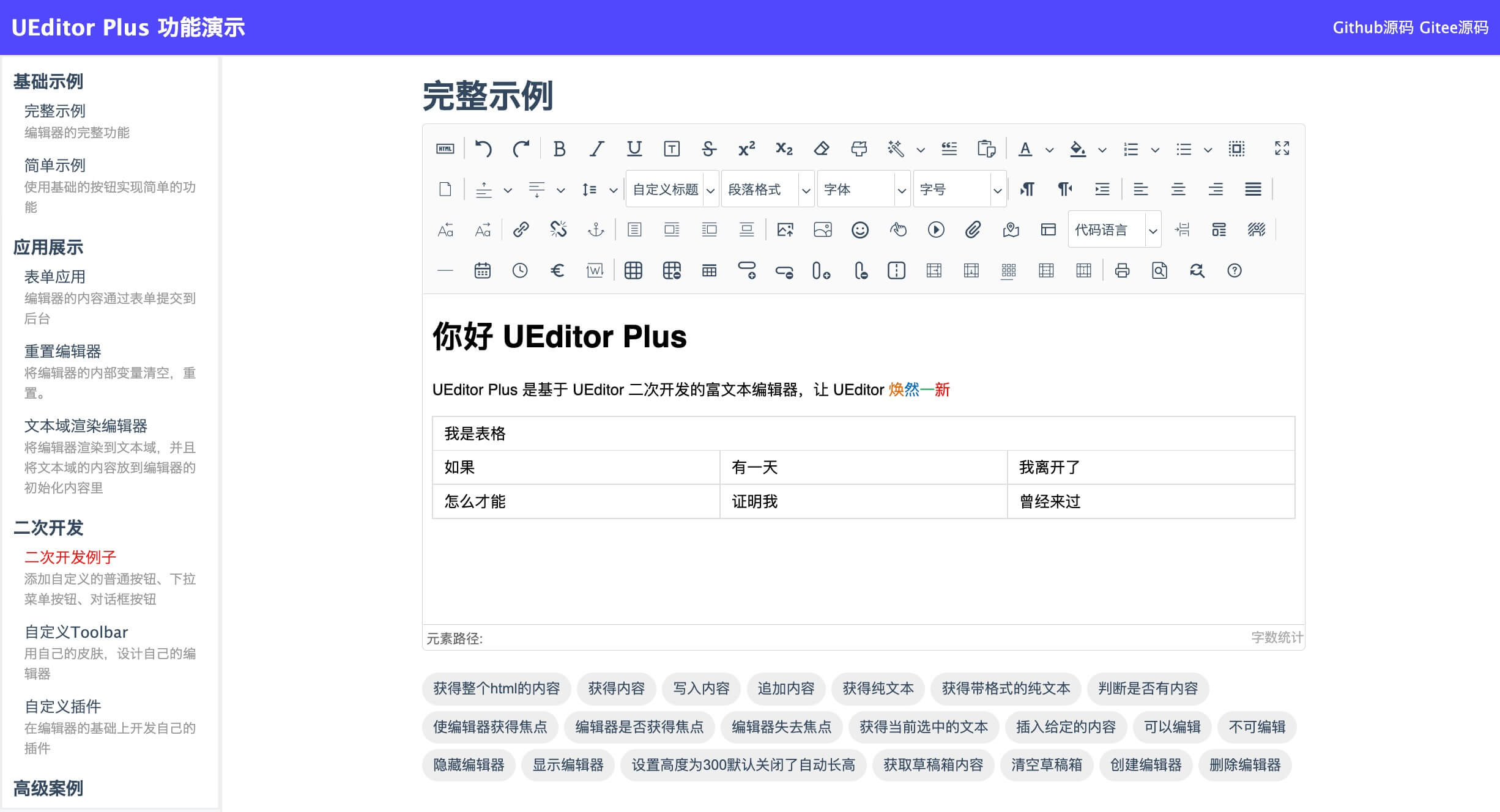
基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力
/dist/ 和 /dist-min/ 目录分别为构建的非压缩和压缩版代码,可直接使用
功能亮点- 全新的UI外观,使用字体图标替换原有图片图标
- 移除过时、无用的插件支持,不断完善使用体验
- 图片、文件、视频上传配置化定制增强
- 演示界面重构,右上角可直接查看当前演示界面代码
- 兼容现有UEditor,实现无缝切换
使用教程原生使用
- <script id="editor" type="text/plain" style="height:300px;"></script>
- <script type="text/javascript" src="/path/to/UEditorPlus/ueditor.config.js"></script>
- <script type="text/javascript" src="/path/to/UEditorPlus/ueditor.all.js"></script>
- <script>
- var ue = UE.getEditor('editor', {
- // ... 更多配置
- });
- </script>
① 安装UEditor插件支持 - npm i vue-ueditor-wrap
- # 或
- yarn add vue-ueditor-wrap
② 解压 UEditorPlus 到静态资源目录,配置
- <template>
- <div class="content">
- <vue-ueditor-wrap v-model="content"
- editor-id="editor"
- :config="editorConfig"
- :editorDependencies="['ueditor.config.js','ueditor.all.js']"
- style="height:500px;"/>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- content: '<p>Hello UEditorPlus</p>',
- editorConfig: {
- // 编辑器后端服务接口,参考后端规范 https://open-doc.modstart.com/ueditor-plus/backend.html
- serverUrl: '后端服务',
- // 配置 UEditorPlus 的静态资源根路径,可以是 CDN 的静态资源地址
- UEDITOR_HOME_URL: '/static/UEditorPlus',
- UEDITOR_CORS_URL: '/static/UEditorPlus'
- }
- }
- }
- }
- </script>
第二步,开始功能开发使用浏览器打开 _examples/index.html 页面相关内容,完成功能开发 第三步,打包
- npm install
- grunt default
基于 UEditor 二次开发的富文本编辑器,让UEditor重新焕发活力


游客,本帖隐藏的内容需要积分高于 2 才可浏览,您当前积分为 0
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图