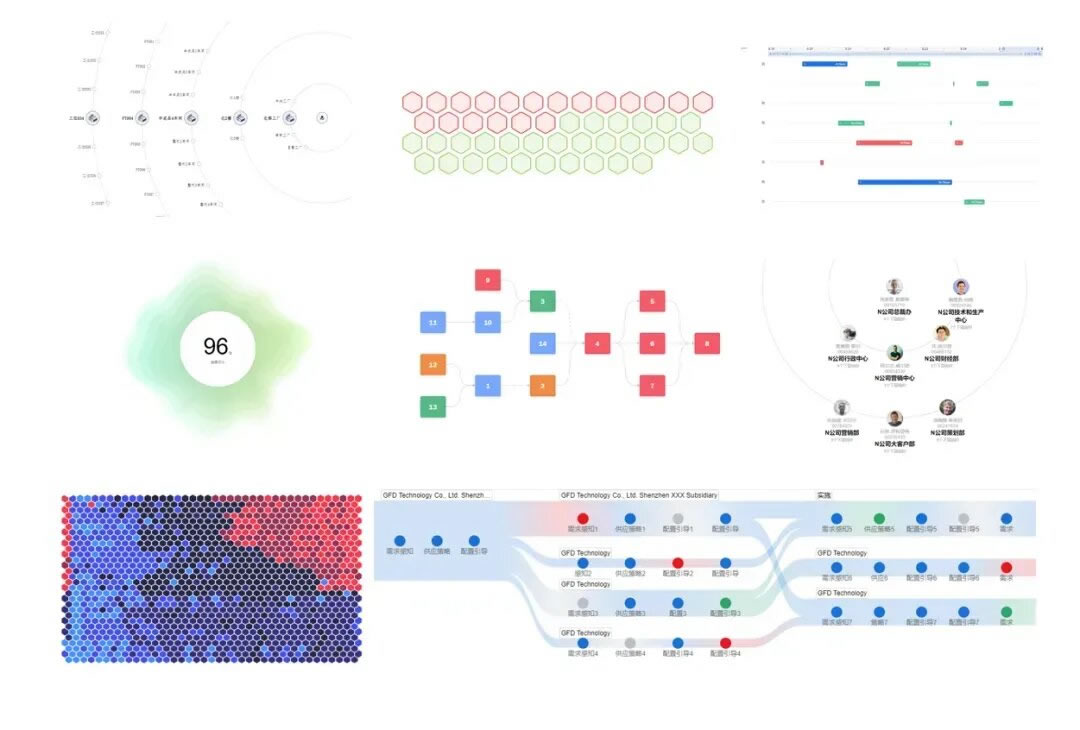
一套完全兼容 ECharts 的 API,功能强大的前端可视化图表库
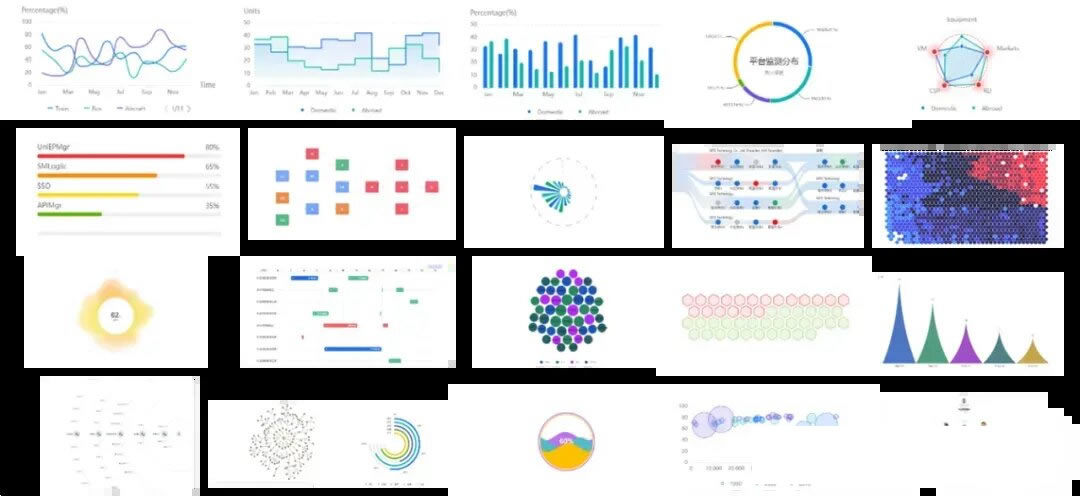
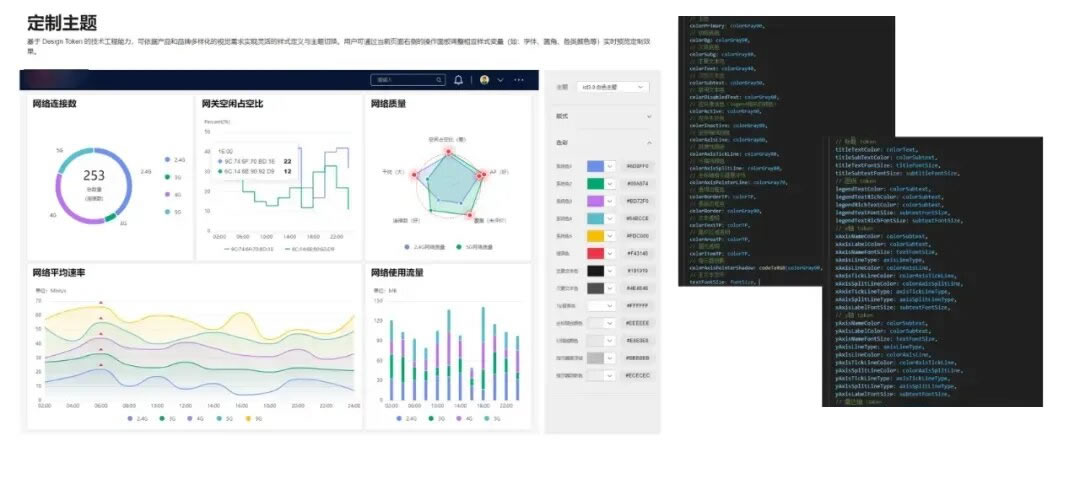
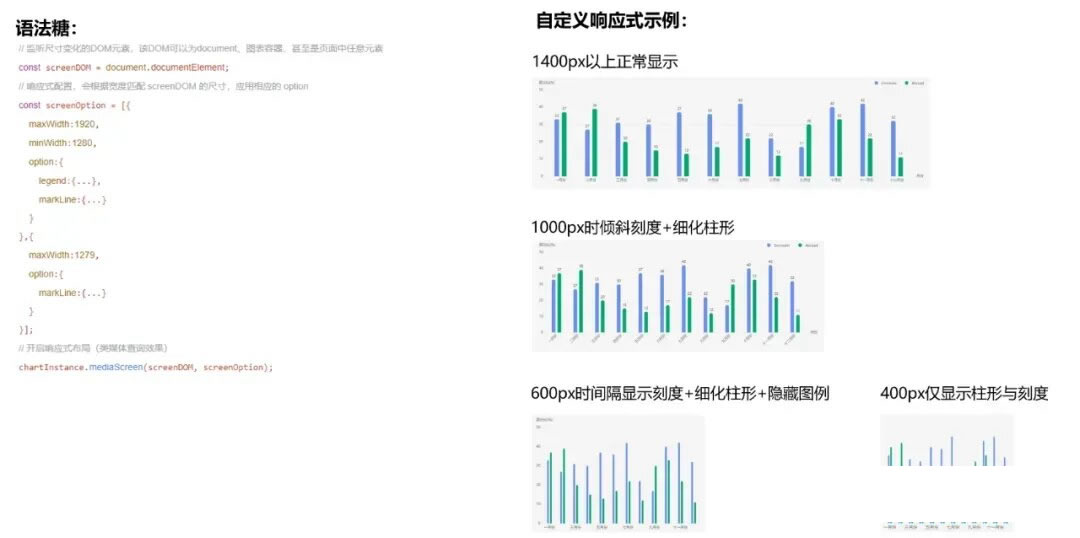
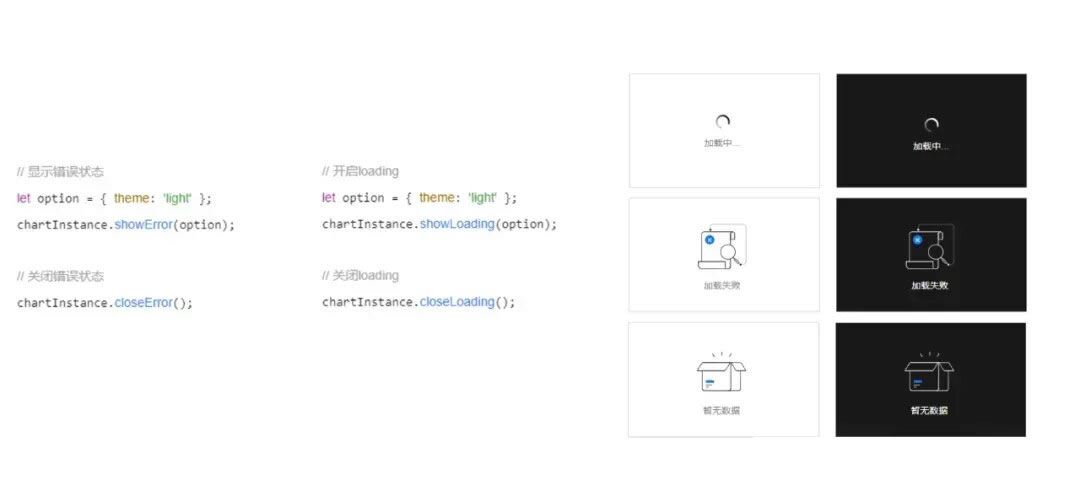
一、项目简介一套功能强大的前端可视化图表库,为Web开发者提供了40多个图表组件,支持主题定制、响应式和无障碍等丰富的能力,且完全兼容 ECharts 的 API。 二、功能概述特性: 三、技术选型Web 前端框架技术栈️ 如何使用1. 安装环境准备,首先确认安装了 Node.js,并确保 Node.js 版本是 10.13 或以上。使用 node -v 命令查看 node 版本 查看组件库当前的版本 npm show @opentiny/huicharts 使用 npm 安装组件库最新版本: npm install @opentiny/huicharts@latest --save
2. 引入和使用
- // 引用图表库
- import HuiCharts from '@opentiny/huicharts';
- // 创建图表容器
- <div id="main" style="width: 600px;height:400px;"></div>
- // 创建图表实例
- let chartIns = new HuiCharts();
- // 初始化图表容器
- let chartContainerDom = document.getElementById('main');
- chartIns.init(chartContainerDom);
- // 填入图表配置项
- let chartOption = {...};
- // 指定使用图表类型:LineChart、AreaChart、BarChart、PieChart、GaugeChart、RadarChart、ProcessChart、BubbleChart等
- // 图表类型的英文名称可以在文档左侧菜单栏看到
- let chartType = 'LineChart';
- chartIns.setSimpleOption(chartType, chartOption);
- // 开始渲染
- chartIns.render();
- 下载附件资源
- cd tiny-charts
- npm i
- # 启动项目
- npm run dev
一套完全兼容 ECharts 的 API,功能强大的前端可视化图表库

一套完全兼容 ECharts 的 API,功能强大的前端可视化图表库

一套完全兼容 ECharts 的 API,功能强大的前端可视化图表库

一套完全兼容 ECharts 的 API,功能强大的前端可视化图表库

一套完全兼容 ECharts 的 API,功能强大的前端可视化图表库


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图