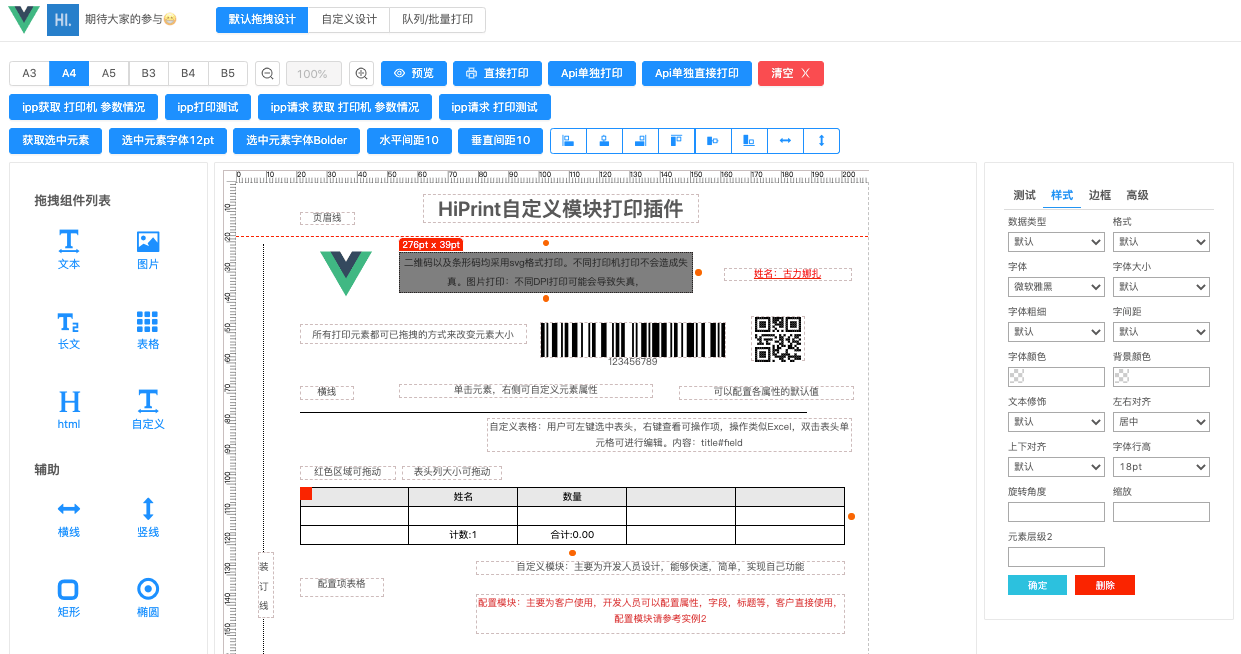
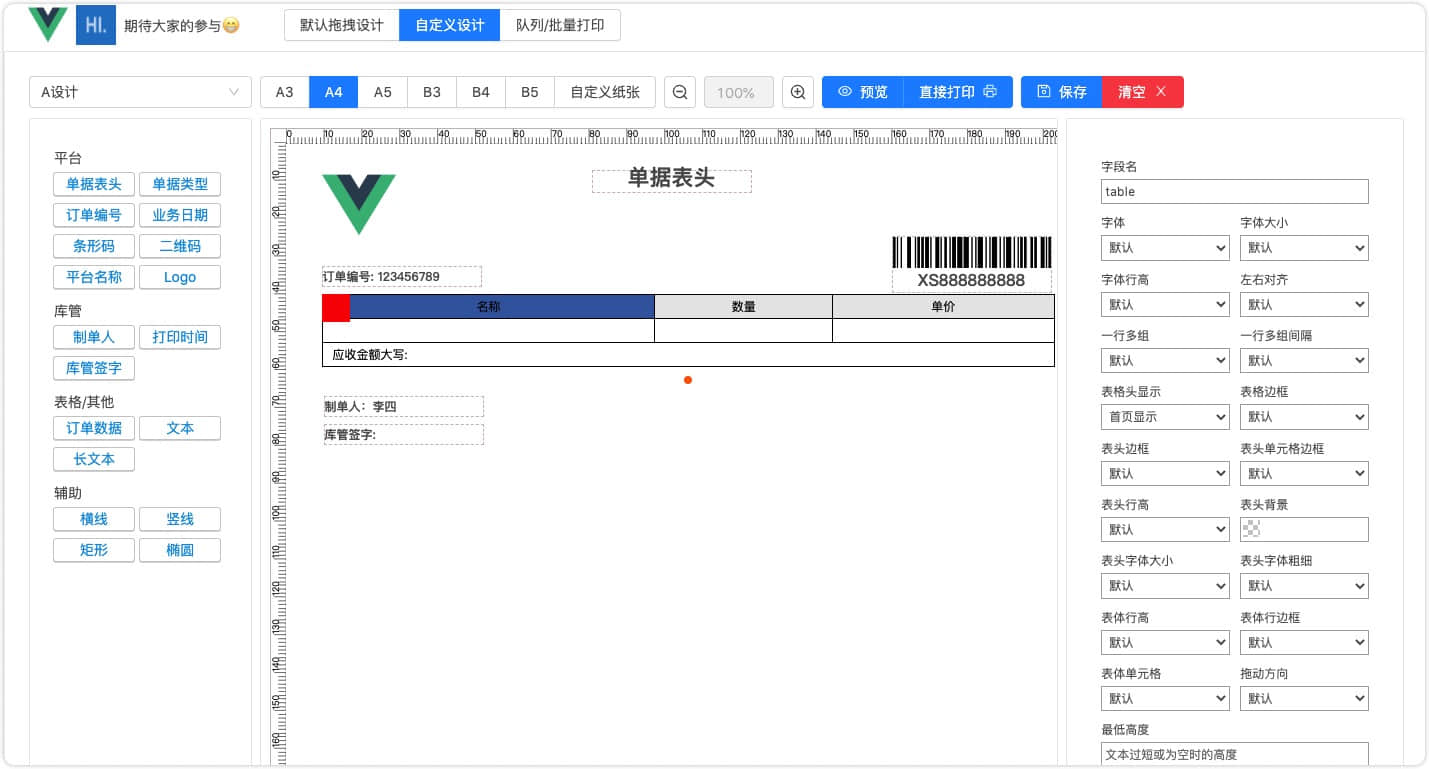
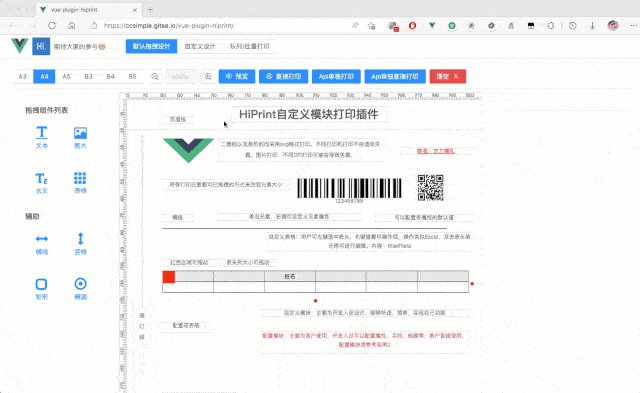
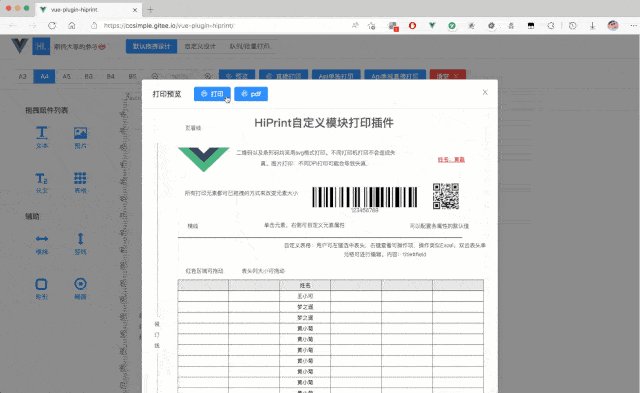
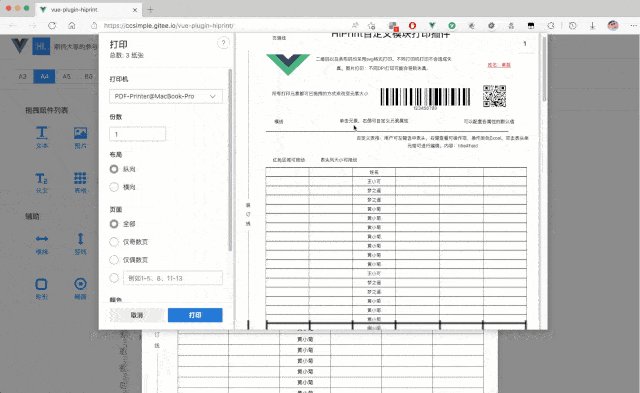
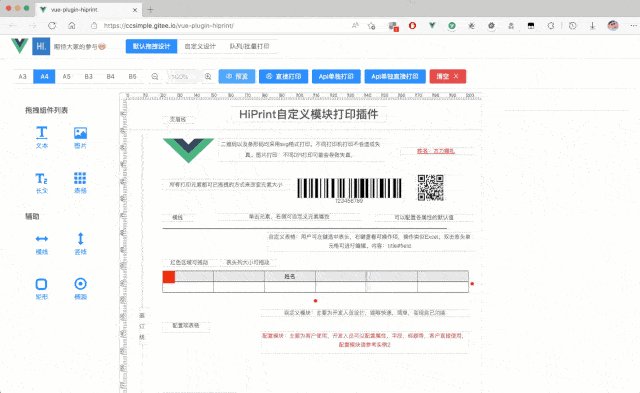
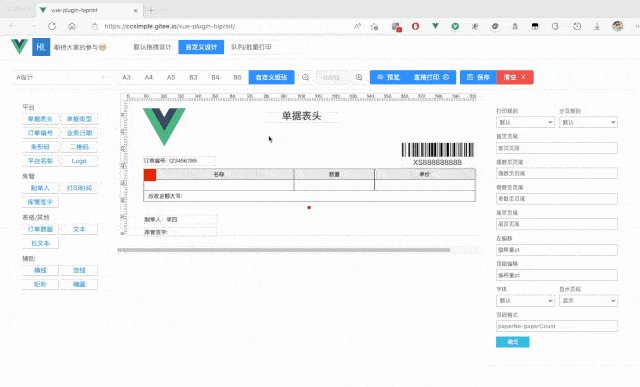
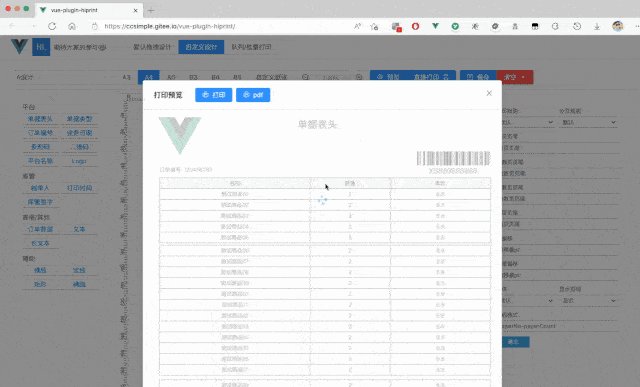
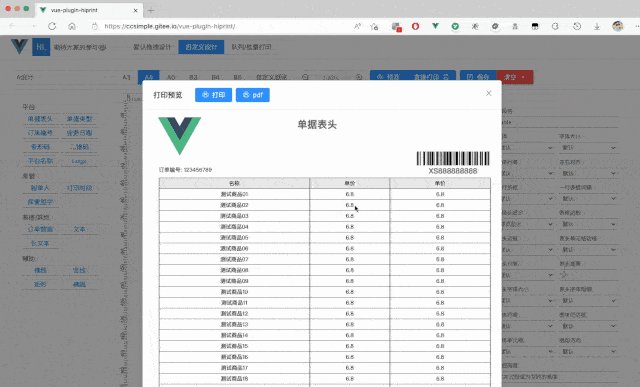
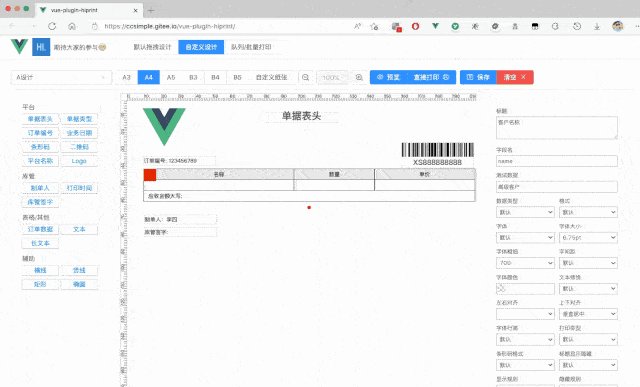
一款可视化打印编辑工具库 可视化设计器支持打印、报表设计
hiprint for Vue2/Vue3 打印、打印设计、可视化设计器、报表设计、元素编辑、可视化打印编辑
vue-plugin-hiprint (基于 hiprint 2.5.4) 当时只是为了方便 我(并非hiprint原作者) 在vue项目中引入使用,所以以此命名。
此 插件 仅仅是一个 JavaScript【工具库】 而非 Vue【组件库】,所以它默认不包含demo中的那些组件页面(demo代码可复制使用)。
由于hiprint官网最后一次更新时间为2019年【hiprint 2.5.4 是 LGPL 协议】,后在诸多使用者及反馈下进行了许多优化调整。
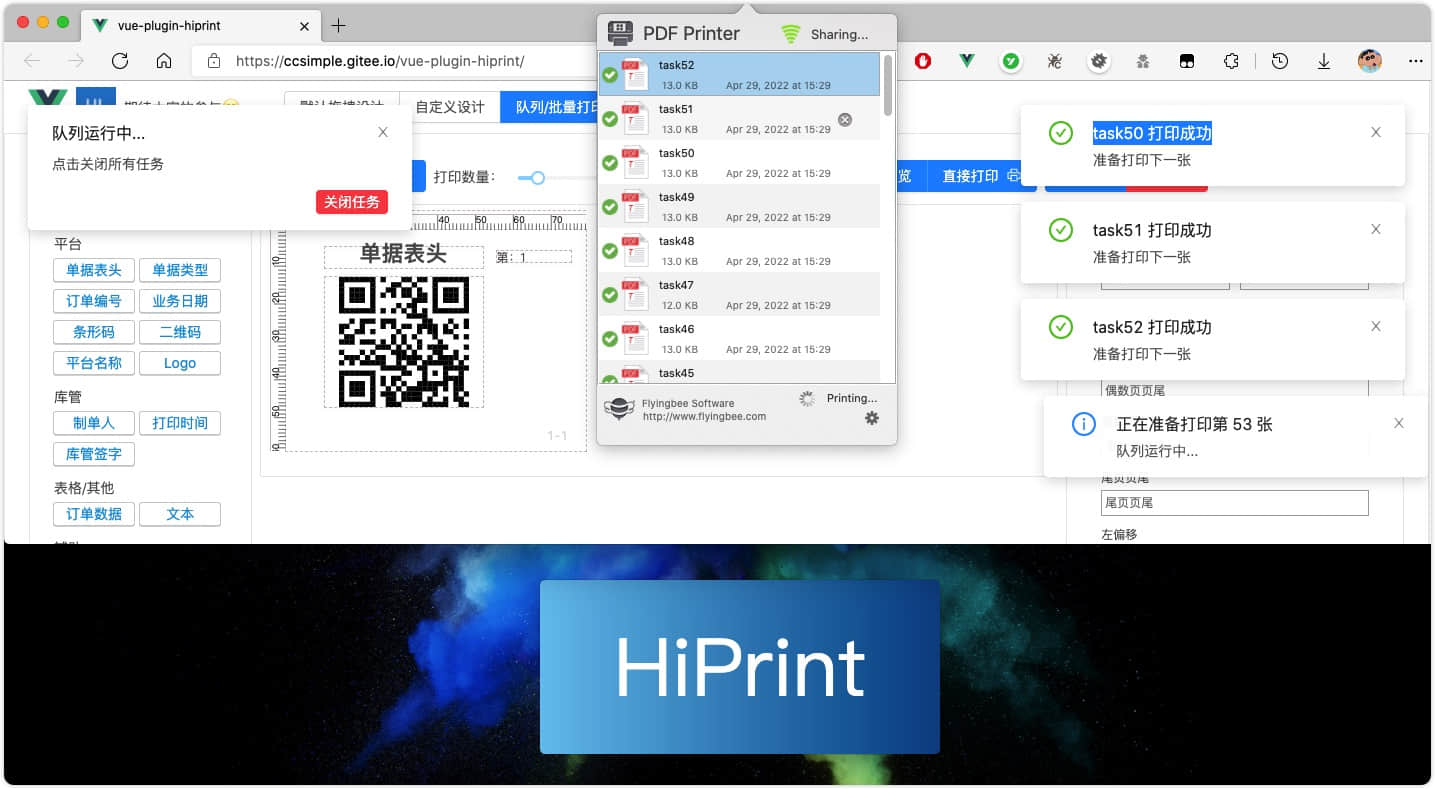
关联项目矩阵项目名称 | 描述 | vue-plugin-hiprint | 打印设计器 | electron-hiprint | 直接打印客户端 | node-hiprint-transit | web与客户端中转服务 | uni-app-hiprint | uni-app webview demo |
hiprint for Vue2.x / Vue3.x (基于jQuery, 也支持其他框架)
注意事项 NodeJs 需要 16.x 版本 (开发使用 16.18.1) 【vue-plugin-hiprint】与【hiprint.io官网】差异甚多,请忽混用!请忽混用!请忽混用! 请使用项目关联的打印客户端,或者自行修改打印客户端的源码,以适配本项目的模板! 主分支是融合版本的最新代码,如果你不需要修改 hiprint 相关代码. 请使用 npm 包的方式安装. 使用直接客户端时,本地开发连接没问题,部署到线上出现跨域无法连接打印客户端问题: 线上跨域问题,请升级 https! 如需提交 PR 请前往 github 合并后可自动发布npm包并同步代码到 gitee vue-plugin-hiprint 包不包含UI界面,需要自行处理。如果想更快速引入请查看 sv-print组件库
安装使用npm install vue-plugin-hiprint
分支说明main:vue2.x + ant1.7.x融合版 及 npm包源代码
npm_demo:vue2.x + ant1.7.x + npm包使用 示例
npm_demo_ele:vue2.x + ElementUi 2.x + npm包使用 示例
npm_demo_v3:vue3.x + vite + npm包(0.0.18)使用 示例
关于如何融合处理自己融合请查看 vue.config.js 对比 hiprint.bundle.js
webpack.config.js,是npm打包需要处理的
一款可视化打印编辑工具库 可视化设计器支持打印、报表设计

一款可视化打印编辑工具库 可视化设计器支持打印、报表设计

一款可视化打印编辑工具库 可视化设计器支持打印、报表设计

一款可视化打印编辑工具库 可视化设计器支持打印、报表设计

一款可视化打印编辑工具库 可视化设计器支持打印、报表设计

一款可视化打印编辑工具库 可视化设计器支持打印、报表设计


链接:https://pan.quark.cn/s/b1d1ac22454b
提取码下载:
|  |免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图
|免责声明|小黑屋|依星资源网
( 鲁ICP备2021043233号-3 )|网站地图