|
|
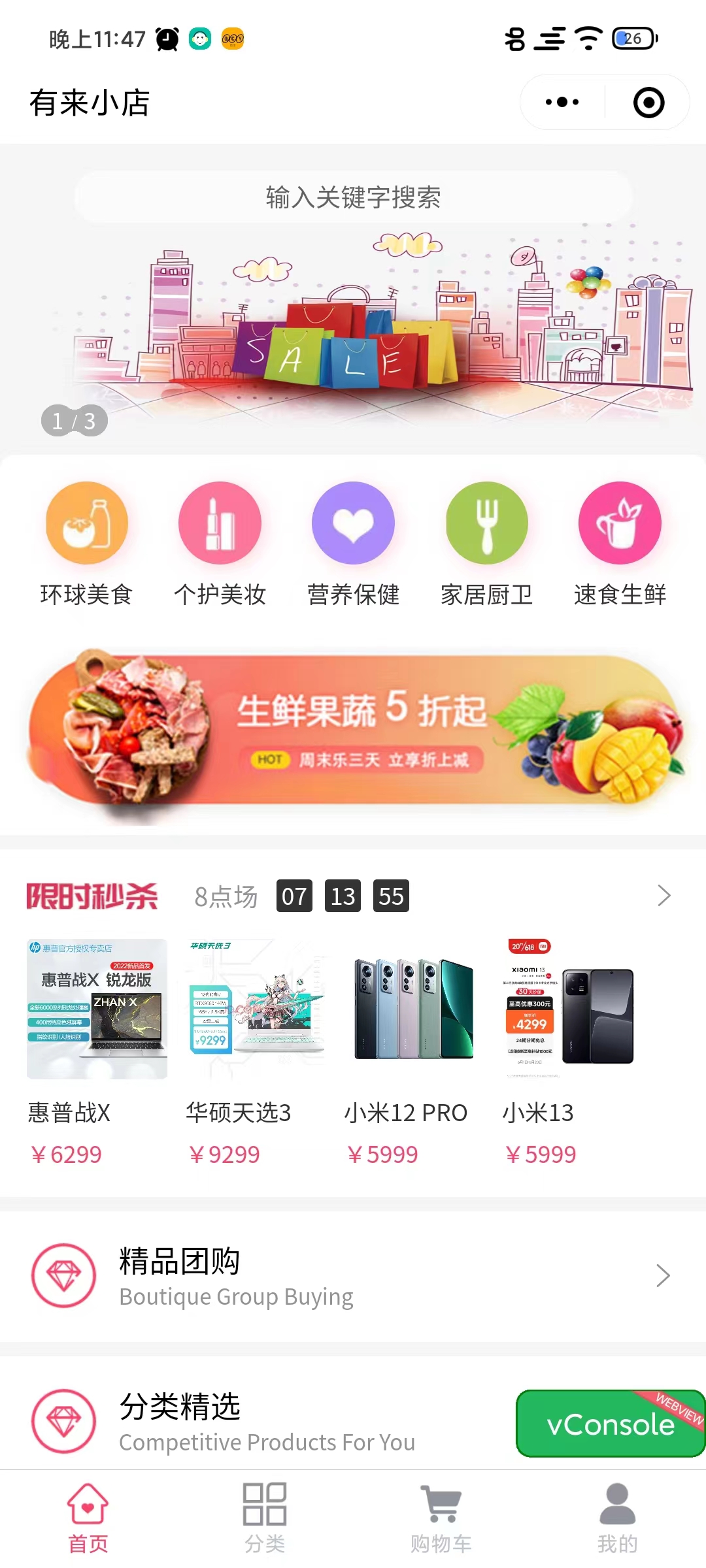
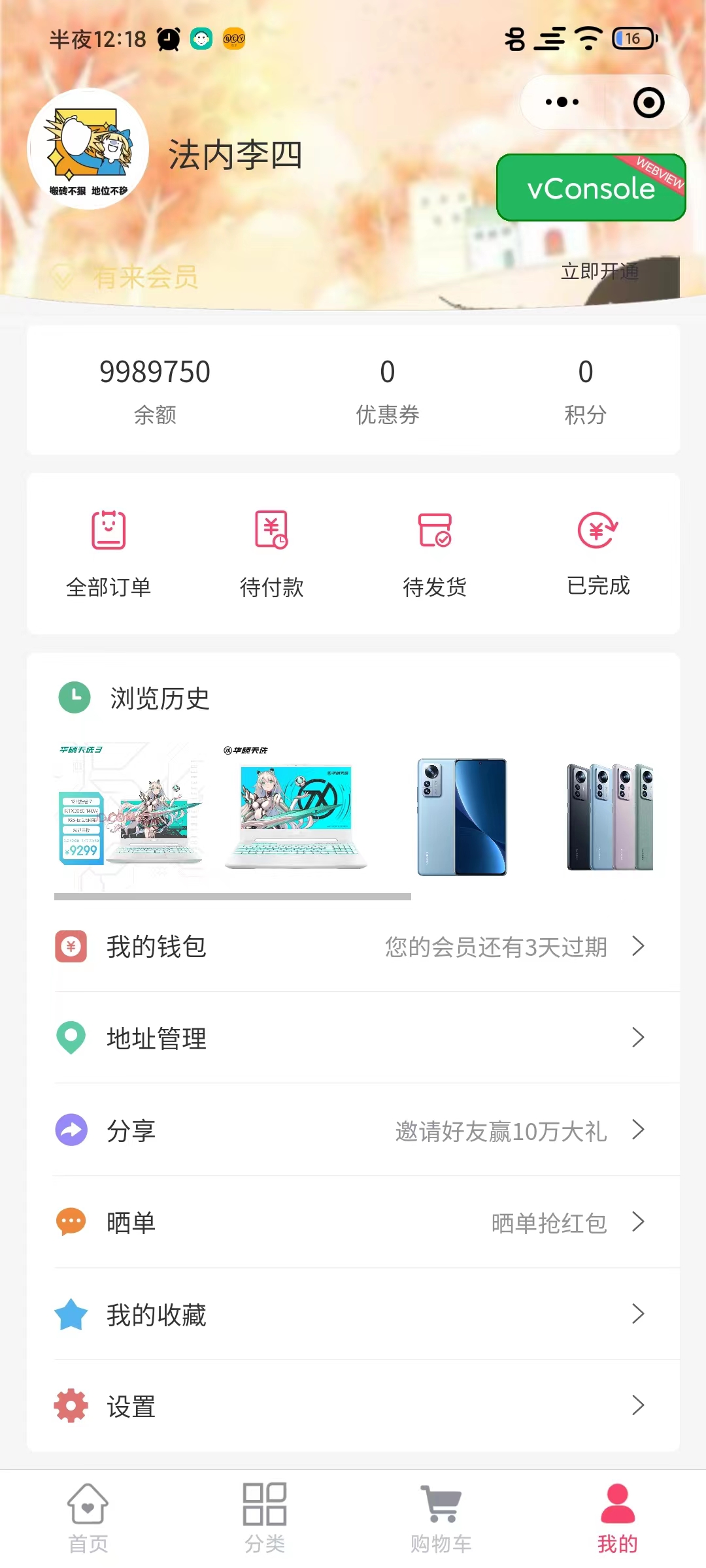
基于 vue3-element-admin 模板框架开发的商城管理系统 微信小程序/H5/Android/iOS 移动应用端,uni-app终极跨平台前端框架
基于 vue3-element-admin 升级的 Vue3 版本有来商城管理前端工程;使用前端主流技术栈 Vue3 + Vite4 + TypeScript5 + Vue Router + Pinia + Volar + Element Plus 等;实现功能包括不限于动态权限路由、按钮权限控制、国际化、主题大小切换等。
项目优势- 基于 vue-element-admin 升级的 Vue3 版本 ,极易上手,减少学习成本;
- 一套完整适配的微服务权限系统线上接口,企业级真实前后端接入场景,非 Mock 数据;
- 功能全面:国际化、动态路由、按钮权限、主题大小切换、Echarts、wangEditor;
- TypeScript 全面支持,包括组件和 API 调用层面;
- 主流 Vue3 生态和前端技术栈,常用组件极简封装;
- 从 0 到 1 的项目文档支持;
- 全栈技术支持: 微服务接口、Vue3 管理前端、uni-app 移动端和 K8S 持续集成交付;
启动
H5 启动
- 下载 HBuilder X
- Hbuilder X工具栏点击 运行->运行到内置浏览器 (运行到外置浏览器会有跨域限制,推荐内置浏览器访问)
微信小程序
- 下载 HBuilder X 和 微信开发者工具
- 微信公众平台申请小程序,获得小程序的 AppID
- 微信开发者工具微信扫码登录,开启服务端口,点击工具栏设置->安全设置->安全->服务端口选择打开
- Hbuilder X替换项目AppID 成您刚申请的,点击manifest.json文件->微信小程序配置
- Nacos 控制台修改youlai-auth配置中的微信小程序 AppID 和 AppSecret 为自己申请的小程序
- Hbuilder X工具栏点击 运行->运行到小程序模拟器->微信开发者工具
初始化数据库
进入 docs/sql 目录 , 根据 MySQL 版本选择对应的脚本;
先执行 database.sql 完成数据库的创建;
再执行 ystem.sql 、oauth2_server.sql、mall_*.sql 完成数据表的创建和数据初始化。
导入 Nacos 配置
打开浏览器,地址栏输入 Nacos 控制台的地址 http://localhost:8848/nacos ;
输入用户名/密码:nacos/nacos ;
进入控制台,点击左侧菜单 配置管理 → 配置列表 进入列表页面,点击 导入配置 选择项目中的 docs/nacos/nacos_config.zip 文件。
修改 Nacos 配置
在共享配置文件 common.yaml 中,包括 MySQL、Redis、RabbitMQ 和 Seata 的连接信息,默认是有来线上的环境。
如果您有自己的环境,可以按需修改相应的配置信息。
如果没有自己的 MySQL、Redis、RabbitMQ 和 Seata 环境,可以直接使用默认的配置。
启动服务
进入 gateway 模块的启动类 GatewayApplication 启动网关;
进入 auth 模块的启动类 AuthApplication 启动认证授权中心;
进入 system → system-boot 模块的启动类 SystemApplication 启动系统服务;
至此完成基础服务的启动,商城服务按需启动,启动方式和 system 一致;
访问接口文档地址测试: http://localhost:9999/doc.html
基于 vue3-element-admin 模板框架开发的商城管理系统 微信小程序/H5/Android/iOS 移动应用端,uni-app终极 ...

基于 vue3-element-admin 模板框架开发的商城管理系统 微信小程序/H5/Android/iOS 移动应用端,uni-app终极 ...

基于 vue3-element-admin 模板框架开发的商城管理系统 微信小程序/H5/Android/iOS 移动应用端,uni-app终极 ...

基于 vue3-element-admin 模板框架开发的商城管理系统 微信小程序/H5/Android/iOS 移动应用端,uni-app终极 ...


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|
|
 |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图