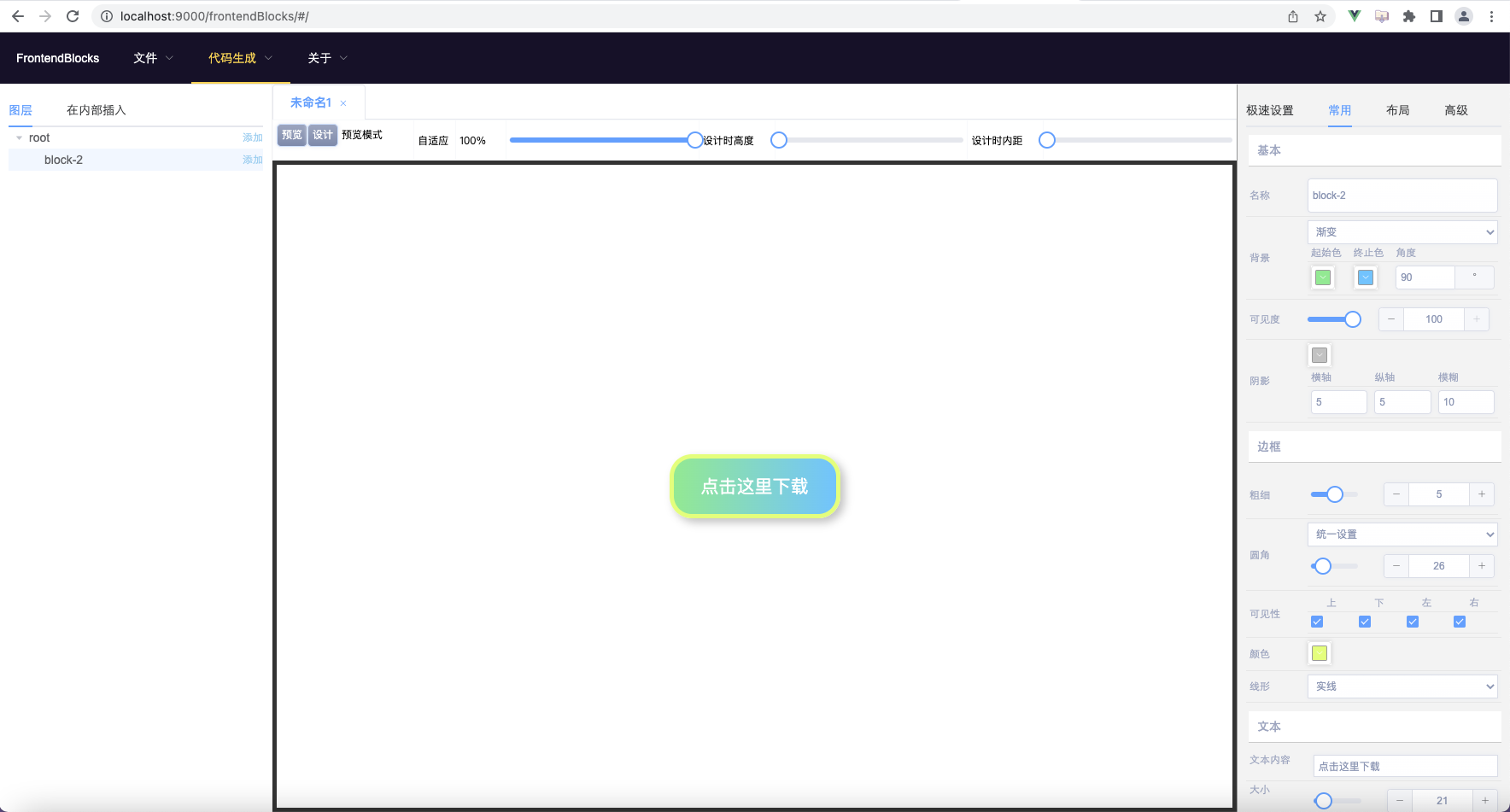
- 右侧面板当点选某个块时可以调整其属性,高级面板里可以设置元素类型的表达,支持表达成input
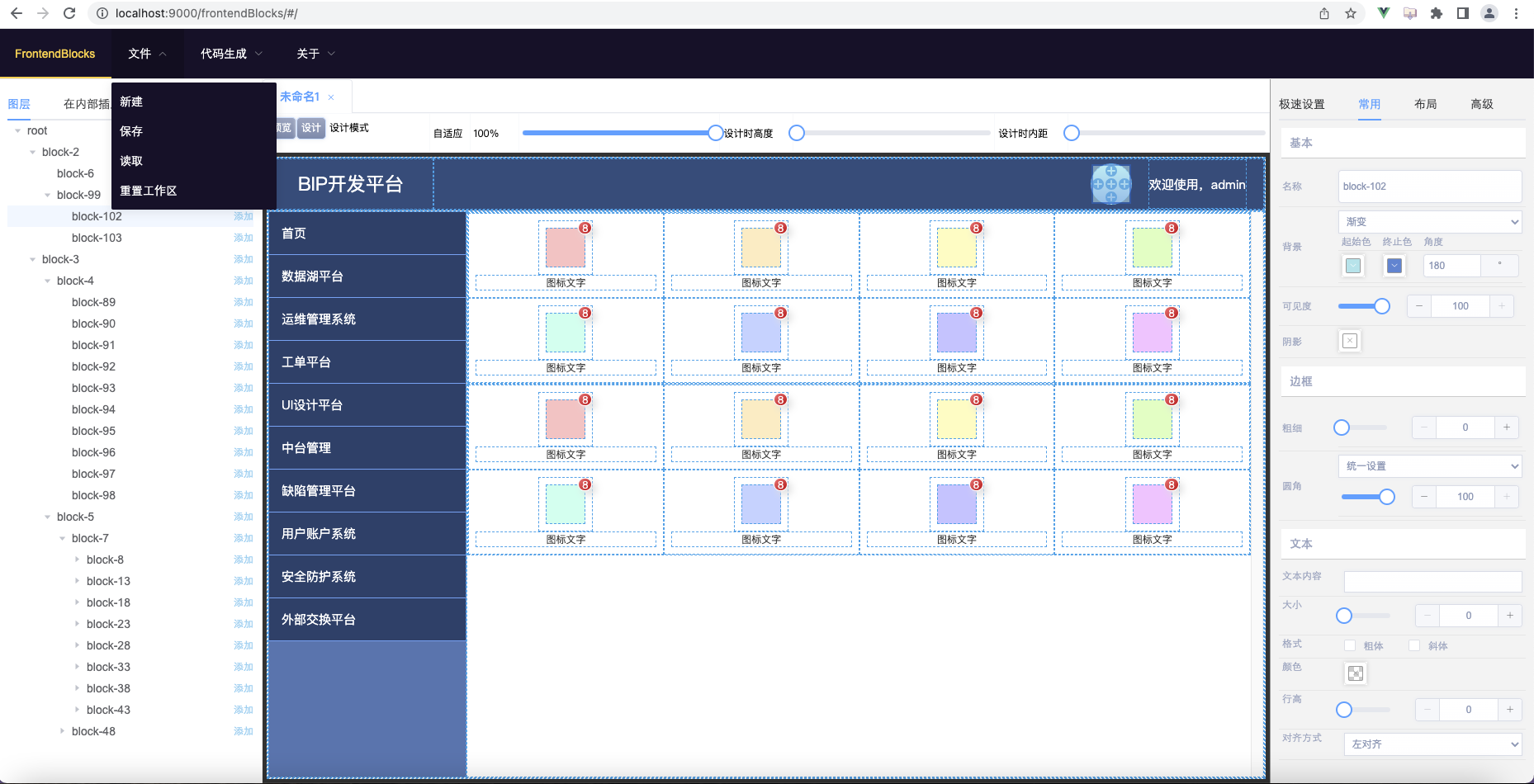
- 文件可以新建、保存、读取,可以跨页签复制粘贴(复用设计稿的利器)
- 当前的设计会被自动保存,待下次打开时可继续上次的设计稿继续设计,非常的人性化
- 点击块上的小加号,可以很方便的追加新的块
二次开发说明- “在内部插入”功能的扩展是在public/tools.json中完成,手动编写可以参照第4条。
- 想要增加新的属性,可以修改src/components/layout/PropertiesPanel.vue文件,data里的defaultForm是默认值,每一次更新都会用它来初始化,当前编辑的元素样式都会存在在propForm对象里。fromBlock方法会将选中元素的样式进行解析,回显到界面上。而toBlock方法则会将填写好的属性赋予给选中元素,使之生效。(如果你需要和业务系统相结合,可以在这里加点东西,比如接口地址、数据来源之类的)
- 生成代码的功能都放在了src/components/layout/ToolsBar.vue里,想生成其他语言的(比如Android的XML、React、甚至Winform,可以根据逻辑自行实现)
- 每一个元素所对应的Object里,properties代表了附加属性,id代表全局唯一编码,style代表该元素的样式,blocks代表该元素的子元素集合,domType是元素的类型(默认是div,即使表达成view也是写成div),text是指元素内部的文字
- 上下文在src/components/layout/WorkSpace.vue里,它是充血的,可以扩展方法,而且几乎在整个项目的任何地方都能找到它的引用,其中的createNewBlock定义了创建一个新元素的初始属性。
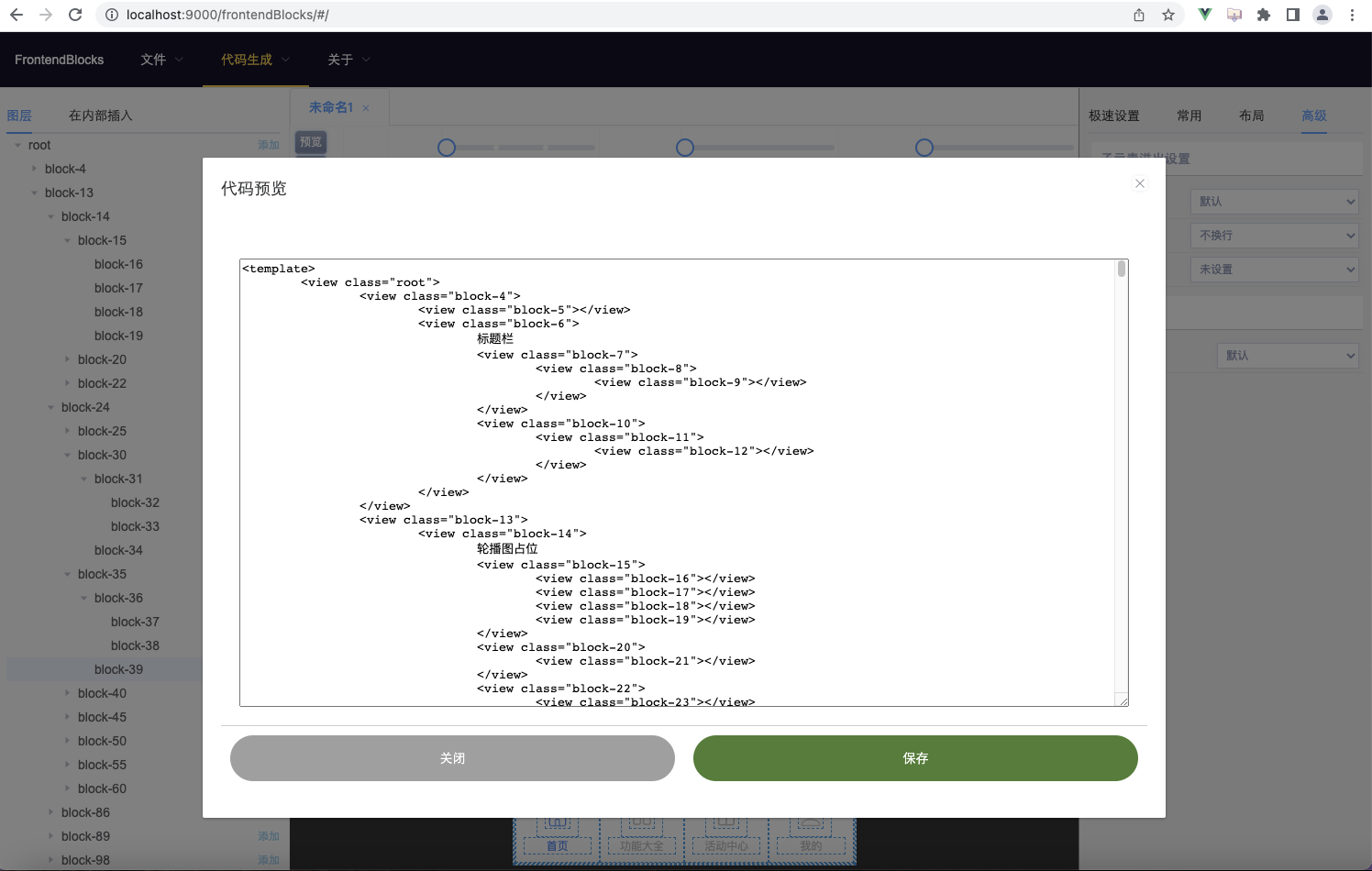
- 总的来说,实现逻辑就是:模板创建->用户自定义属性->上下文连锁更新->Block.vue预览表达->ToolsBar.vue生成代码->CodePreview.vue预览并下载代码
快捷键- Ctrl+C 复制选中的块
- Ctrl+V 在所选中块的内部进行追加粘贴
- Delete 删除选中的块
- Ctrl+Z 撤销
一款强大的所见即所得前端页面设计器,一软在手,前端无忧!超强FLEX布局工具! ...

一款强大的所见即所得前端页面设计器,一软在手,前端无忧!超强FLEX布局工具! ...

一款强大的所见即所得前端页面设计器,一软在手,前端无忧!超强FLEX布局工具! ...

一款强大的所见即所得前端页面设计器,一软在手,前端无忧!超强FLEX布局工具! ...


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图