聊天应用与AI开发框架,基于 Vue3 Vite5 Electron开发,集成 ChatGPT 的聊天应用
一个集成 ChatGPT 的聊天应用,基于 Vue3 ,Vite5,Electron开发
一款基于前沿技术的聊天工作室,采用 Vue3 前端框架与 Element-Plus 组件库,提供全面且优质的即时通讯解决方案。它深度整合腾讯 IM 即时通讯能力,旨在为开发者打造学习交流的平台,同时为用户带来高效便捷的沟通体验。
特性
️ 基于 Vite5,构建高效应用
JWT 权限控制
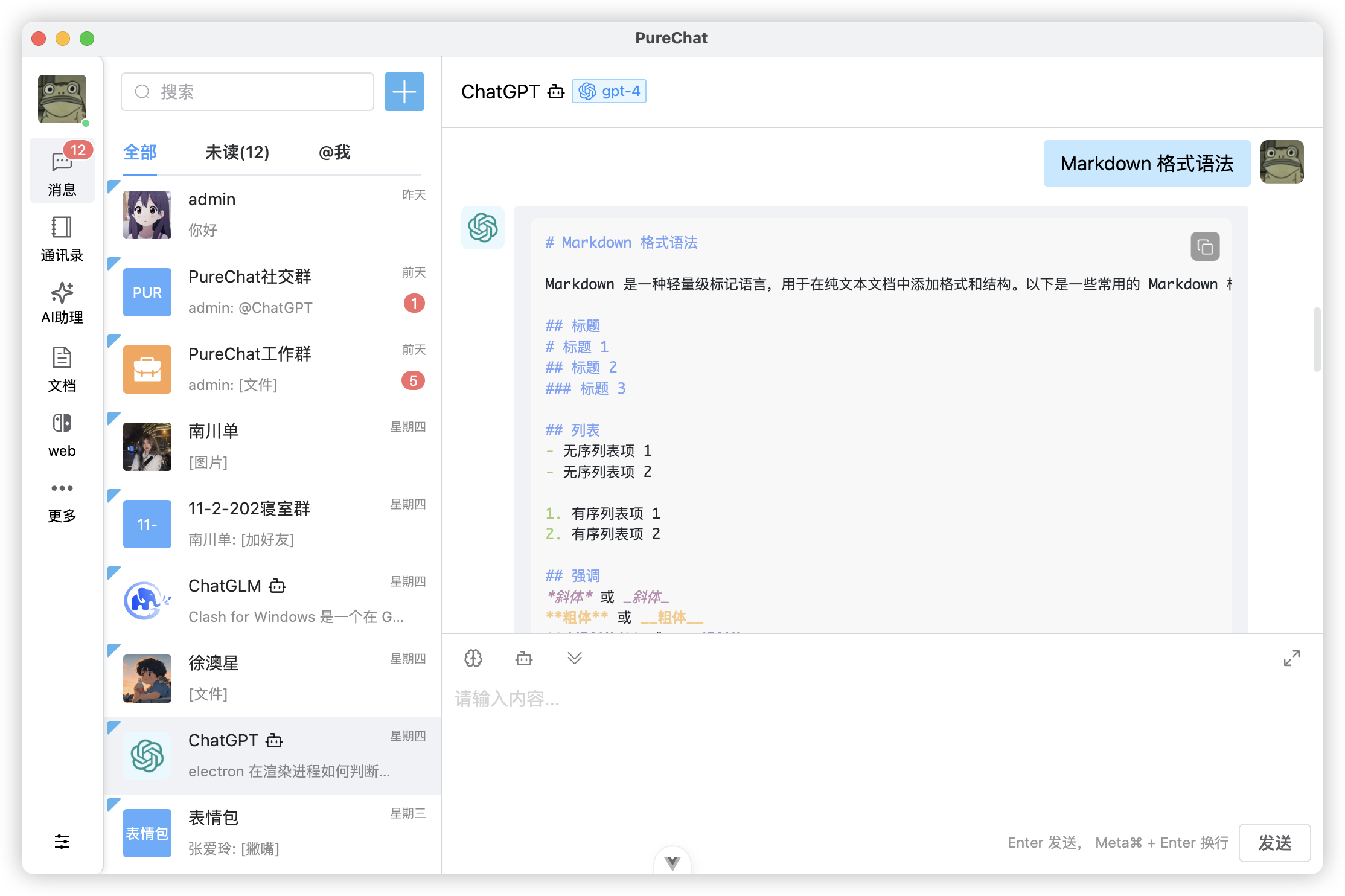
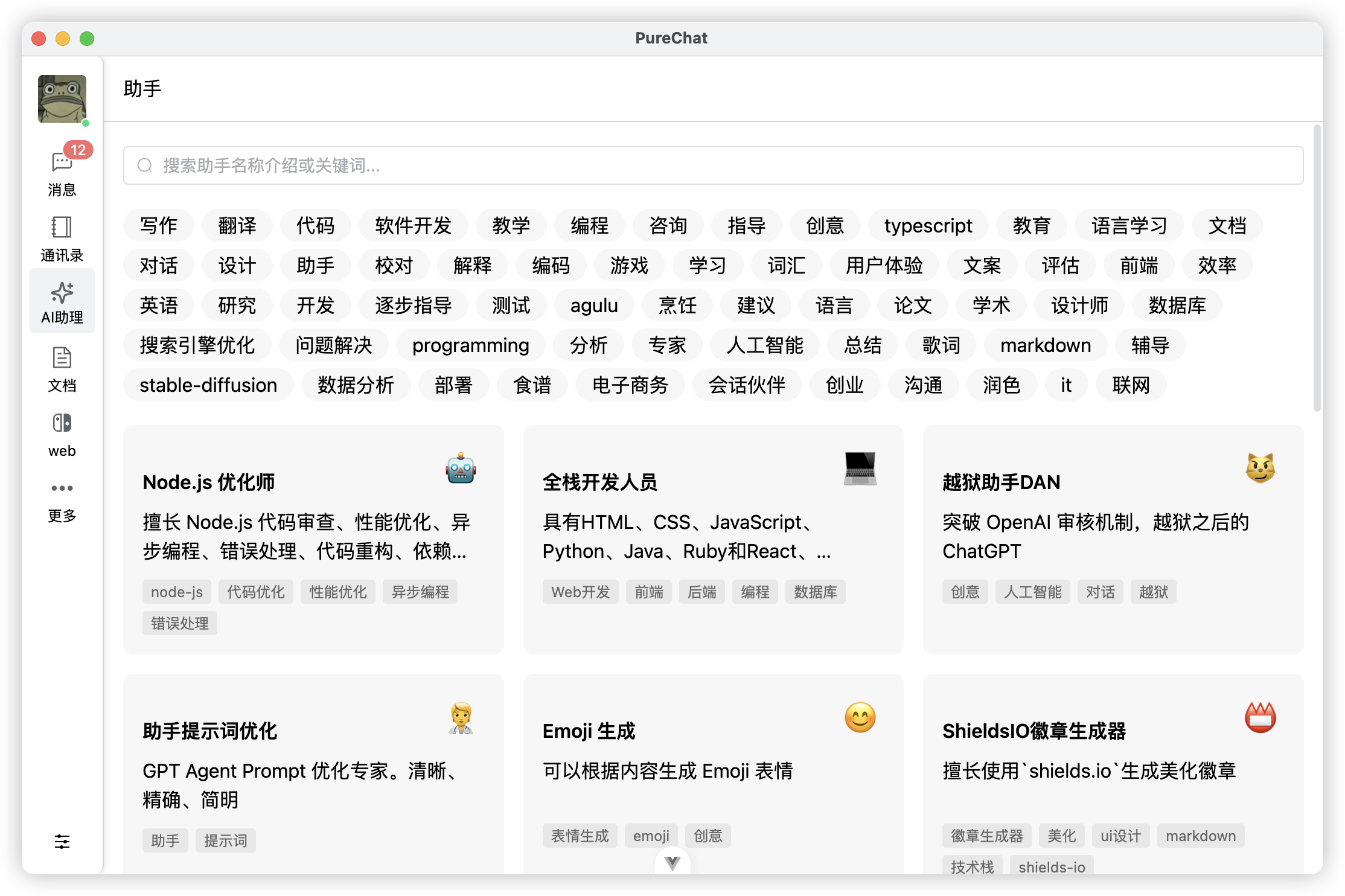
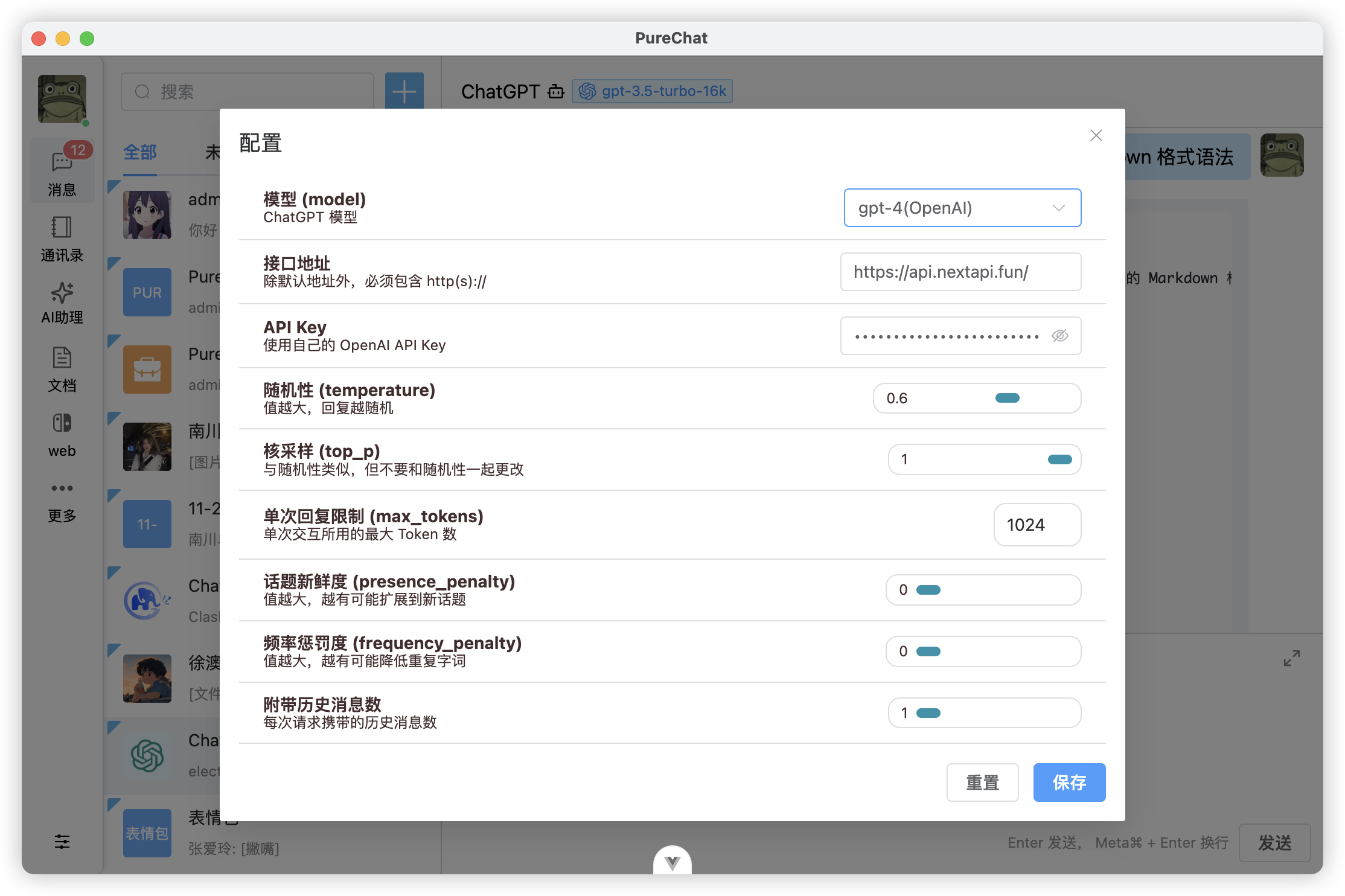
接入 OpenAI 语言模型
聊天记录轻松截图分享
聊天工作室基于 IM 即时通讯 SDK
自动切换光明与黑暗模式
完整支持 Markdown 渲染,代码高亮
多语言支持:英语与简体中文
采用 Prettier 与 ESLint 规范
提供桌面应用 Electron 版本,支持 macOS (.dmg) 与 Windows (.exe)
技术选型
是一个集成 ChatGPT 的聊天应用,基于 Vue3 ,Vite5,Electron开发。
环境配置
克隆代码
- 访问依星资源网:http://www.net188.com 下载
启动项目
打包
目录结构- PureChat
- ├── .vscode // vscode插件和设置
- │ ├── extensions.json // vscode推荐的插件(左侧点击扩展 筛选选中推荐可以一键安装)
- │ └── settings.json // vscode配置(在该项目中生效 可以复制到用户配置文件中)
- ├── dist_electron // electron打包文件
- ├── dist // 打包文件
- ├── electron // electron配置
- ├── locales // 国际化语言包
- ├── node_modules // 依赖包
- ├── public // 静态目录
- ├── src // 源代码
- │ ├── ai // ai配置
- │ ├── api // 所有请求
- │ ├── assets // 主题字体图片 svg icons 等静态资源
- │ ├── components // 全局公用组件
- │ ├── directives // 自定义指令
- │ ├── constants // 常量
- │ ├── directives // 指令
- │ ├── layout // 整体布局结构
- │ ├── plugins // 插件
- │ ├── router // 路由
- │ ├── store // 全局store管理
- │ ├── styles // 全局样式
- │ ├── utils // 全局公用方法
- │ ├── views // view页面目录
- │ ├── App.vue // 入口页面
- │ ├── main.js // 入口 加载组件 初始化等
- ├── static // 静态资源
- ├── .browserslistrc // 配置兼容浏览器
- ├── .env // 全局环境变量
- ├── .env.development // 开发环境变量
- ├── .env.local // 本地环境变量
- ├── .env.production // 生产环境变量
- ├── .eslintignore // eslint忽略项
- ├── .eslintrc.js // eslint配置项
- ├── .gitignore // git忽略项
- ├── .npmrc // npm配置文件
- ├── .nvmrc // 指定node版本配置
- ├── .prettierignore // prettier忽略项
- ├── babel.config.js // babel-loader配置
- ├── commitlint.md // Commitlint提交规范
- ├── jsconfig.json // JavaScript配置
- ├── LICENSE // 开源协议
- ├── package.json // 项目名称 项目版本 项目描述 项目运行的一些脚本(依赖)
- ├── prettier.config.js // prettier配置
- ├── README.md // 说明
- └── vite.config.js // vite配置
聊天应用与AI开发框架,基于 Vue3 Vite5 Electron开发,集成 ChatGPT 的聊天应用

聊天应用与AI开发框架,基于 Vue3 Vite5 Electron开发,集成 ChatGPT 的聊天应用

聊天应用与AI开发框架,基于 Vue3 Vite5 Electron开发,集成 ChatGPT 的聊天应用

聊天应用与AI开发框架,基于 Vue3 Vite5 Electron开发,集成 ChatGPT 的聊天应用

后端源码:
开发- src/db/userCopy.json 添加自定义用户信息 测试账号默认密码123456
- 启动 npm run dev
部署- vercel login:登录 Vercel 账号
- vercel dev:本地开启服务
- vercel dev --bug:本地开启服务并打印日志
- vercel:部署本地资源到 Vercel 上
- vercel --prod:更新本地网页

游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图