基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码
一、项目简介
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,融合了 RBAC 权限管理、动态路由和 JWT 鉴权,助力中小型应用快速搭建,也可用于学习参考。
二、功能概述特性最流行技术栈:基于 Python 3.11 和 FastAPI 高性能异步框架,结合 Vue3 和 Vite 等前沿技术进行开发,同时使用高效的 npm 包管理器 pnpm。 代码规范:项目内置丰富的规范插件,确保代码质量和一致性,有效提高团队协作效率。 动态路由:后端动态路由,结合 RBAC(Role-Based Access Control)权限模型,提供精细的菜单路由控制。 JWT鉴权:使用 JSON Web Token(JWT)进行身份验证和授权,增强应用的安全性。 细粒度权限控制:实现按钮和接口级别的权限控制,确保不同用户或角色在界面操作和接口访问时具有不同的权限限制。
三、技术选型快速开始方法一:dockerhub拉取镜像
- docker pull mizhexiaoxiao/vue-fastapi-admin:latest
- docker run -d --restart=always --name=vue-fastapi-admin -p 9999:80 mizhexiaoxiao/vue-fastapi-admin
- yum install -y docker-ce
- systemctl start docker
- 访问依星资源网:[url]http://www.net188.com/[/url] 下载
- cd vue-fastapi-admin
- docker build --no-cache . -t vue-fastapi-admin
- docker run -d --restart=always --name=vue-fastapi-admin -p 9999:80 vue-fastapi-admin
- http://localhost:9999
- username:admin
- password:123456
启动项目需要以下环境: 1、创建虚拟环境 2、安装依赖 3、启动服务 服务现在应该正在运行,访问 http://localhost:9999/docs 查看API文档 前端启动项目需要以下环境: 1、进入前端目录 2、安装依赖(建议使用pnpm) - npm i -g pnpm # 已安装可忽略
- pnpm i # 或者 npm i
3、启动 登录页
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码 ... ...
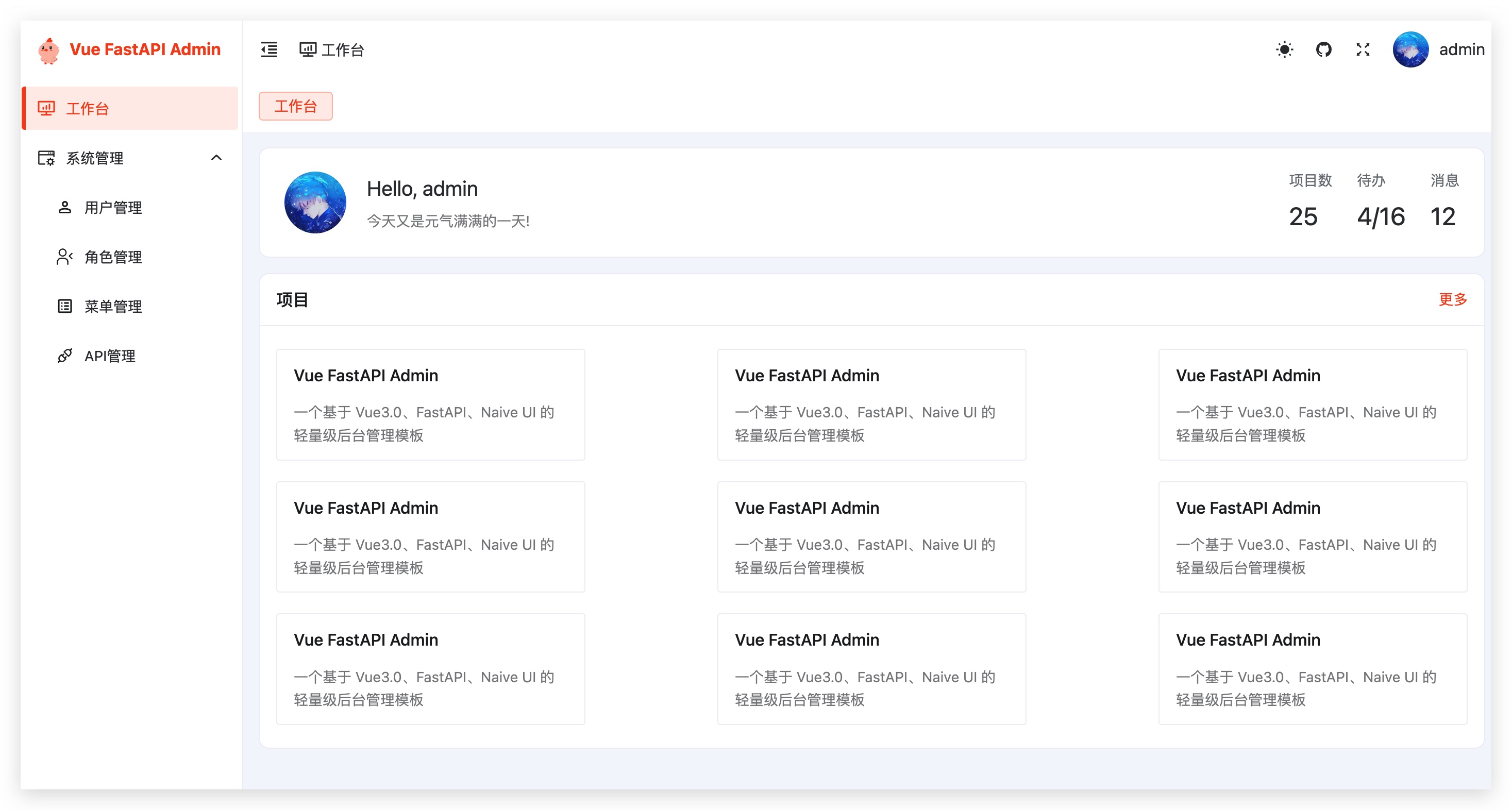
 工作台
工作台
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码 ... ...

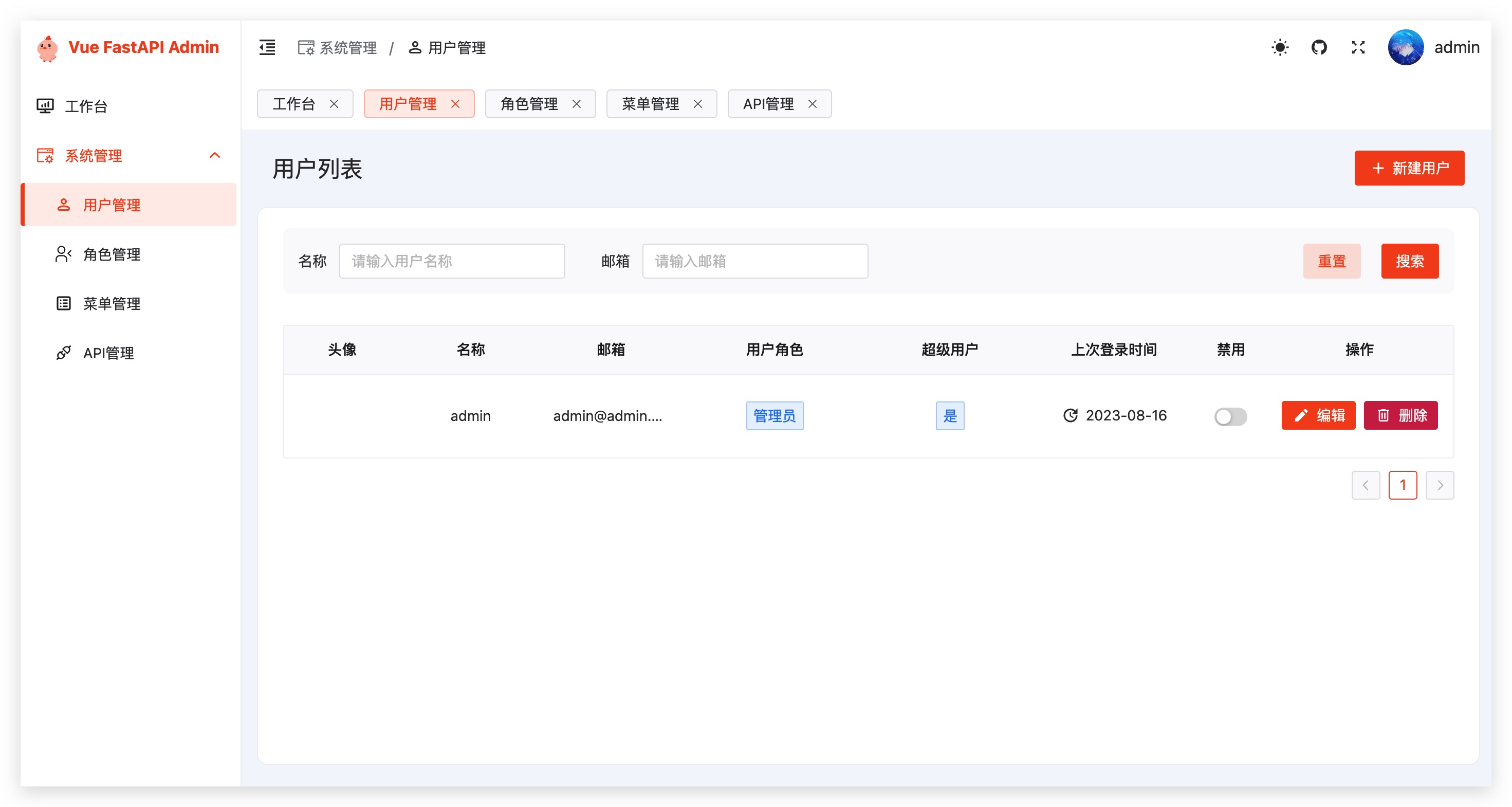
用户管理
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码 ... ...

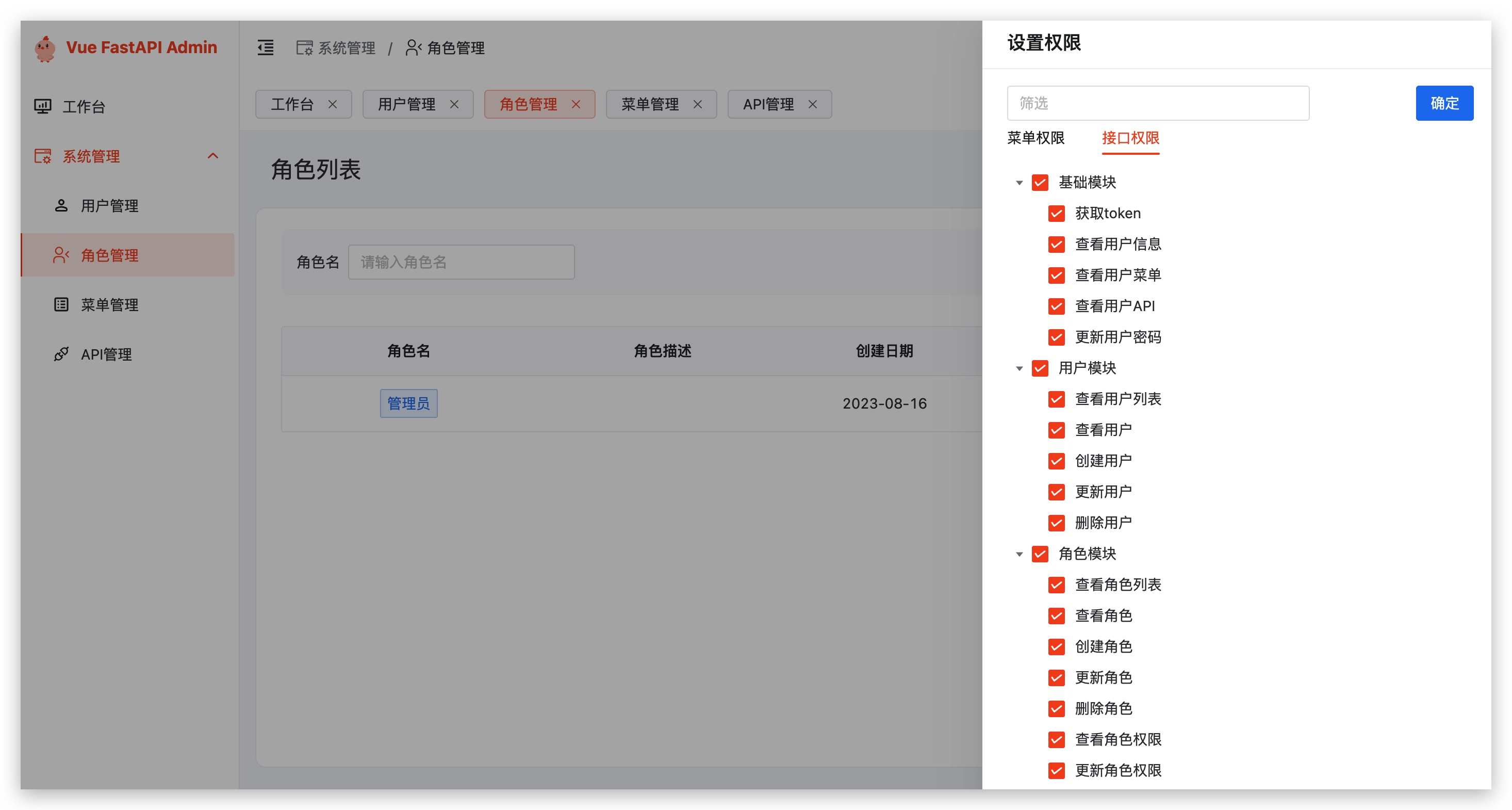
角色管理
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码 ... ...

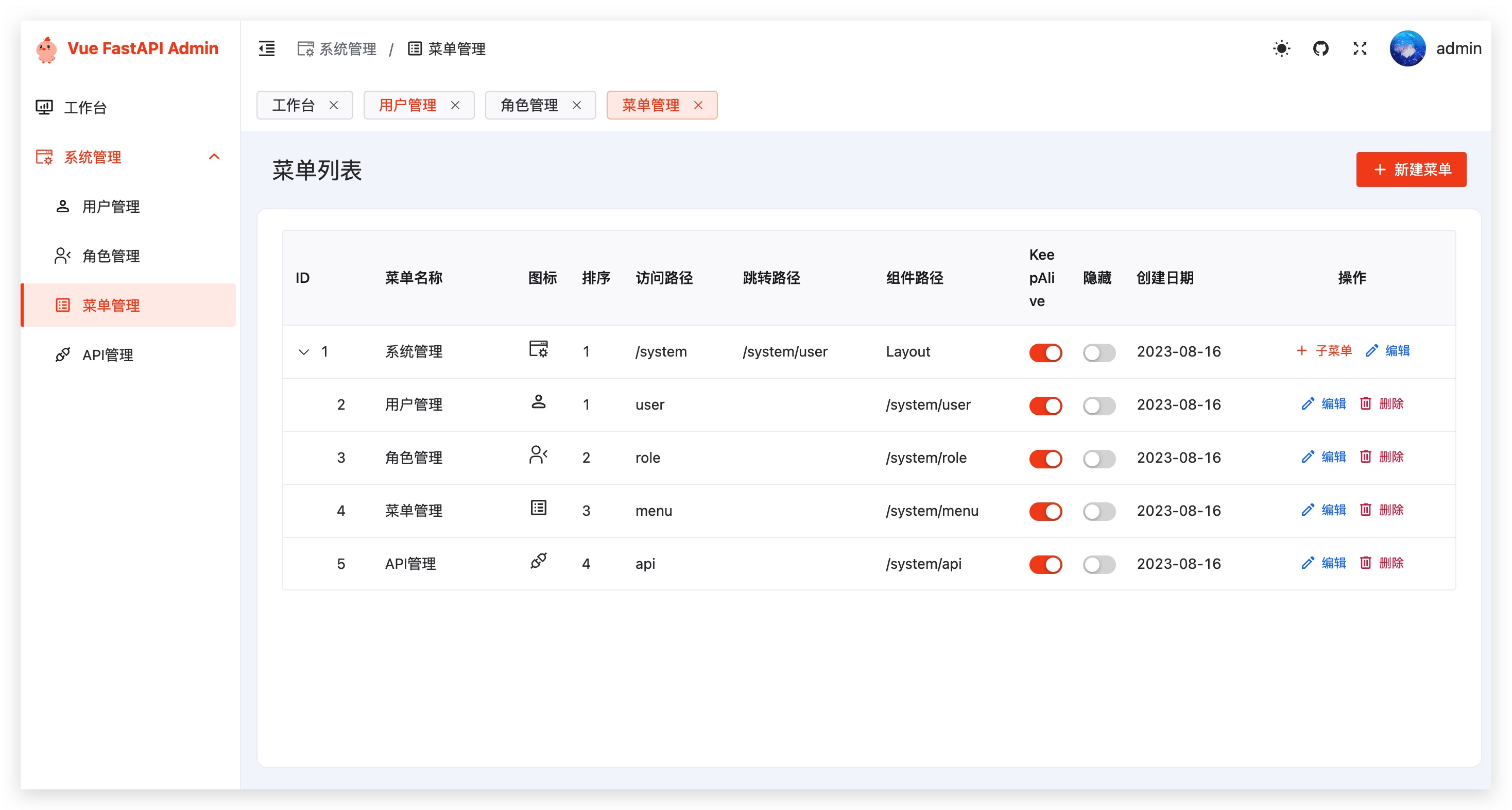
菜单管理
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码 ... ...

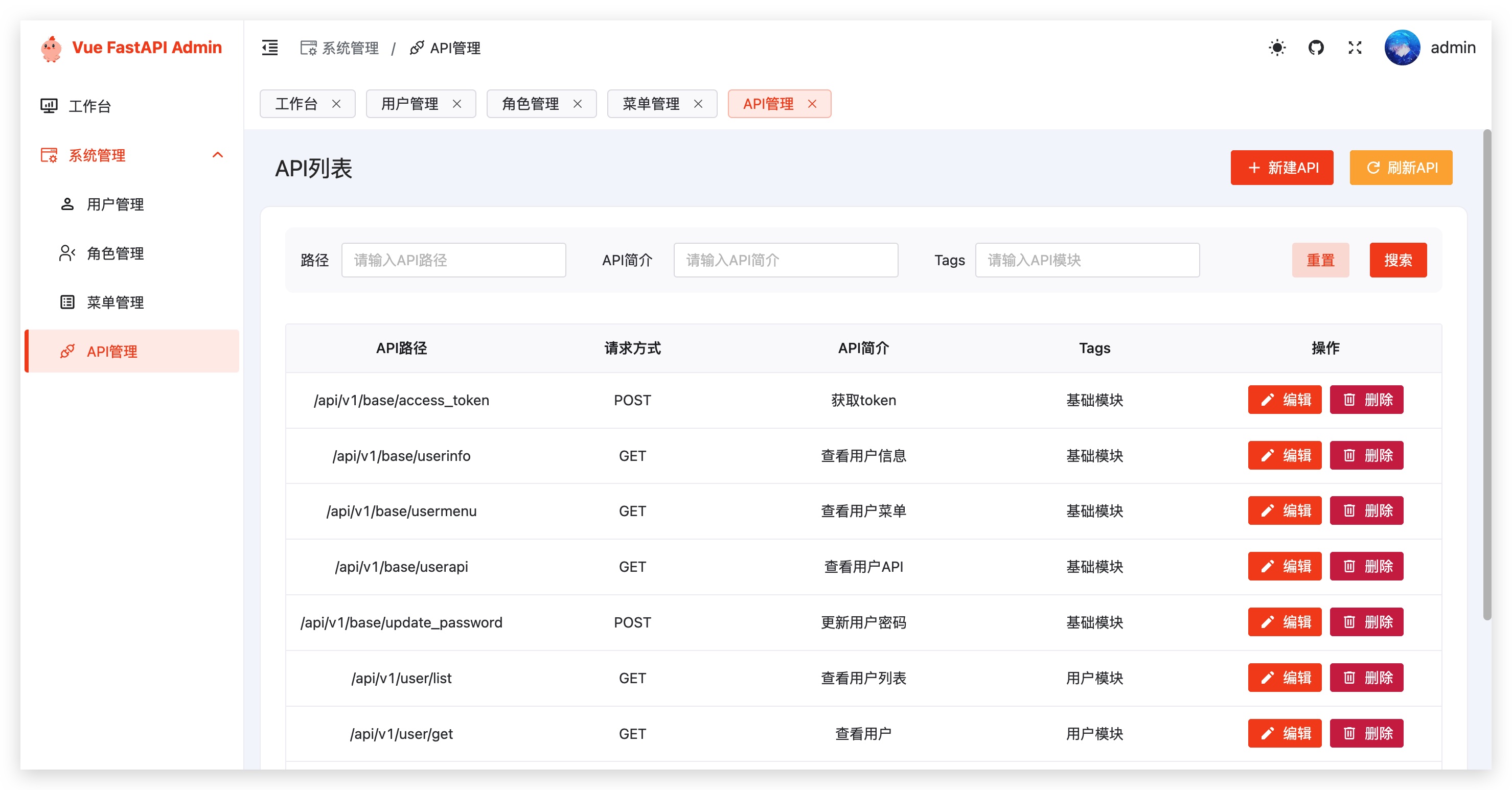
API管理
基于 FastAPI + Vue3 + Naive UI 的现代化前后端分离开发平台,助力中小型应用快速搭建的python源码 ... ...


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图