基于 Spring Boot 3、Spring Cloud & Alibaba 2022、SAS OAuth2 、Vue3、Element-Plus、uni-app 构建的全栈商城,商城管理系统,
基于Spring Boot 3 、Spring Cloud & Alibaba 2022、Vue3、Element-Plus、uni-app等全栈主流技术栈构建的开源商城项目,涉及 微服务接口、 管理前端、 微信小程序 和 APP应用等多端的开发。
项目使用皆是当前主流前后端技术栈(持续更新...),无过度自定义封装,易理解学习和二次扩展;
Spring Boot 3 、SpringCloud & Alibaba 2022 一站式微服务开箱即用的解决方案;
Spring Authorization Server 、 JWT 常用 OAuth2 授权模式扩展;
移动端采用终极跨平台解决方案 uni-app, 一套代码编译iOS、Android、H5和小程序等多个平台;
Jenkins、K8s、Docker实现微服务持续集成与交付(CI/CD)。
目录结构
- youlai-mall
- ├── docs
- ├── nacos # Nacos配置
- ├── nacos_config.zip # Nacos脚本
- ├── sql # SQL脚本
- ├── mysql5 # MySQL5脚本
- ├── mysql8 # MySQL8脚本
- ├── mall-oms # 订单服务
- ├── mall-pms # 商品服务
- ├── mall-sms # 营销服务
- ├── mall-ums # 会员服务
- ├── youlai-auth # 认证授权中心
- ├── youlai-common # 公共模块
- ├── common-core # 基础依赖
- ├── common-log # 日志公共模块
- ├── common-mybatis # Mybatis 公共模块
- ├── common-rabbitmq # RabbitMQ 公共模块
- ├── common-redis # Redis 公共模块
- ├── common-seata # Seata 公共模块
- ├── common-security # 资源服务器安全公共模块
- ├── common-web # Web 公共模块
- ├── youlai-gateway # 网关
- ├── youlai-system # 系统服务
- ├── system-api # 系统Feign接口
- ├── system-boot # 系统管理接口
- └── end
进入 docs/sql 目录 , 根据 MySQL 版本选择对应的脚本;
先执行 database.sql 完成数据库的创建;
再执行 youlai_system.sql 、oauth2_server.sql、mall_*.sql 完成数据表的创建和数据初始化。
导入 Nacos 配置
打开浏览器,地址栏输入 Nacos 控制台的地址 http://localhost:8848/nacos ;
输入用户名/密码:nacos/nacos ;
进入控制台,点击左侧菜单 配置管理 → 配置列表 进入列表页面,点击 导入配置 选择项目中的 docs/nacos/nacos_config.zip 文件。
修改 Nacos 配置
在共享配置文件 youlai-common.yaml 中,包括 MySQL、Redis、RabbitMQ 和 Seata 的连接信息,默认是有来线上的环境。
如果您有自己的环境,可以按需修改相应的配置信息。
如果没有自己的 MySQL、Redis、RabbitMQ 和 Seata 环境,可以直接使用默认的配置。
启动服务
进入 youlai-gateway 模块的启动类 GatewayApplication 启动网关;
进入 youlai-auth 模块的启动类 AuthApplication 启动认证授权中心;
进入 youlai-system → system-boot 模块的启动类 SystemApplication 启动系统服务;
至此完成基础服务的启动,商城服务按需启动,启动方式和 youlai-system 一致;
访问接口文档地址测试: http://localhost:9999/doc.html

H5 启动
下载 HBuilder X
Hbuilder X工具栏点击 运行->运行到内置浏览器 (运行到外置浏览器会有跨域限制,推荐内置浏览器访问)
微信小程序
下载 HBuilder X 和 微信开发者工具
微信公众平台申请小程序,获得小程序的 AppID
微信开发者工具微信扫码登录,开启服务端口,点击工具栏设置->安全设置->安全->服务端口选择打开
Hbuilder X替换项目AppID 成您刚申请的,点击manifest.json文件->微信小程序配置
Nacos 控制台修改youlai-auth配置中的微信小程序 AppID 和 AppSecret 为自己申请的小程序
Hbuilder X工具栏点击 运行->运行到小程序模拟器->微信开发者工具
接口
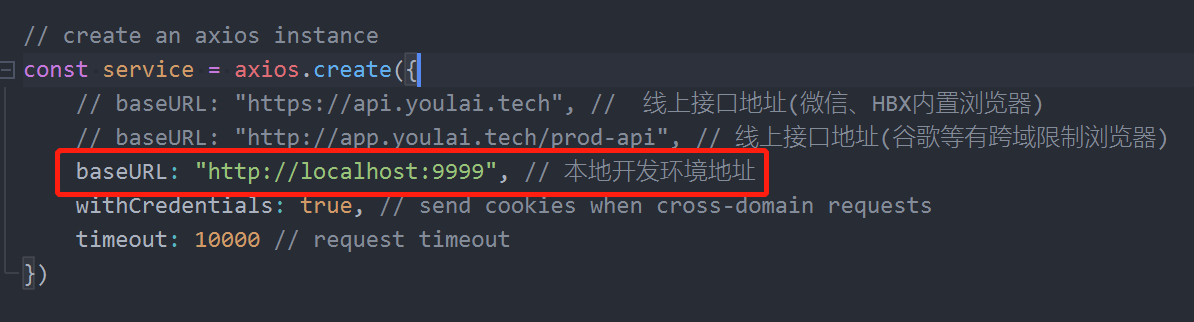
在本地部署 youlai-mall 且想使用本地接口开发调试,请修改 utils/request.js 的接口地址 baseURL 为 http://localhost:9999 即可。
基于 Spring Boot 3、Spring Cloud & Alibaba 2022、SAS OAuth2 、Vue3、Element-Plus、uni-app 构建的全栈 ...


项目介绍
基于 vue3-element-admin 升级的 Vue3 版本有来商城管理前端工程;使用前端主流技术栈 Vue3 + Vite4 + TypeScript5 + Vue Router + Pinia + Volar + Element Plus 等;实现功能包括不限于动态权限路由、按钮权限控制、国际化、主题大小切换等。
项目优势
基于 vue-element-admin 升级的 Vue3 版本 ,极易上手,减少学习成本;
一套完整适配的微服务权限系统线上接口,企业级真实前后端接入场景,非 Mock 数据;
功能全面:国际化、动态路由、按钮权限、主题大小切换、Echarts、wangEditor;
TypeScript 全面支持,包括组件和 API 调用层面;
主流 Vue3 生态和前端技术栈,常用组件极简封装;
从 0 到 1 的项目文档支持;
全栈技术支持: 微服务接口、Vue3 管理前端、uni-app 移动端和 K8S 持续集成交付;
环境准备
安装 Node
版本:16+
开发工具
VSCode
必装插件
Vue Language Features (Volar)
TypeScript Vue Plugin (Volar)
项目启动
默认后端接口地址 http://localhost:9999 ,如需替换接口地址,替换 .env.development 的代理目标地址 VITE_APP_TARGET_URL 的值为您的接口地址。
pnpm install
pnpm run dev
浏览器访问 http://localhost:9527
项目部署
本地打包
生成的静态文件位于项目根目录 dist 文件夹下
nginx.cofig 配置
- server {
- listen 80;
- server_name localhost;
- location / {
- root /usr/share/nginx/html/web;
- index index.html index.htm;
- }
- # 代理转发请求至网关,prod-api标识解决跨域问题
- location /prod-api/ {
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_pass https://api.youlai.tech/;
- }
- }
基于 Spring Boot 3、Spring Cloud & Alibaba 2022、SAS OAuth2 、Vue3、Element-Plus、uni-app 构建的全栈 ...

基于 Spring Boot 3、Spring Cloud & Alibaba 2022、SAS OAuth2 、Vue3、Element-Plus、uni-app 构建的全栈 ...

基于 Spring Boot 3、Spring Cloud & Alibaba 2022、SAS OAuth2 、Vue3、Element-Plus、uni-app 构建的全栈 ...

基于 Spring Boot 3、Spring Cloud & Alibaba 2022、SAS OAuth2 、Vue3、Element-Plus、uni-app 构建的全栈 ...


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图