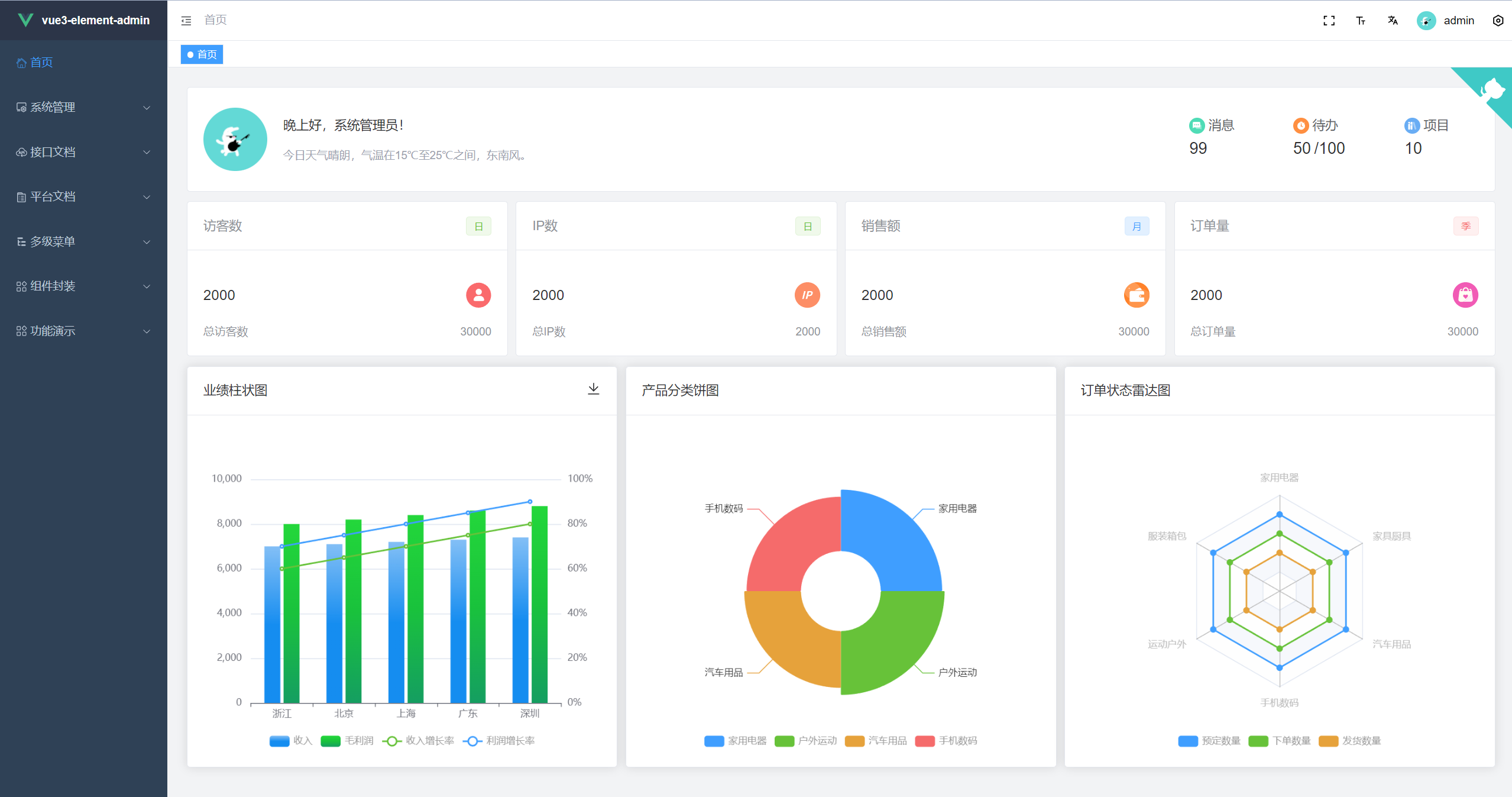
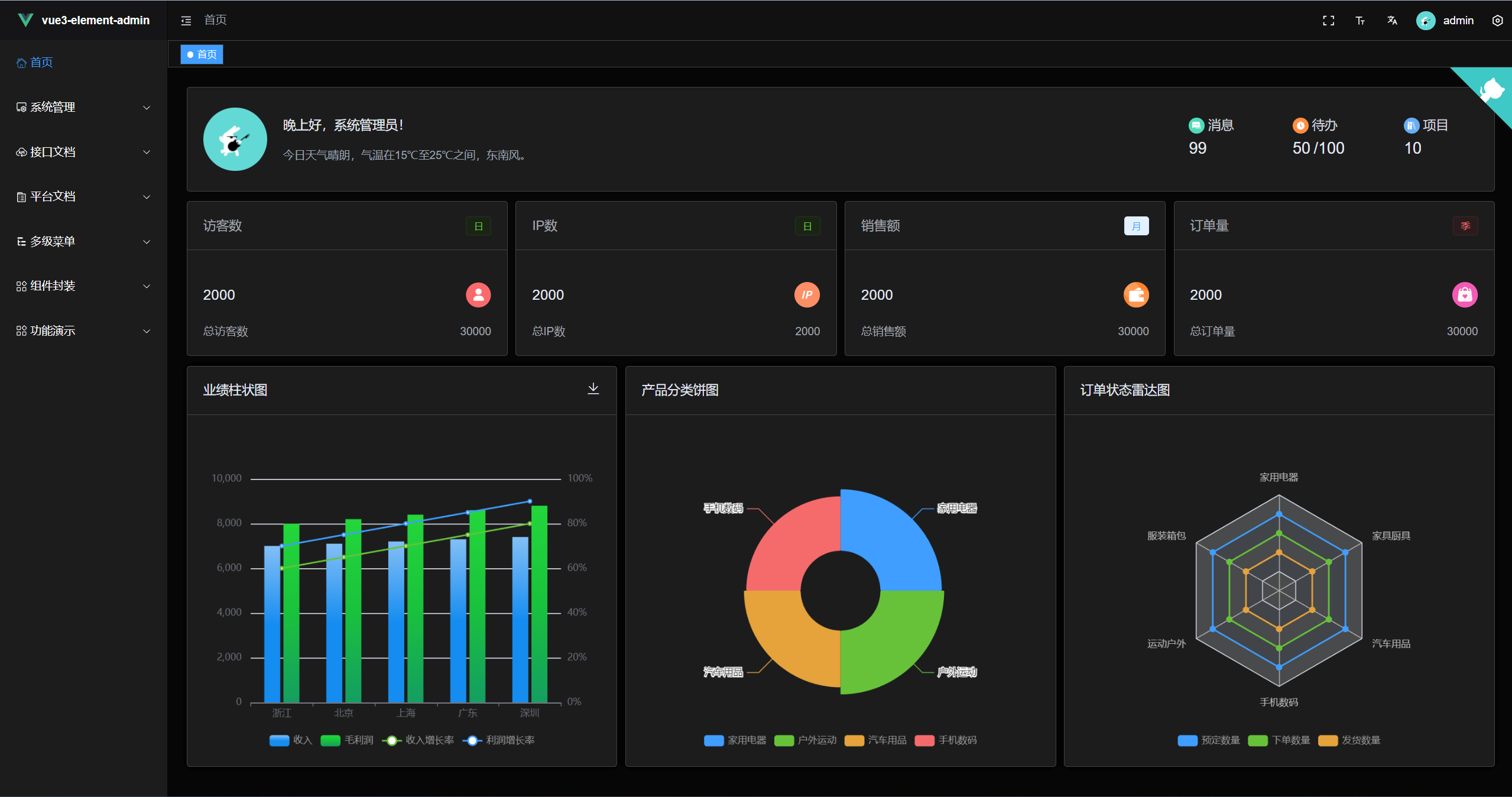
Vue3 + Vite5 + TypeScript + Element-Plus 构建的后台管理前端模板,配套接口文档和后端源码(配套Java后端源码)
vue3-element-admin 是基于 Vue3 + Vite5+ TypeScript5 + Element-Plus + Pinia 等主流技术栈构建的免费开源的中后台管理的前端模板(配套Java 后端源码)。
项目特色
简洁易用:基于 vue-element-admin 升级的 Vue3 版本,无过渡封装 ,易上手。
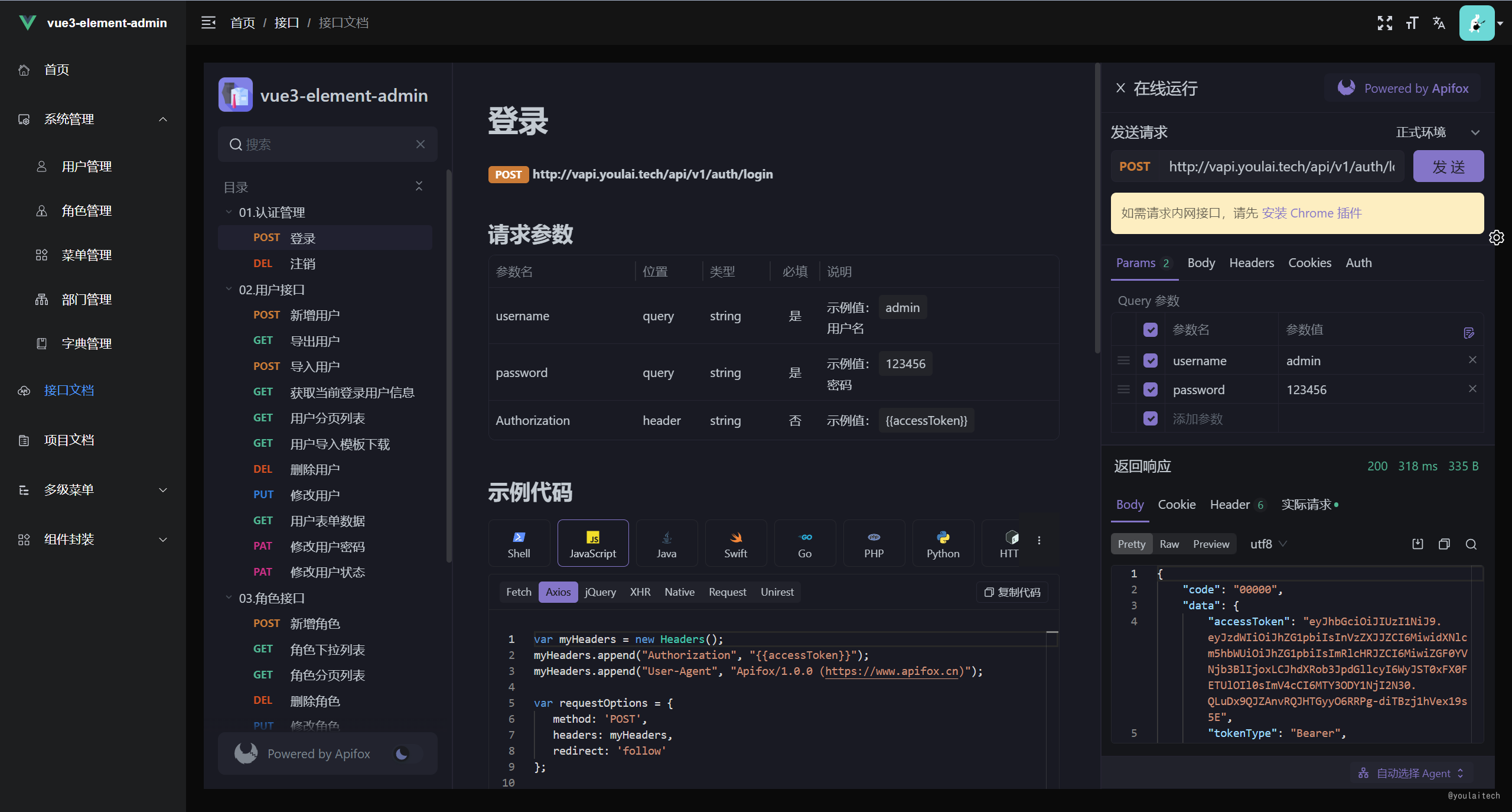
数据交互:同时支持本地 Mock 和线上接口,配套 Java 后端源码和在线接口文档。
权限管理:用户、角色、菜单、字典、部门等完善的权限系统功能。
基础设施:动态路由、按钮权限、国际化、代码规范、Git 提交规范、常用组件封装。
持续更新:项目持续开源更新,实时更新工具和依赖。
环境准备环境 | 名称版本 | 下载地址 | | 开发工具 | VSCode | 下载 | | 运行环境 | Node ≥18 (其中 20.6.0 版本不可用) | 下载 |
项目启动
- # 克隆代码
- 附件中下载源码
- # 切换目录
- cd vue3-element-admin
- # 安装 pnpm
- npm install pnpm -g
- # 设置镜像源(可忽略)
- pnpm config set registry https://registry.npmmirror.com
- # 安装依赖
- pnpm install
- # 启动运行
- pnpm run dev
- # 项目打包
- pnpm run build
- # 上传文件至远程服务器
- 将本地打包生成的 dist 目录下的所有文件拷贝至服务器的 /usr/share/nginx/html 目录。
- # nginx.cofig 配置
- server {
- listen 80;
- server_name localhost;
- location / {
- root /usr/share/nginx/html;
- index index.html index.htm;
- }
- # 反向代理配置
- location /prod-api/ {
- # vapi.youlai.tech 替换后端API地址,注意保留后面的斜杠 /
- proxy_pass http://vapi.youlai.tech/;
- }
- }
项目同时支持在线和本地 Mock 接口,默认使用线上接口,如需替换为 Mock 接口,修改文件 .env.development 的 VITE_MOCK_DEV_SERVER 为 true 即可。 后端接口如果您具备Java开发基础,按照以下步骤将在线接口转为本地后端接口,创建企业级前后端分离开发环境,助您走向全栈之路。
- 获取基于 Java 和 SpringBoot 开发的后端 youlai-boot 源码(附件中包含此源码)。
- 根据后端工程的说明文档 README.md 完成本地启动。
- 修改 .env.development 文件中的 VITE_APP_API_URL 的值,将其从 http://vapi.youlai.tech 更改为 http://localhost:8989。
Vue3 + Vite5 + TypeScript + Element-Plus 构建的后台管理前端模板,配套接口文档和后端源码(配套Java后端 ...

Vue3 + Vite5 + TypeScript + Element-Plus 构建的后台管理前端模板,配套接口文档和后端源码(配套Java后端 ...

Vue3 + Vite5 + TypeScript + Element-Plus 构建的后台管理前端模板,配套接口文档和后端源码(配套Java后端 ...


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图