一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源,包括后台(JAVA源码)
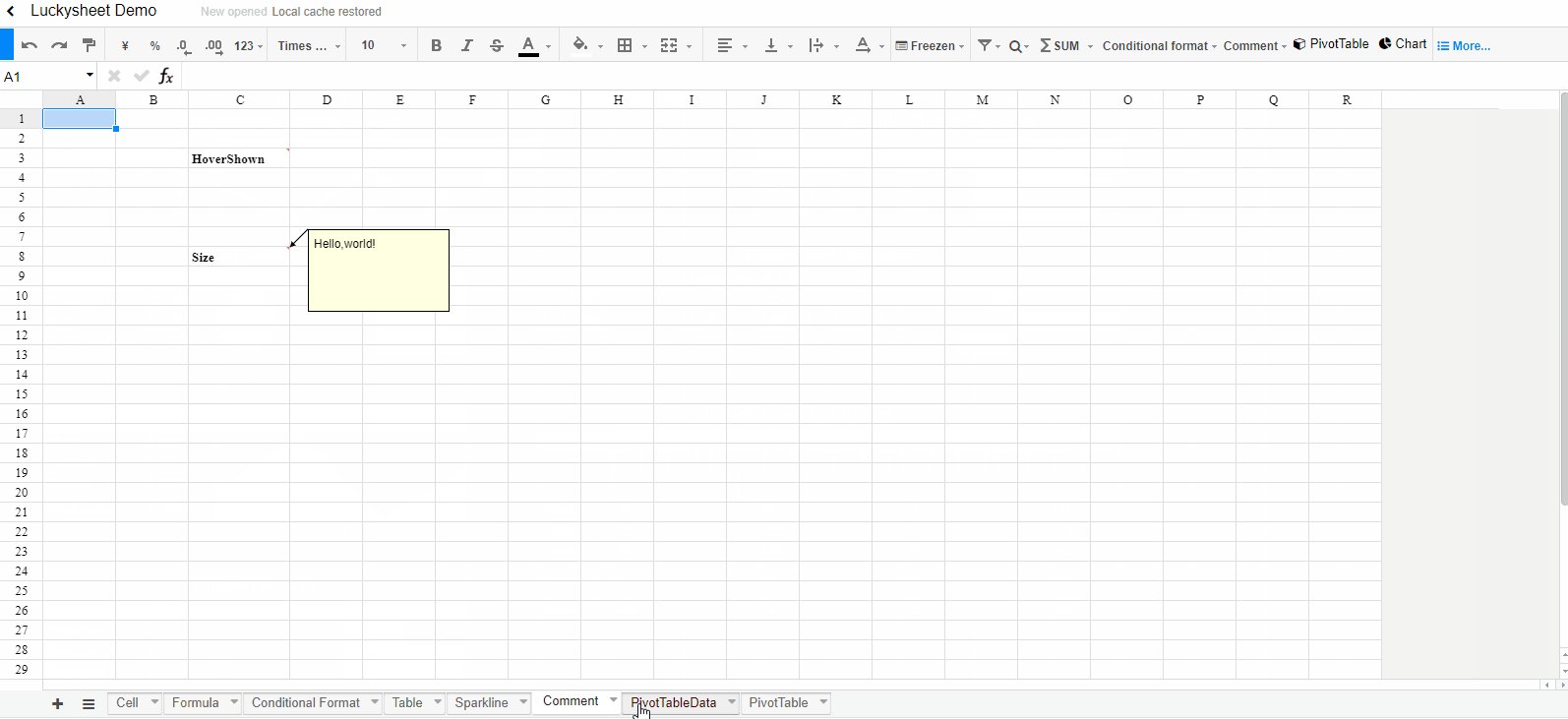
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
插件- Luckyexcel:excel导入导出库
- chartMix:图表插件
生态| 工程 | 描述 | | Luckysheet Vue | 在vue cli 3项目中使用Luckysheet和Luckyexcel | | Luckysheet Vue3 | 在vue3, vite项目中使用Luckysheet和Luckyexcel | | Luckysheet React | 在React项目中使用Luckysheet | | Luckyexcel Node | 在koa2中使用Luckyexcel | | Luckysheet Server | Java后台Luckysheet Server | | Luckysheet Server Starter | LuckysheetServer 一键docker部署 |
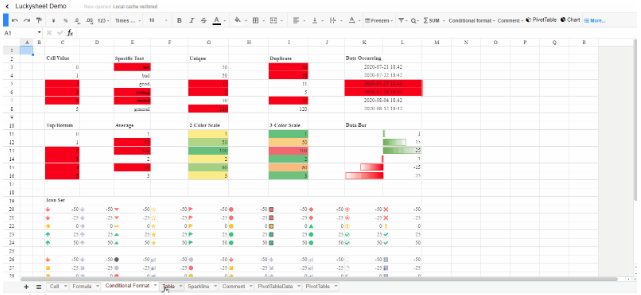
特性- 格式设置:样式,条件格式,文本对齐及旋转,文本截断、溢出、自动换行,多种数据类型,单元格内多样式
- 单元格:拖拽,下拉填充,多选区,查找和替换,定位,合并单元格,数据验证
- 行和列操作:隐藏、插入、删除行或列,冻结,文本分列
- 操作体验:撤销、重做,复制、粘贴、剪切,快捷键,格式刷,选区拖拽
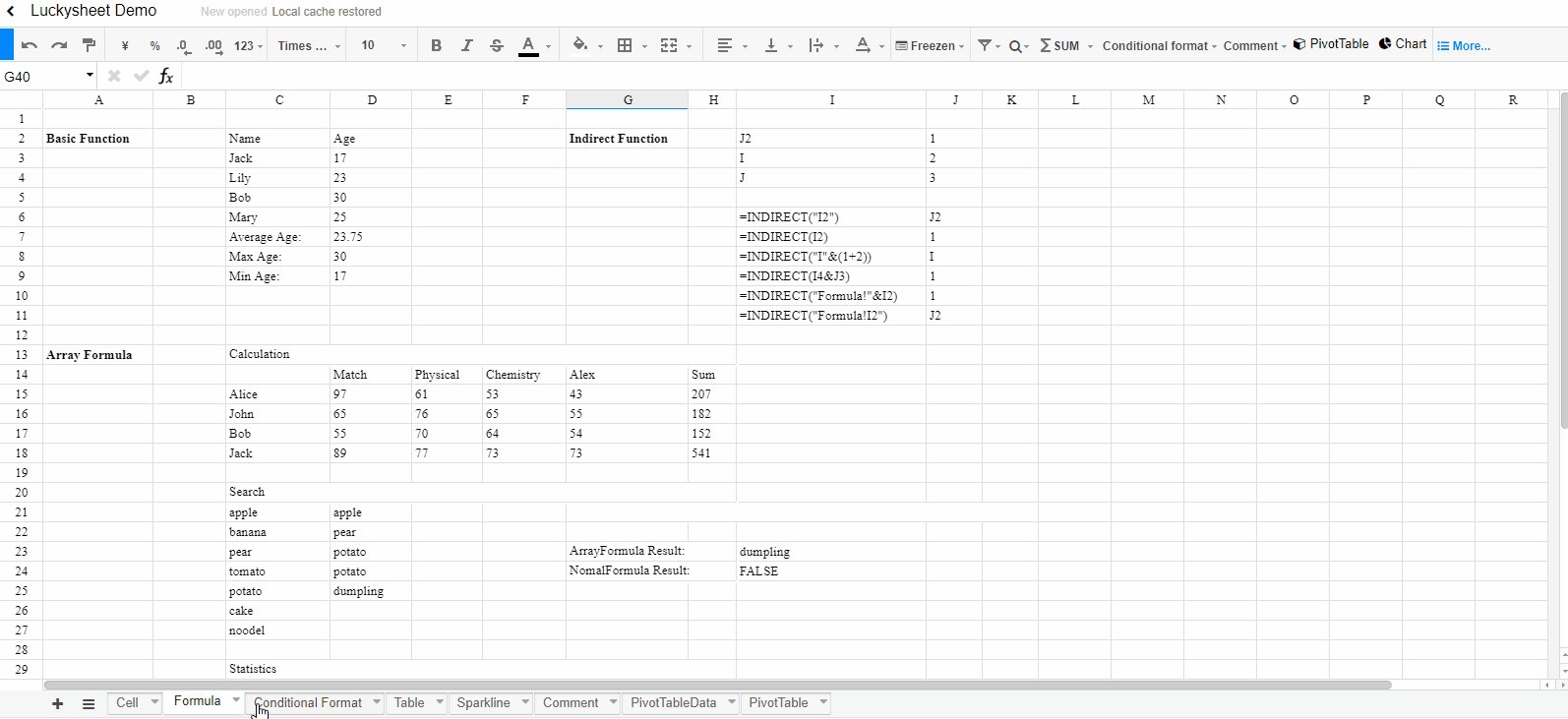
- 公式和函数:内置公式,远程公式,自定义公式
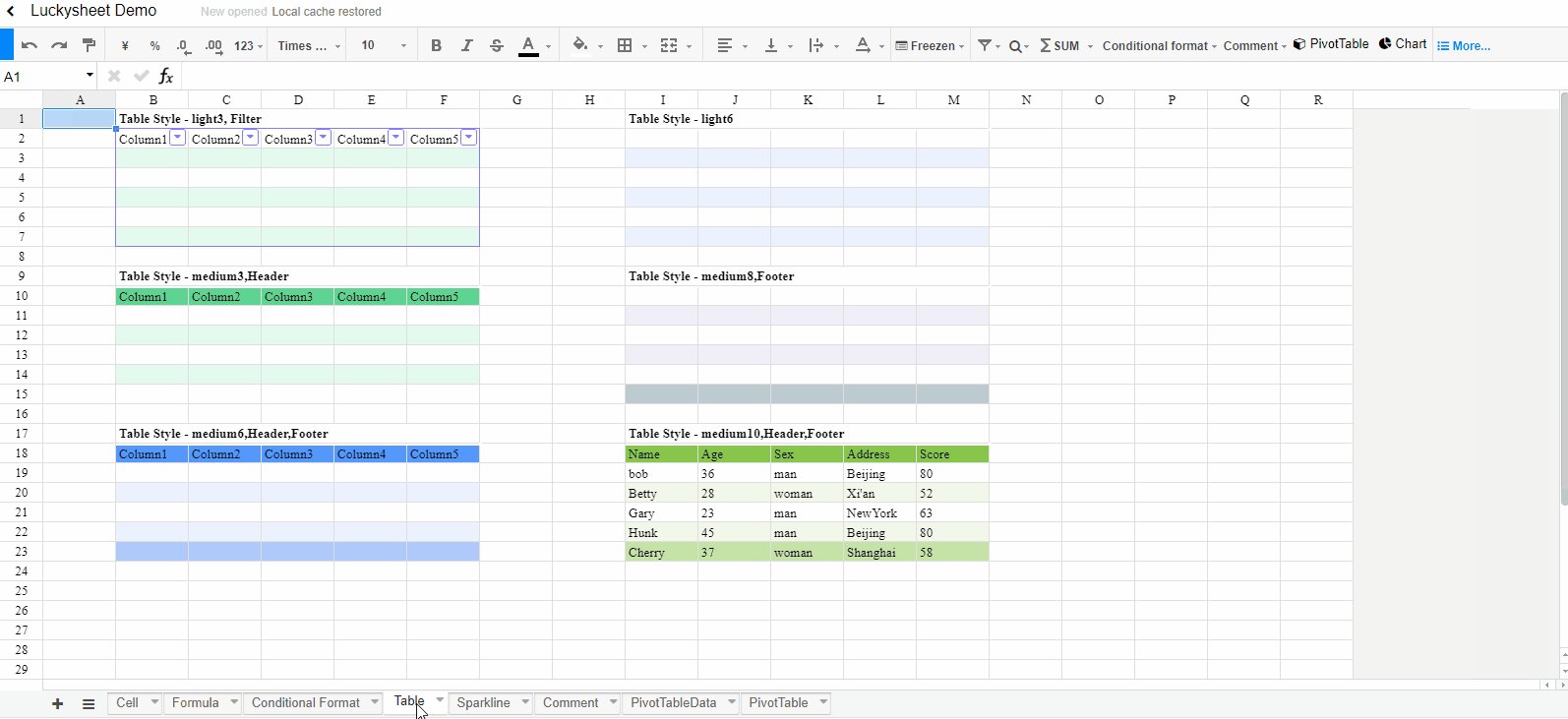
- 表格操作:筛选,排序
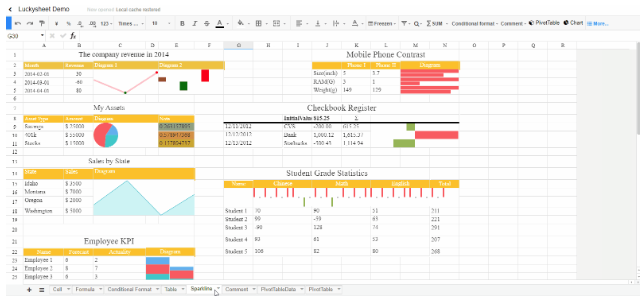
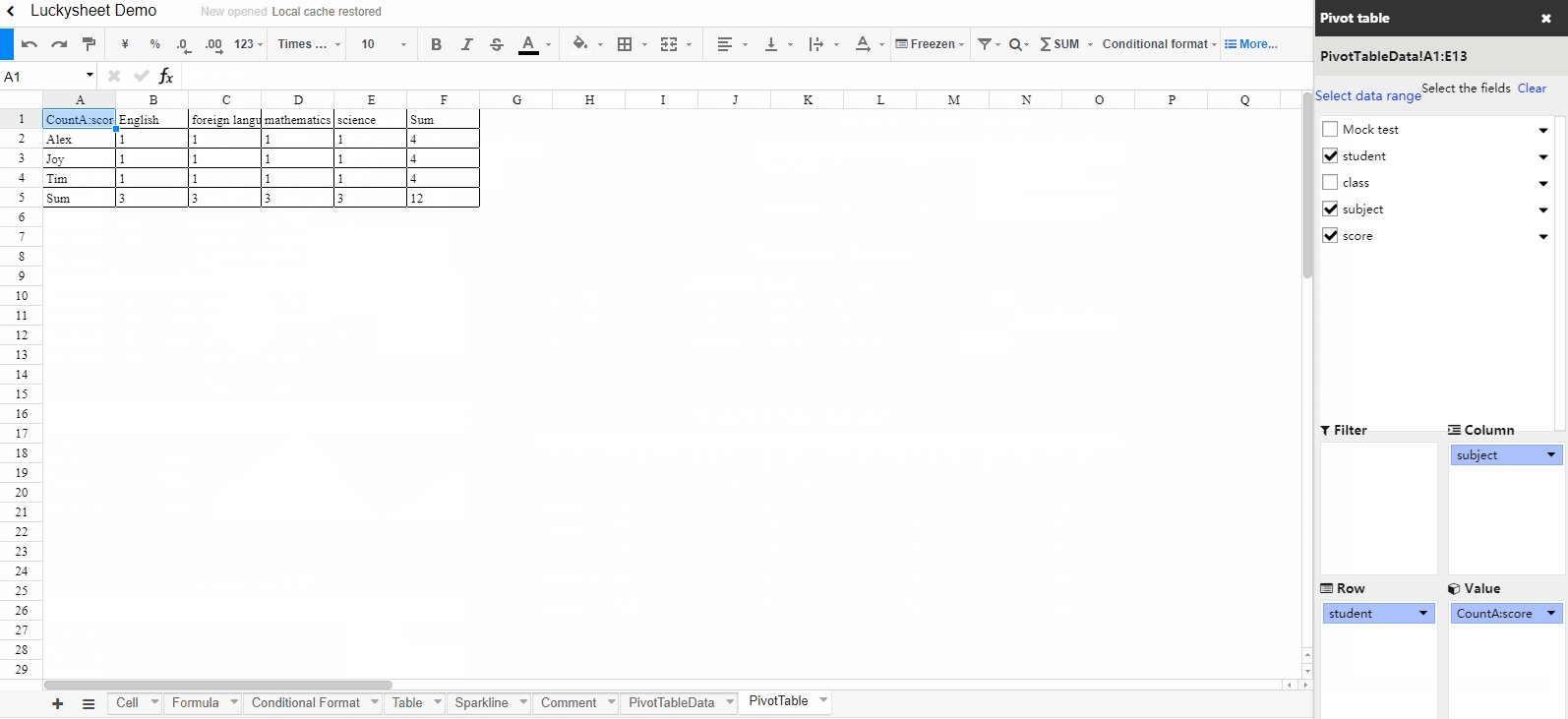
- 增强功能:数据透视表,图表,评论,共享编辑,插入图片,矩阵计算,截图,复制到其他格式,EXCEL导入及导出等
用法第一步通过CDN引入依赖 - <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
- <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
- <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
- <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
- <script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
指定一个表格容器 - <div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
创建一个表格 - <script>
- $(function () {
- //配置项
- var options = {
- container: 'luckysheet' //luckysheet为容器id
- }
- luckysheet.create(options)
- })
- </script>
Node.js Version >= 6 安装
- npm install
- npm install gulp -g
开发
打包
一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源

一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源

一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源

PS:附件中包含上述全部源码

游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图